TinyPNGを使ってオンラインで簡単に画像圧縮する方法

Webサイトの表示スピードをあげるために必須なのが「画像容量の圧縮」です。
地味にめんどくさい作業ですが、その作業を簡単にしてくれ、しかもオンラインで簡単に画像圧縮できる「TinyPNG」についての紹介と使い方説明をします。
TinyPNGで画像容量圧縮
簡単に特徴を説明すると
- ツールをダウンロードすることなく、オンライン上で画像圧縮ができる
- 一度に最大20枚まで一括で圧縮が可能
- PNGとJPGのデータに対応
- 1データ5MB(メガバイト)のファイル容量まで対応している
こんなところでしょうか。
使い方

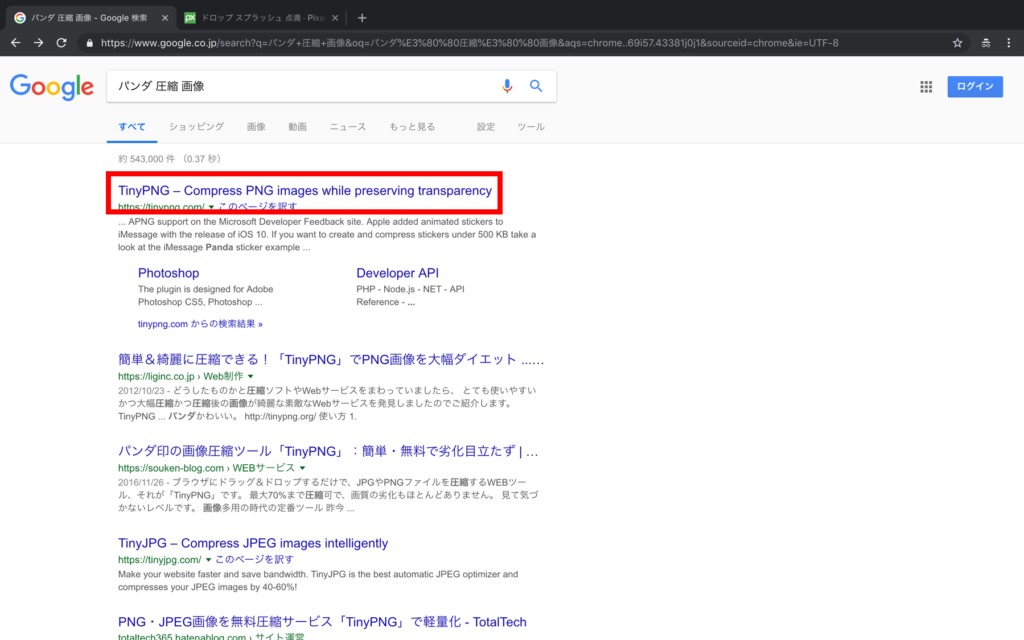
TinePNGへログインします。
検索で「パンダ 画像 圧縮」で検索しても出てきます。

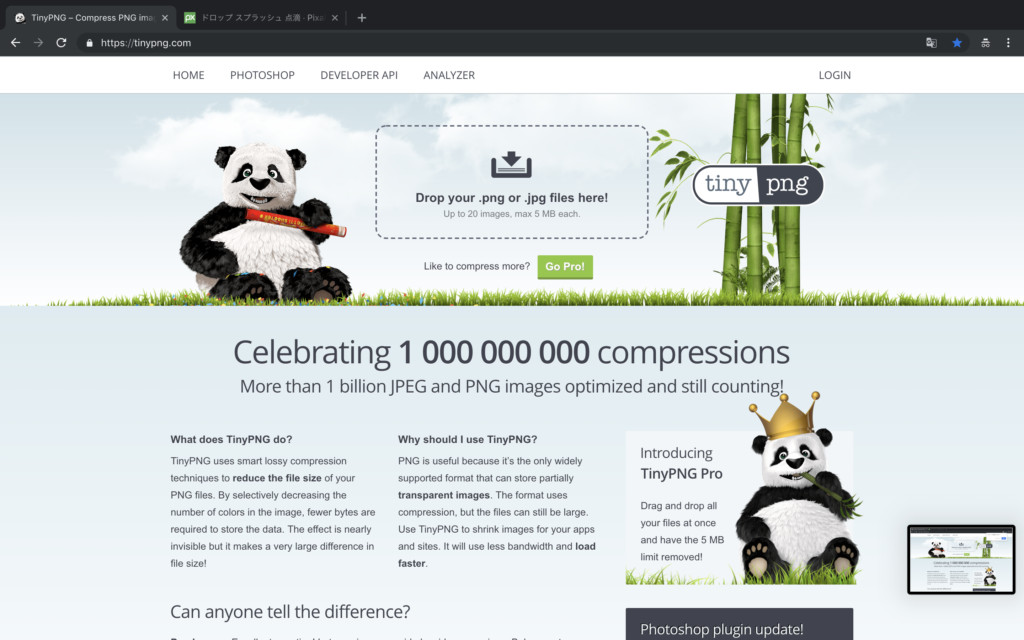
ログインするとこの画面になります。
この画面に容量を圧縮したい画像をドラッグ&ドロップして下さい。
・20枚まで一括で圧縮できます。
・圧縮できる画像サイズは1データ5MB(メガバイト)以下までの画像です。

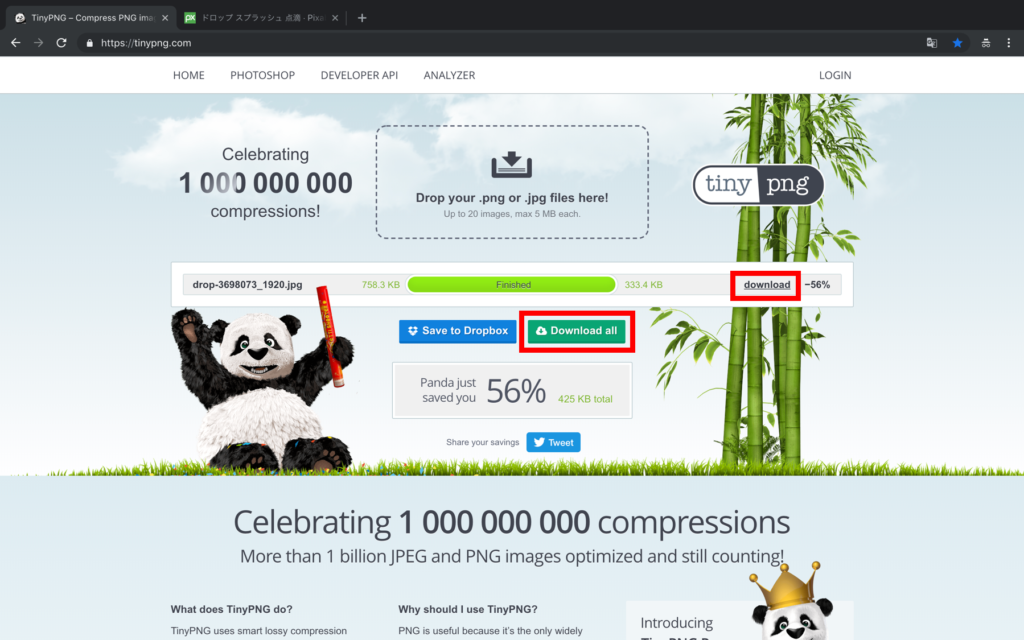
データ容量や数にもよりますが、圧縮まで多少の時間がかかります。
圧縮後は上記赤枠のどちらかをクリックすると、圧縮された画像がダウンロードできます。
・一括の場合は緑色の[ Download all ]からダウンロードしてください。
・一括の場合はZIPファイルでダウンロードされます。
以上で、画像容量の圧縮ができました。簡単でしたね。
まとめ
Webサイトを運営する上で、サイトの表示スピードを意識しなければなりません。
サイトの表示が遅い(=重い)と、Googleは検索順位のアルゴリズムでサイトの表示速度を考慮している為です。
当然ですが、遅いサイトは検索順位に悪影響を及ぼします。
サイト表示が遅いと、ユーザーの離脱率が上がることもわかっています。
ある調査では、サイトの表示が1秒遅れることで
- サイトのPV(ページビュー)数11%減少
- CV(コンバージョン)=成約率7%減少
- 顧客満足度16%減少
という影響を受けるそうです。サイトの表示速度が遅いことで顧客満足度にまで悪影響を及ぼします。
実は、売上げも減少するというデータも出ています。
Amazonが調べたデータには「0.1秒の遅延が発生すると、売上げは1%ほど減少する」という恐ろしい内容です。
サイトの表示スピードは速ければ速いほど良いです。
サイトスピードをあげるために必要なことが、「サイト容量を減らす(小さくする)」です。
サイト容量を軽くすることで、読み込みを速くし、表示速度をあげることができます。
サイトに掲載している画像データ容量を減らす事は、一番簡単にできるSEO対策でもあります。
まだ取り組んでいないWebサイトオーナーは、早速取り組んでみてはいかがでしょうか?
簡単な作業動画を録りました。
Googleマイビジネス登録代行サービス
ローカル検索に有効なGoogleマイビジネス登録代行サービスです
・登録したいけどITが苦手
・手を付ける暇がない
そんな方の為に弊社が登録代行致します