“超絶簡単” WordPressサイトでアニメーションをつける方法

WordPressで簡単に画像や文字にアニメーションを導入することができるプラグイン「Shortcodes Ultimate」(ショートコードアルティメイト)の
・導入方法
・使い方、設定方法
を解説します。
WordPressを活用してwebサイトを構築されている方に質問です。
あなたのサイトにこんなアニメーションつけてみたいなぁって思ったことないですか?

どどぉ〜〜ん!!
とか、

上からぁ〜〜
こんなアクションがつくだけで、あなたのサイトがお洒落に演出できますよね。
WordPressであれば、あるプラグインを使うだけで、このアニメーションが簡単に、しかも「61種類」のパターンが使えるようになります。しかもCSSなどを編集する必要一切ナシ!誰でも簡単にあなたのサイトにアニメーションが導入できます。
そのプラグインが「Shortcodes Ultimate」です。
プラグイン「Shortcodes Ultimate」で可能なアニメーション、61種類すべて
まずはアニメーションについて全種類見てみましょう!
61種類もあるので長いですがお付き合いください。※スクロールの関係でアニメーションがうまく見れなかった場合は再読み込みしてみてくださいね。
1.flash

2.bounce

3.shake

4.tada

5.swing

6.wobble

7.pulse

8.flip

9.flipInX

10.flipOutX

11.flipInY

12.flipOutY

13.fadeIn

14.fadeInUp

15.fadeInDown

16.fadeInLeft

17.fadeInRight

18.fadeInUpBig

19.fadeInDownBig

20.fadeInLeftBig

21.fadeInRightBig

22.fadeOut

23.fadeOutUp

24.fadeOutDown

25.fadeOutLeft

26.fadeOutRight

27.fadeOutUpBig

28.fadeOutDownBig

29.fadeOutLeftBig

30.fadeOutRightBig

31.slideInDown

32.slideInLeft

33.slideInRight

34.slideOutUp

35.slideOutLeft

36.slideOutRight

37.bouncein

38.bounceInDown

39.bounceInUp

40.bounceInLeft

41.bounceInRight

42.bounceOut

43.bounceOutDown

44.bounceOutUp

45.bounceOutLeft

46.bounceOutRight

47.rotateIn

48.rotateInDownLeft

49.rotateInDownRight

50.rotateInUpLeft

51.rotateInDownRight

52.rotateOut

53.rotateOutDownLeft

54.rotateOutDownRight

55.rotateOutUpLeft

56.rotateOutUpRight

57.lightSpeedIn

58.lightSpeedOut

59.hinge

60.rollIn

61.rollOut

え〜っと・・・動作一覧の作成を始めて10分で後悔しましたよ。種類ありすぎて。
それだけアニメーションが充実しています。61種類あれば、あなたのイメージしていたアニメーションも、きっと見つかるのではないでしょうか。
次はプラグインの導入方法と設定方法について解説していきます。
「Shortcodes Ultimate」の導入方法と設定方法
「Shortcodes Ultimate」はプラグインなので簡単に導入することができます。
「Shortcodes Ultimate」プラグインを導入する
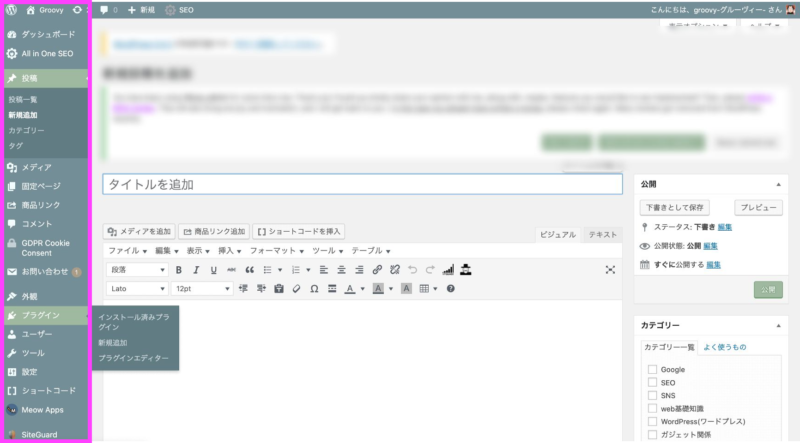
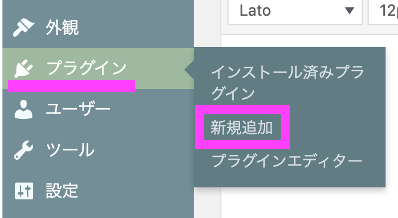
ダッシュボードから

[プラグイン] → [新規追加]をクリックし移動します。

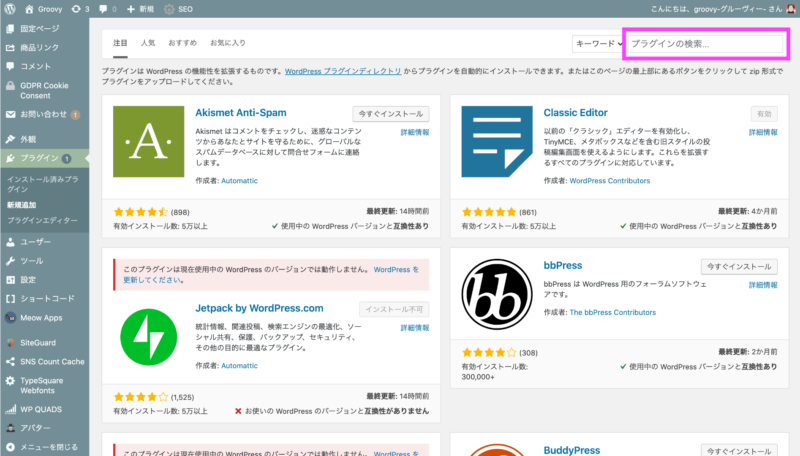
検索窓があるので

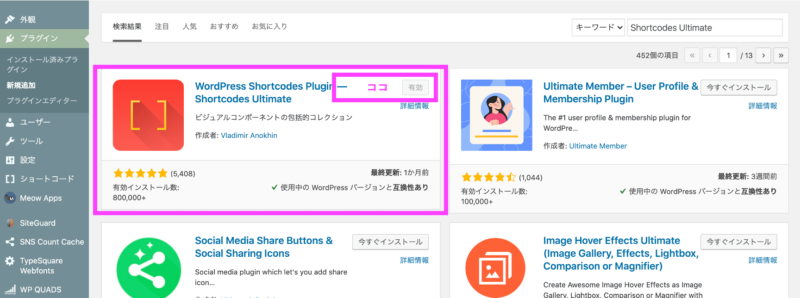
「Shortcodes Ultimate」と入力する。そうすると検索が始まり、「Shortcodes Ultimate」が出てくる(画像の枠囲みのやつがそれ)ので、[今すぐインストール] → [有効]にします。

はい。
導入完了です!簡単すぎましたね。
なんとこれだけでアニメーションを使える準備が完了しました。
次は実際に記事内にアニメーションを導入する方法をみていきましょう。
「Shortcodes Ultimate」の設定方法
実際の画面で解説をします。[投稿] から [新規追加] を選択します。※固定ページでも使用できます。
「Shortcodes Ultimate」が正常にインストールできていれば、記事投稿画面に [ショートコードを挿入] が出てきます。まずは [ショートコードを挿入] をクリックします。

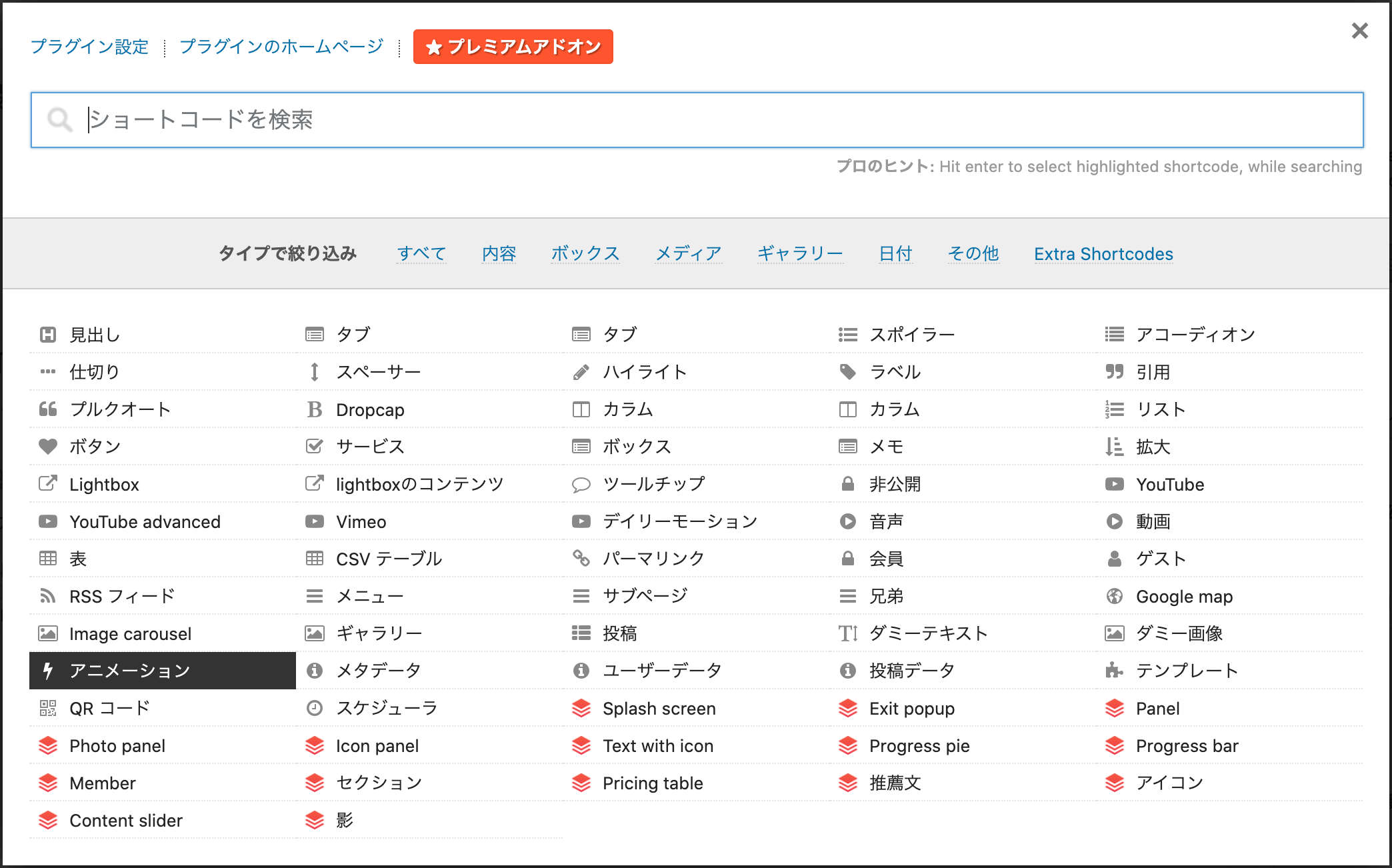
[アニメーション]をクリックします。

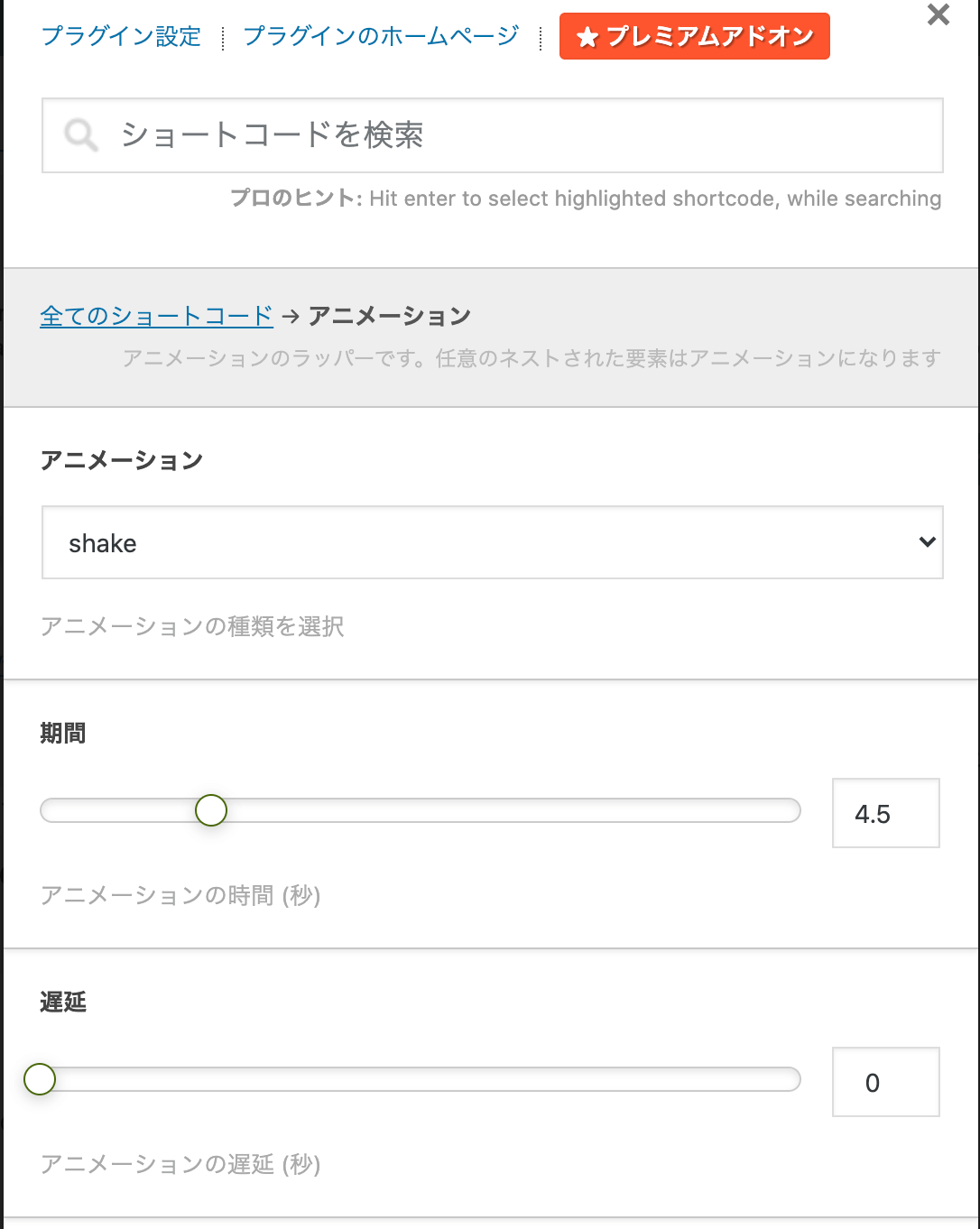
ここからがアニメーションの設定画面です。

アニメーション
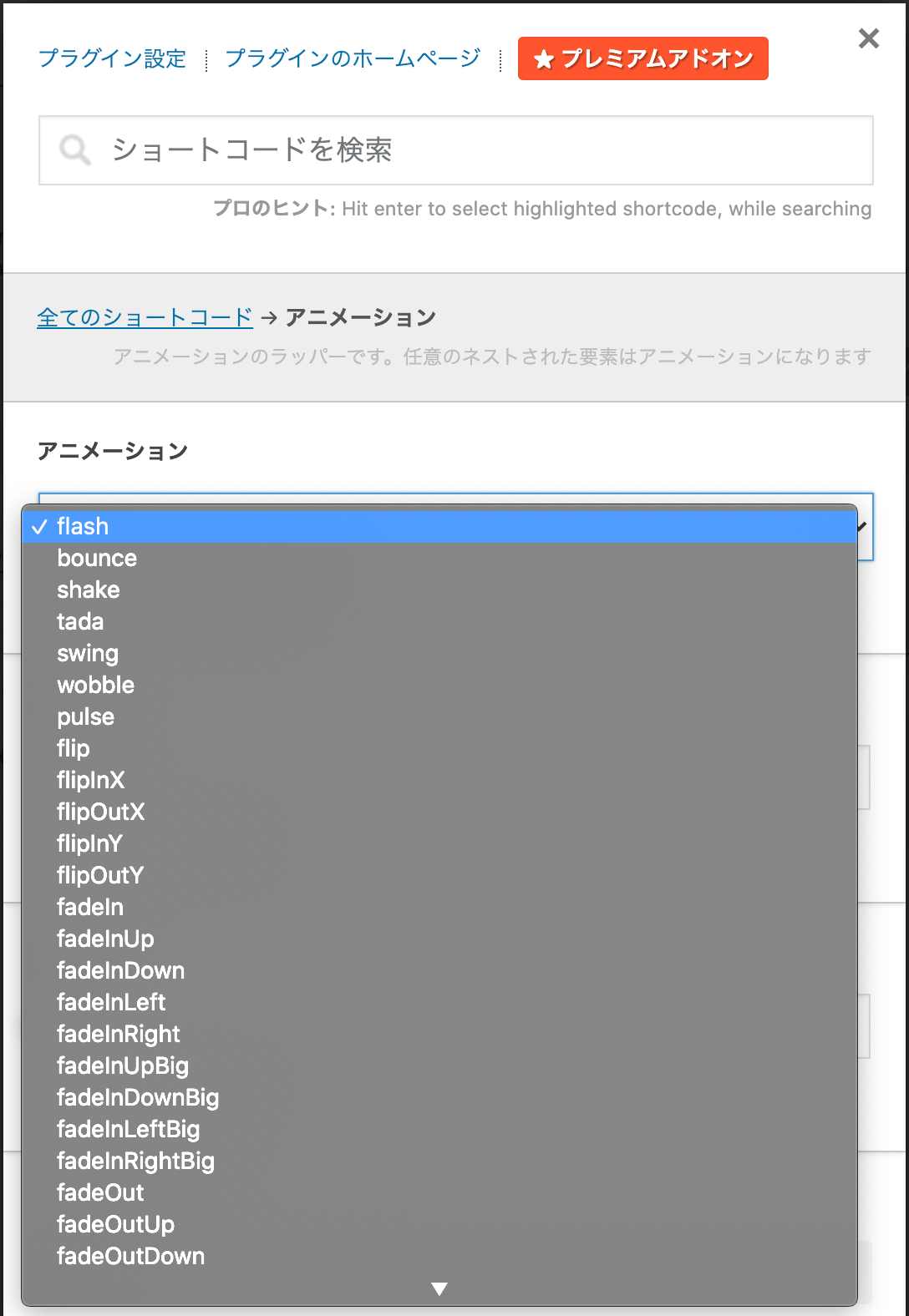
ここからアニメーションの種類を選択します。アニメーションのリストの部分をクリックしてください。

そこから好きなアニメーションを選択します。先ほど紹介した61種類を参考に選んでみてください。

期間
アニメーションの動作する時間(秒)を調整できます。数値が大きくなればなるほど、動作時間が長くなります。

遅延
アニメーションが動き出す(出現する)タイミングを設定できます。数値が大きくなればなるほど、動き出し(出現)が遅延します。

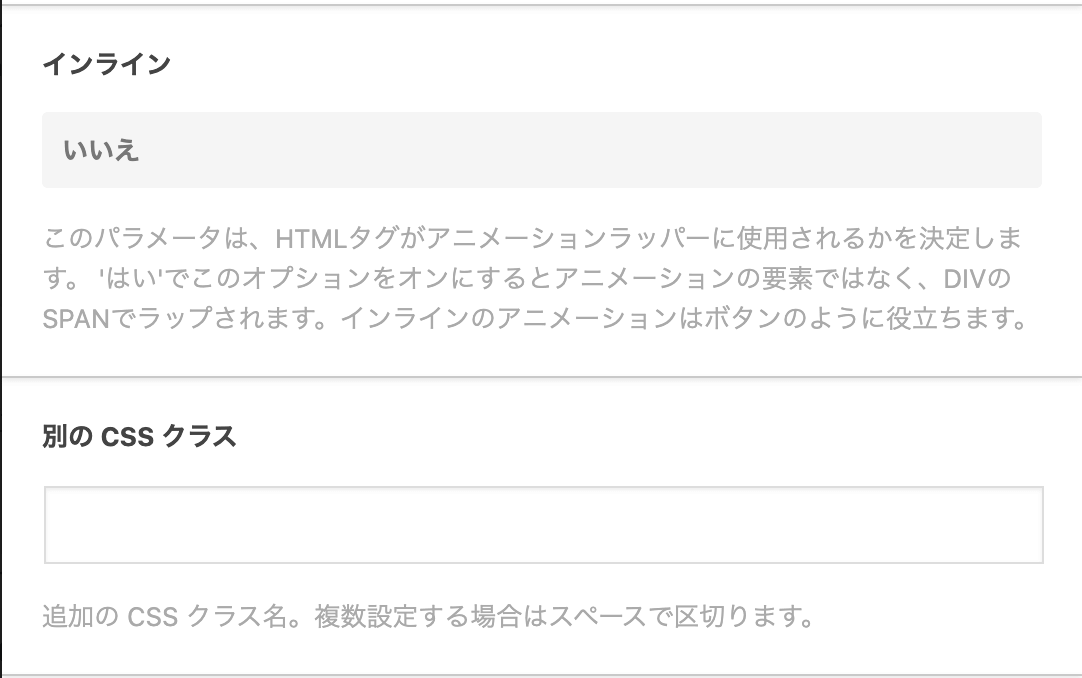
[インライン] と [別の CSS クラス]
ここは何も設定しなくてOK(そのままで)です。

内容
ここにアニメーションさせたい文章を入力します。

そうするとこのように文章も動かすことができます。
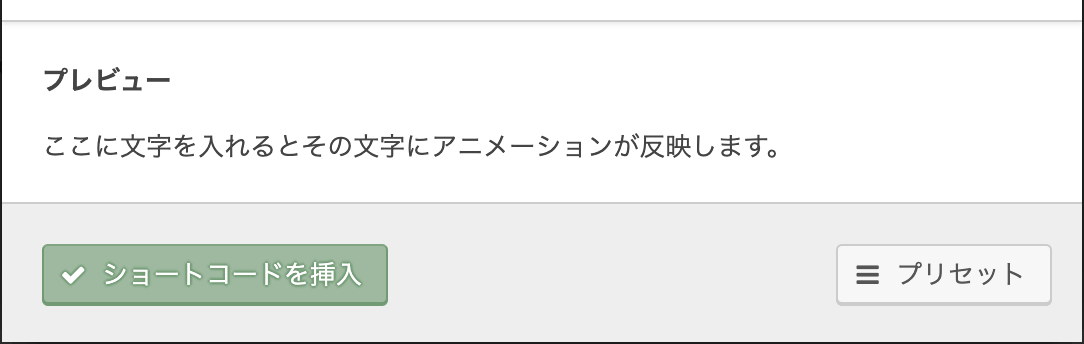
ライブプレビュー
ライブプレビューを押すと、動作確認ができます。
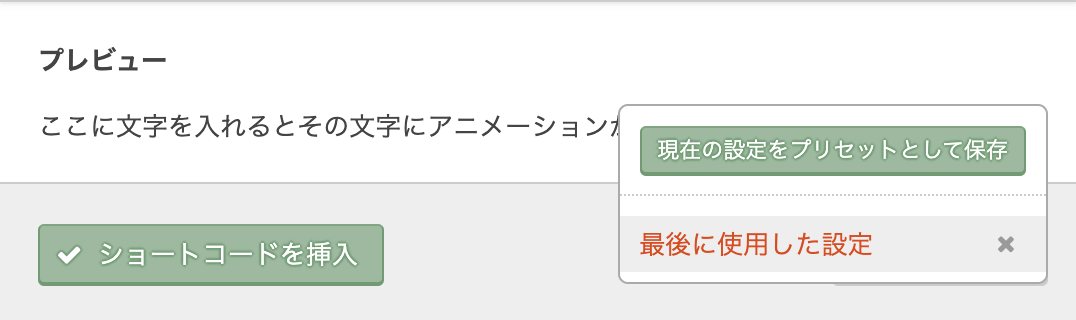
プリセット
現在設定した内容をプリセットとして保存することができます。

ショートコードを挿入
設定が完了したら[ショートコードを挿入]を押します。

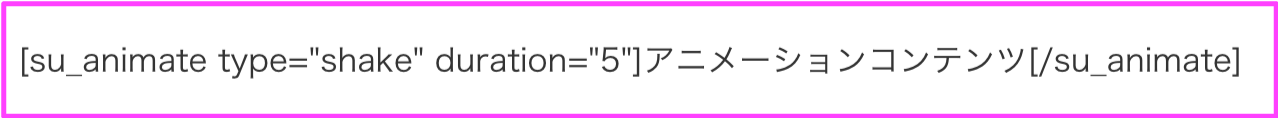
編集画面ではこのような感じで表示されます。

これで、設定は完了です。実際にプレビューで動作を確認してみましょう。
ブロックエディタでも使用できます
「Shortcodes Ultimate」は、クラッシックエディタでも新エディタであるGutenberg(グーテンベルク)、通称ブロックエディタどちらとも使用できます。
YouTubeで丁寧な解説動画を見つけました。こちらを参考にしてみてください。
まとめ
いかがでしたか?
プラグイン「Shortcodes Ultimate」を使えば、画像や文字へ簡単にアニメーションが導入できます。
これを使えば、
- 自社サイトのTOPページ
- LP(ランディングページ)のアニメーション
- お申し込みなどのボタンにアクション
なども、簡単にアニメーションが導入できます。
ボタンの例)↓こんな感じ。
あなたのサイトにもアニメーションを簡単に導入してみましょう!
Googleマイビジネス登録代行サービス
ローカル検索に有効なGoogleマイビジネス登録代行サービスです
・登録したいけどITが苦手
・手を付ける暇がない
そんな方の為に弊社が登録代行致します



