【図解あり】無料で使えるGoogleフォームの初心者でもわかる使い方・アンケート作成方法を紹介します【無料・オンライン上・自動集計】

Warning: Undefined variable $kanren in /home/nas443/groovy55.net/public_html/wp-content/themes/elephant3/library/shortcodes.php on line 578
「Googleフォーム」は無料で使えるオンラインアンケートフォームで、アンケート結果も
- 自動集計・グラフ化してくれる
- スプレッドシートへのダウンロードも可能
- リアルタイムで確認が可能
こんな便利な機能をもつGoogleフォームの使い方と回答確認方法を解説します。
事業の現状改善に有益なのが【お客さまの声】。
「事業改善の為にアンケートをとりたい」・・・。けど・・・。
- どうやってアンケートをとっていいかわからない!
- 簡単にアンケートを取りたい!
- 用紙でアンケートをとったけど集計がメンドクサイ!
- オンライン上でアンケートが取りたいけどやり方がわからない!
- 有料のシステムを使うのは少し勿体ない!
そんな時に便利なのが、Googleフォームです。
これを使えばオンライン上で簡単にアンケートをとることができます。
また、アンケート結果を自動集計してくれるので集計作業が発生せず大変便利です。
しかも無料。
Googleフォームでアンケート作成と活用方法について紹介します。
※Googleフォームを使用するにはGoogleアカウントが必要になります。Googleアカウントをお持ちでない方は、先にGoogleアカウントを取得してください。ご安心を、Googleアカウントも無料です。
Googleアカウントの取得方法については以前の書いた記事をご覧ください↓
Googleフォームでアンケートを作成:Googleアカウントログイン~Googleフォームを開くまで
Googleフォームにログインするには2つの方法があります。
- 直接ログインする
- Googleドライブから開く
それぞれ説明していきます。
Googleフォームを開く:直接ログインする
直接ログインする方法です。
Googleフォームにログインします。
→ https://www.google.com/intl/ja_jp/forms/about/

↓[Googleフォームを使う]をクリックします。

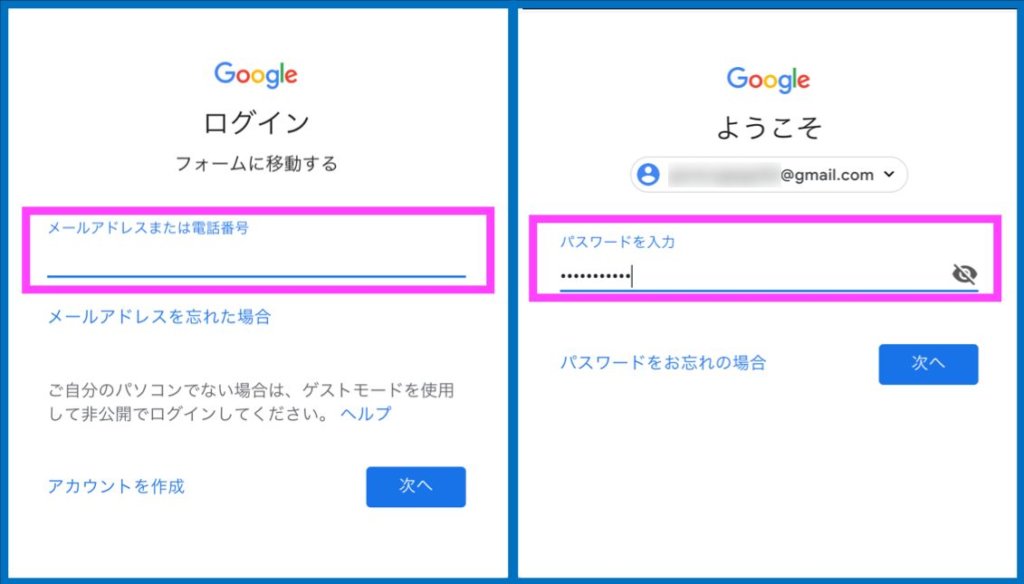
↓Googleアカウントにログインします。

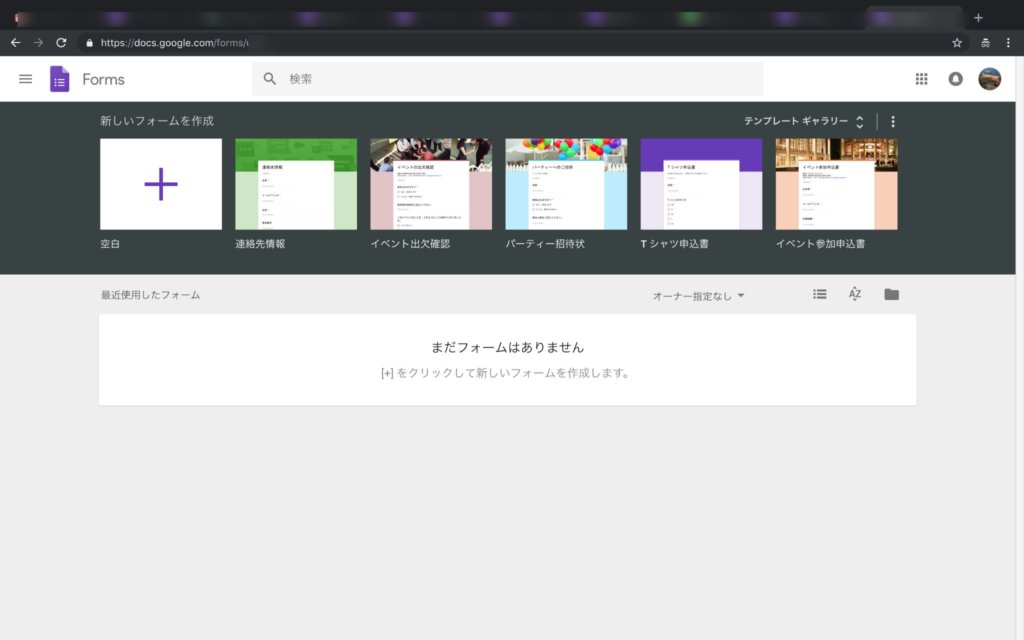
↓ログイン完了です。

Googleフォームを開く:Googleドライブから開く
Googleドライブからフォームを開く方法です。
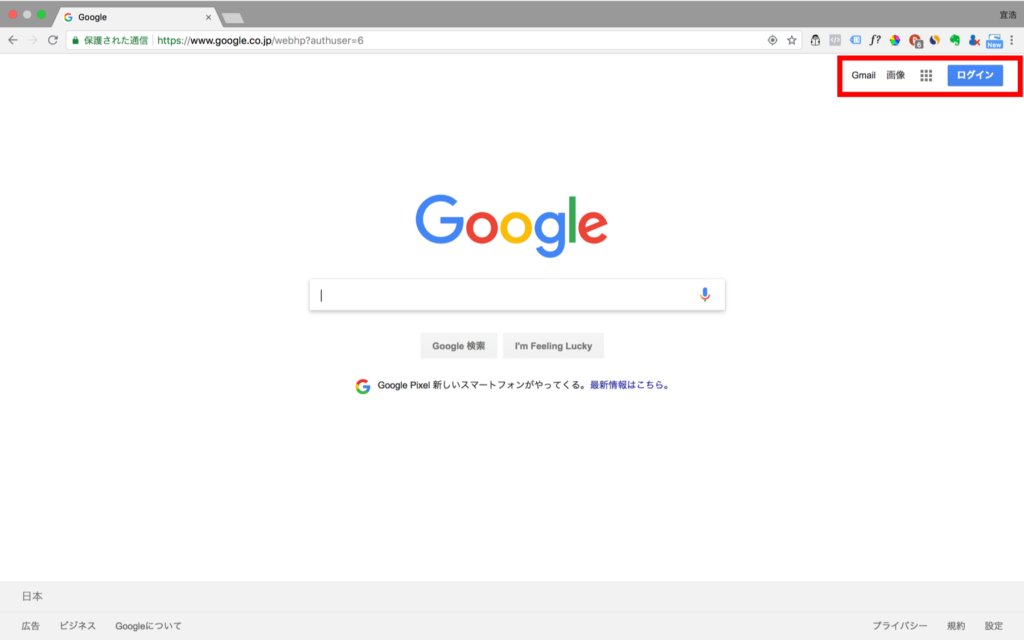
↓Googleアカウントにログインします。

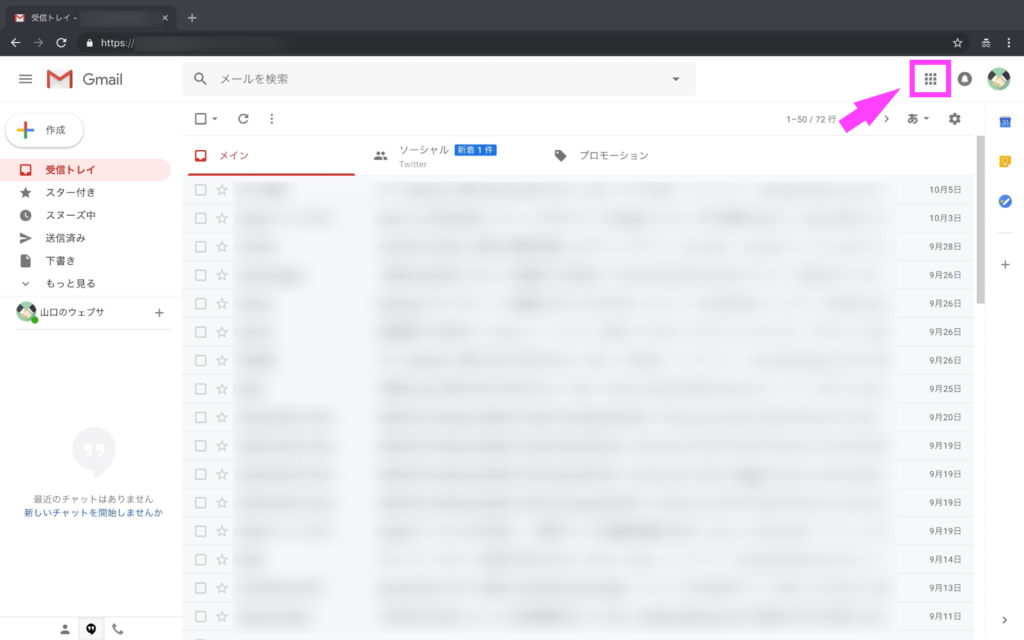
↓右上の9つのブロックをクリックします。(Gmailでも検索ページでもどこにあるブロックでもいいです)

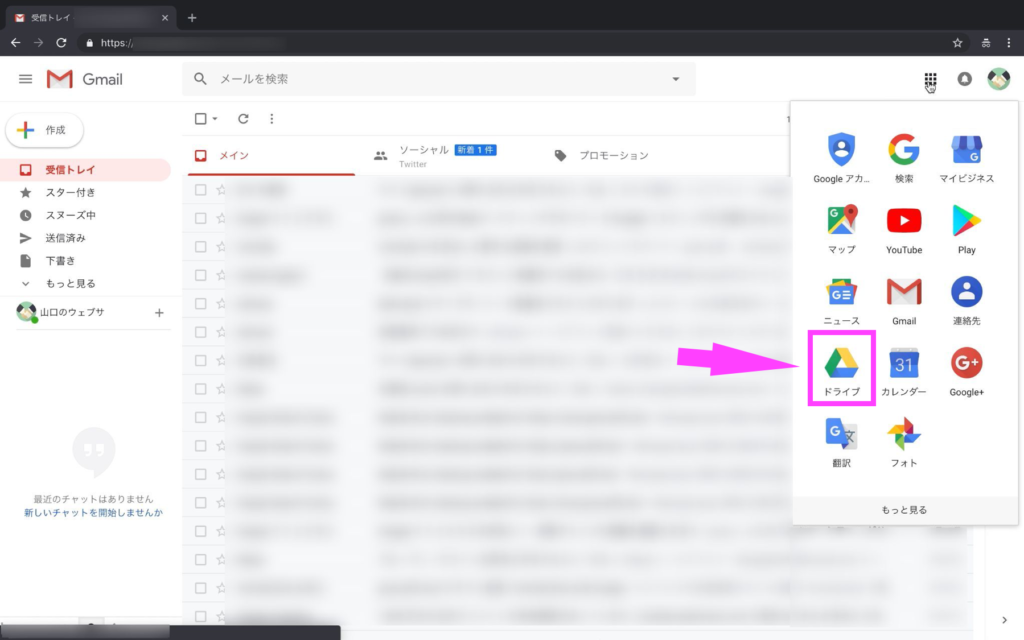
↓[ドライブ]をクリックします。※GoogleドライブはGoogleが提供するオンラインストレージです。

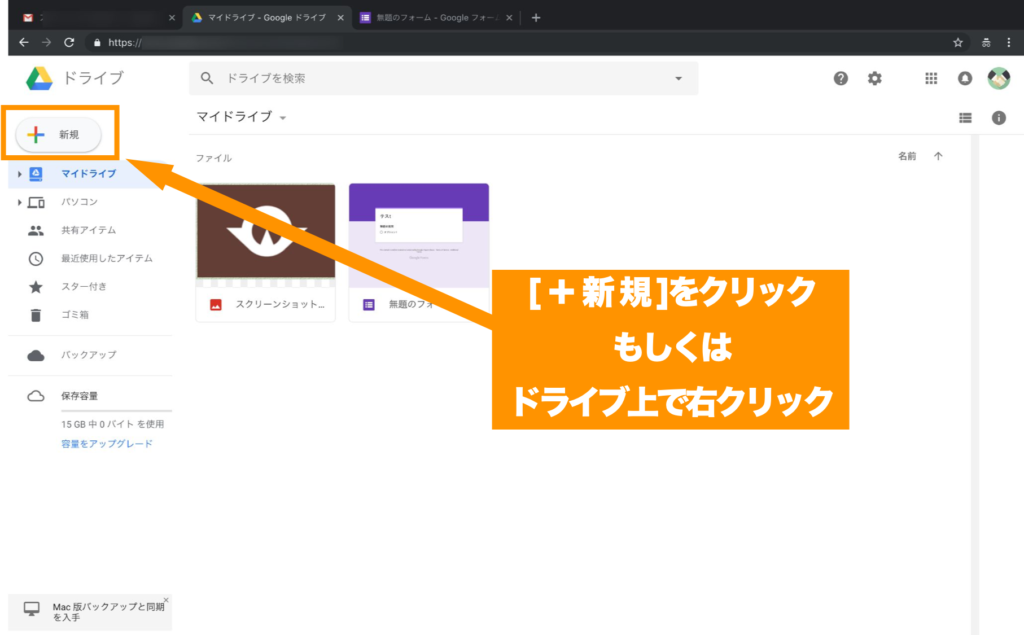
↓左側にある[+新規]もしくはドライブ上で右クリックし、

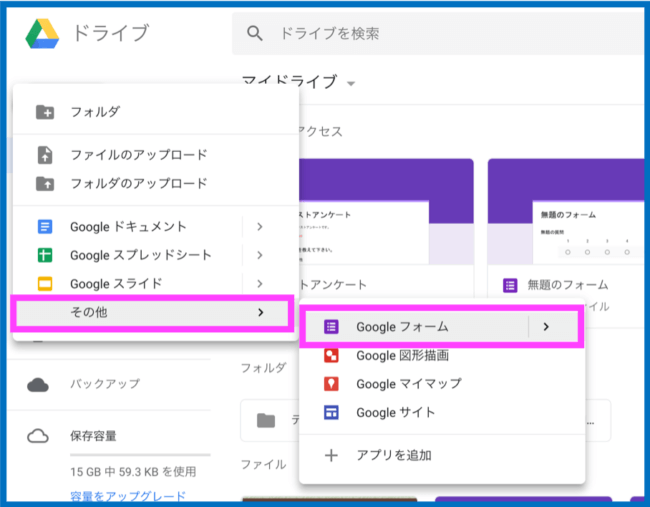
↓メニューの中から[その他]→[Googleフォーム]をクリックし開きます。

↓ログイン完了です。※Googleドライブから開くと初めからフォームが開きます。

以上がGoogleフォームにログインする方法となります。Googleドライブと直接、どちらからでもOKです。
Googleフォームはアンケート結果を自動でデータ回収・集計し、回収されたアンケート結果のデータは、Googleドライブに保存されます。Googleドライブからアンケート結果をリアルタイムで見ることが可能です。また、集計結果の簡易分析までしてくれます。
まぁ、素敵すぎる。
Googleフォームでアンケートを作成:新規フォーム〜アンケートタイトル作成
実際にテストフォームを作成しながら解説してみます。
今回はGoogleフォームからログインした場合の解説をします。※Googleドライブからログインした場合は、最初から【新規空白フォーム】が表示されます。
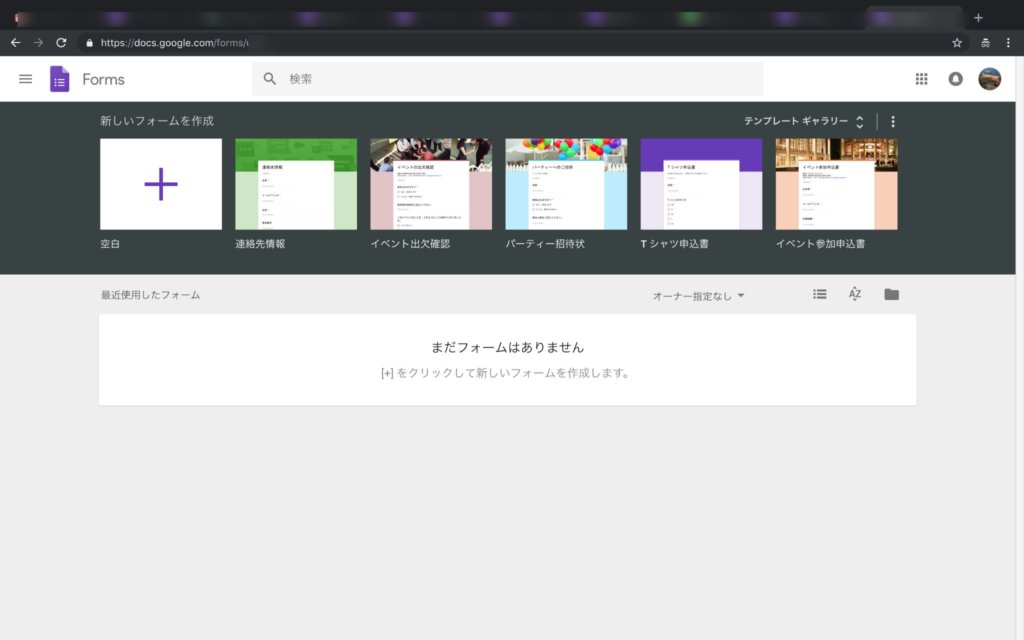
↓最初の画面です。

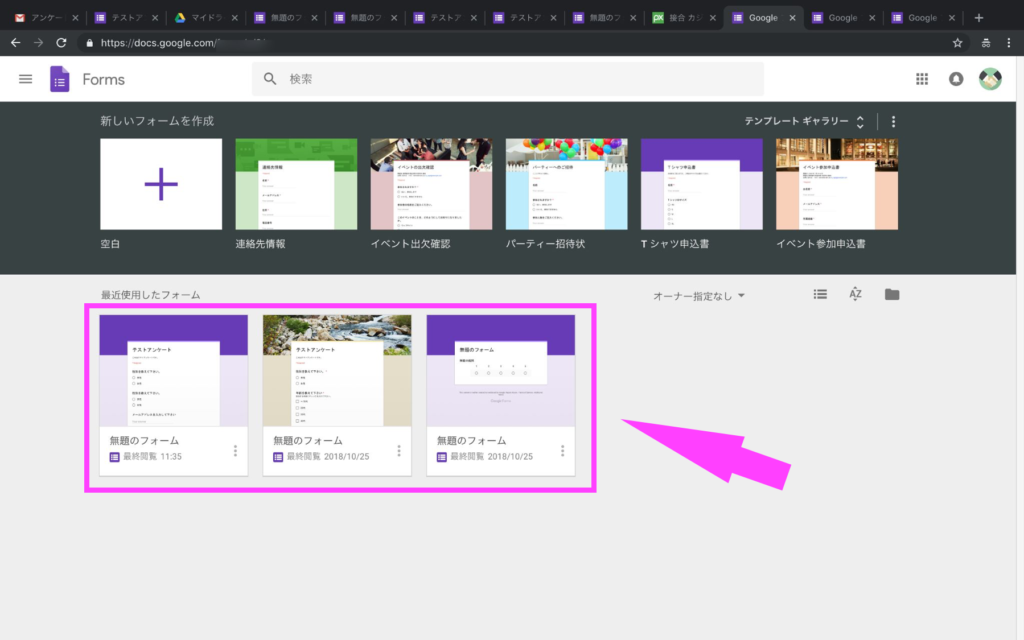
↓フォームを作るごとに各フォームが蓄積されていきます。

新規フォーム作成
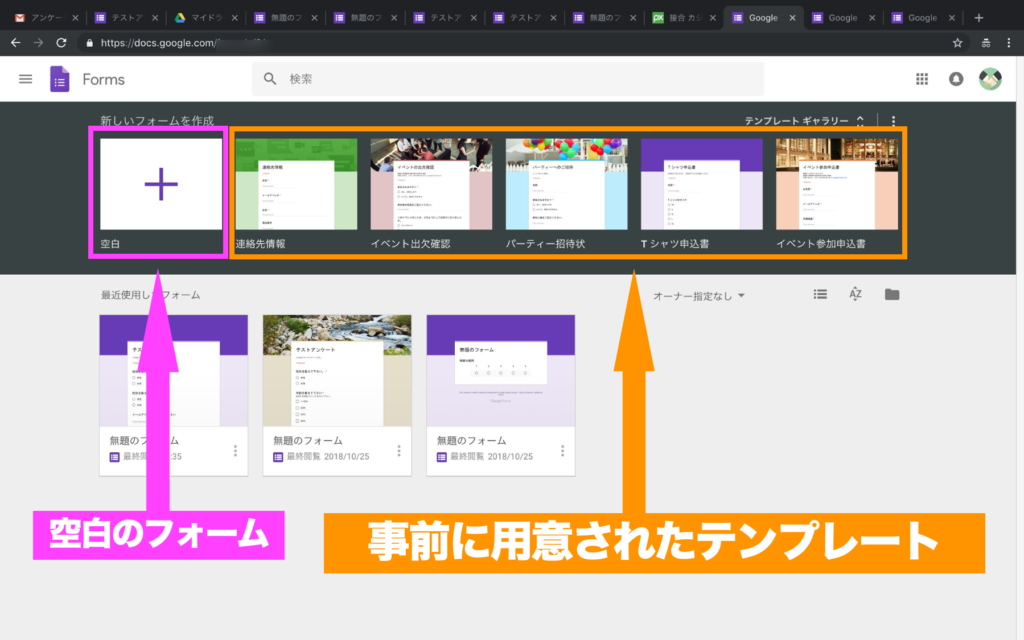
新しいフォームを作成します。

・[空白]から作成するか、Googleフォームが既に用意しているテンプレートの中から選ぶこともできます。
今回は[空白]から作成していきます。[空白]をクリックしフォームを開いてください。
アンケートタイトル作成
メインのアンケートタイトルを作成します。
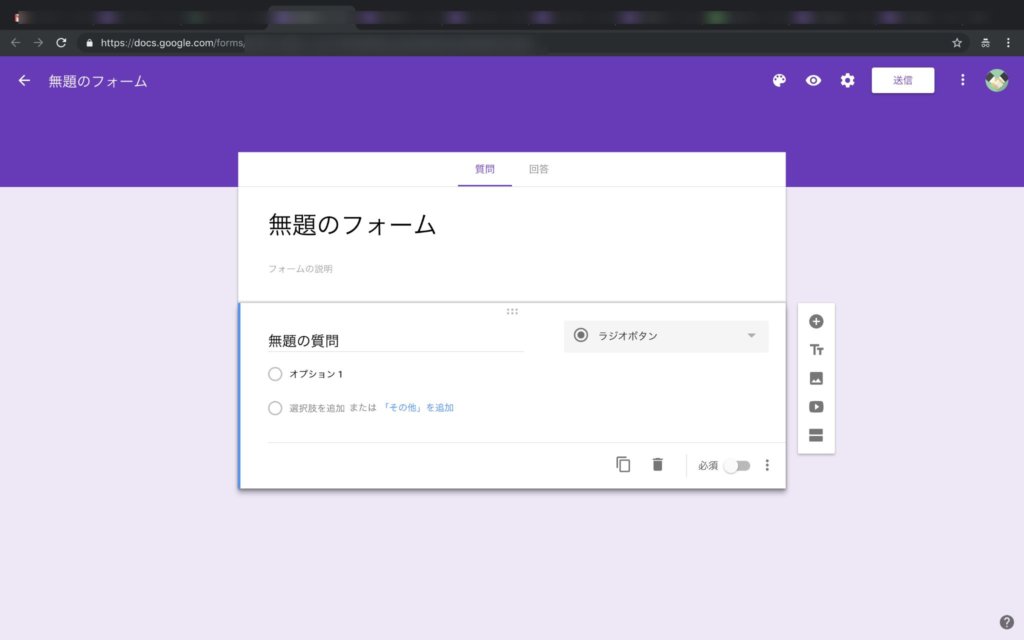
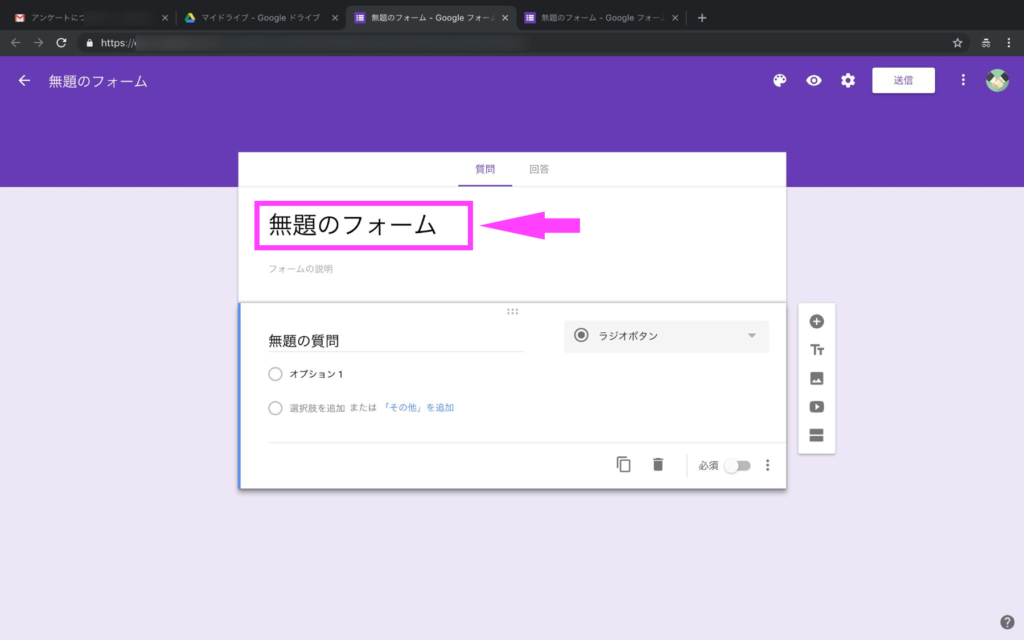
↓[無題のフォーム]をクリックし、アンケートのタイトルを入力します。

↓この部分がアンケートのいわゆる「大見出し」になります。

フォームの説明
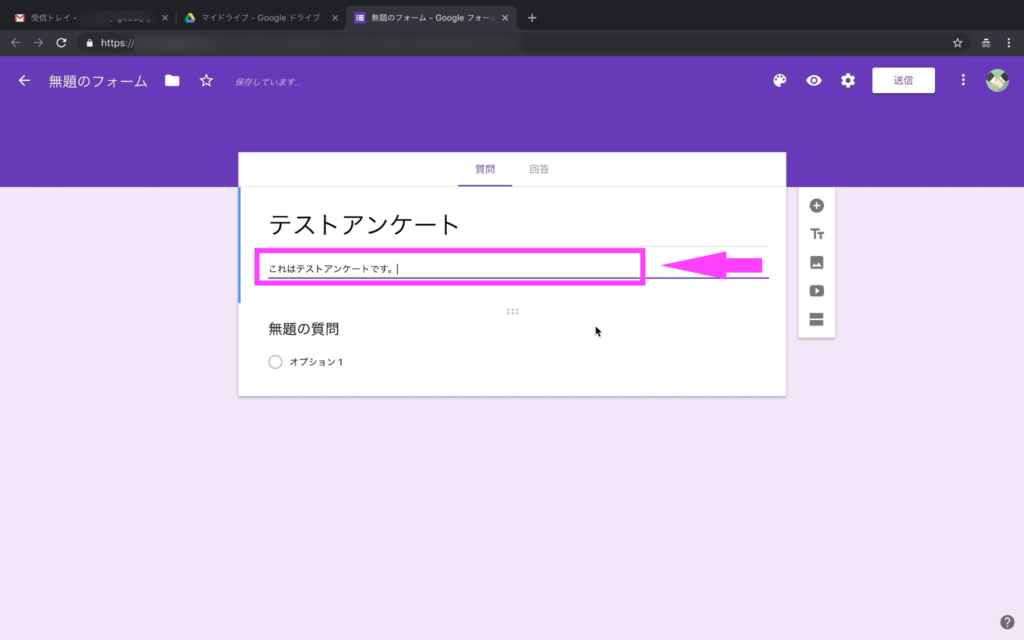
内容説明や補足が必要な場合は、[フォームの説明]に入力します。

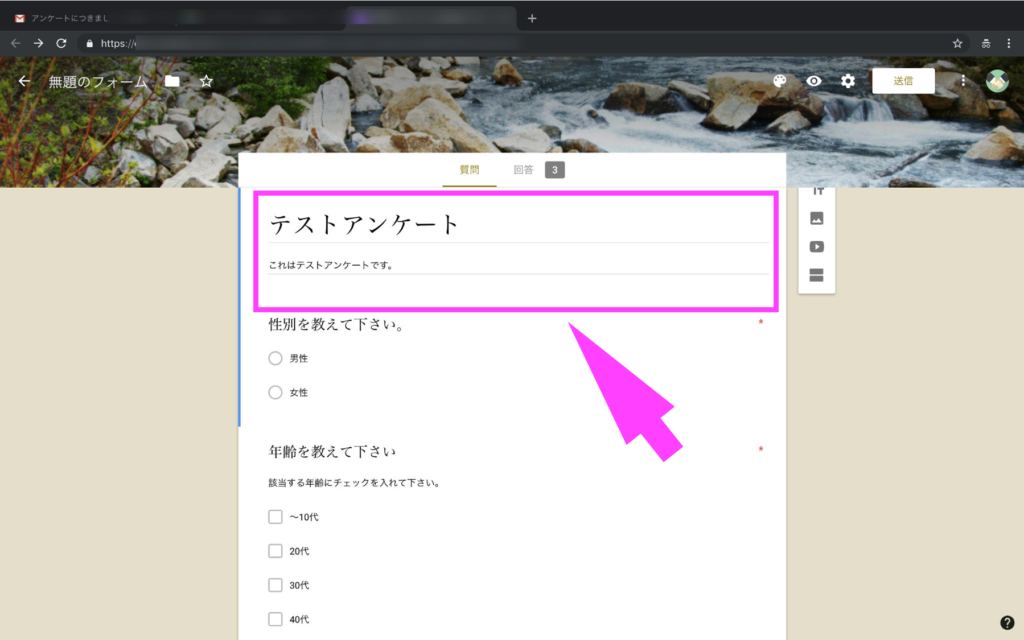
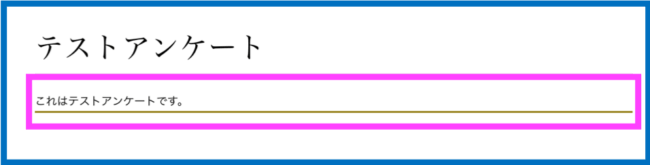
↓入力すると回答フォームでは、このように表示されます。

Googleフォームでアンケートを作成:質問を作成~基本操作方法
質問の作成と基本操作の説明をします。

・アンケートは1つの質問を1ブロックごとに作成するイメージです。
⇒「5つ質問をするのであれば、ブロックを5つ作成する」ってイメージで覚えておいてください。
質問作成
質問したい説明を作成していきます。
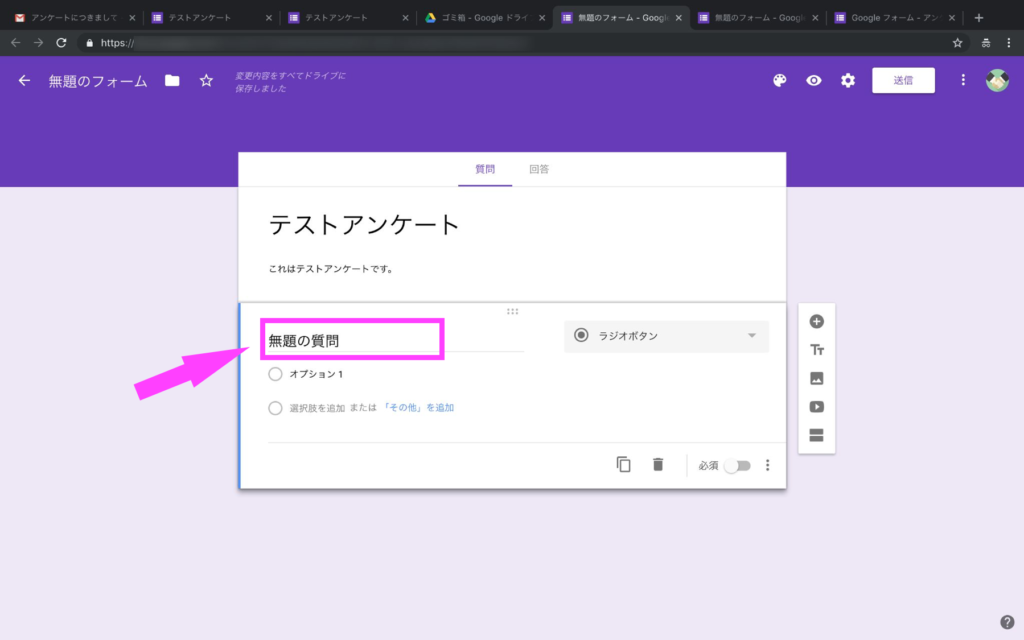
↓[無題の質問]に、アンケート内容を入力します。

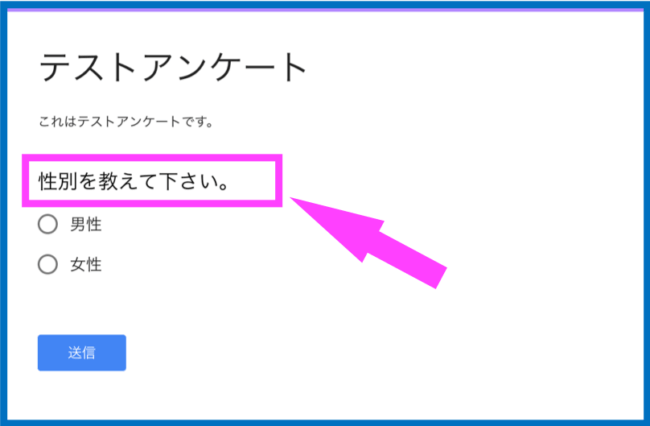
↓回答フォームでは、このように表示されます。

画像を追加
質問に画像を追加したい場合に使用します。

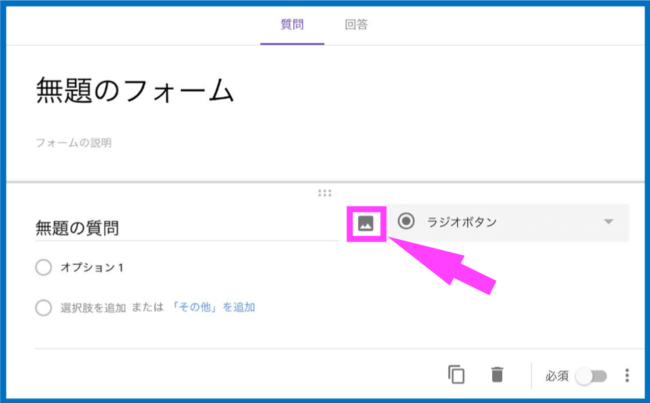
・[無題の質問]周辺にカーソルを合わせると、画像を追加できる[アイコン]が出てきます。
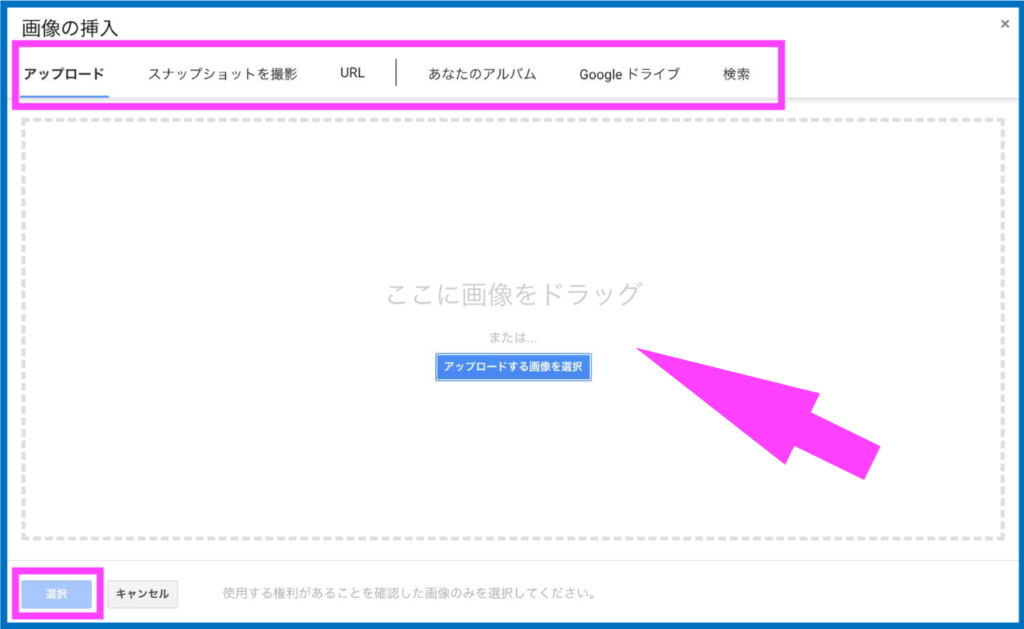
・クリックすると【画像の挿入】が開きます。
・画像の挿入方法は、【アップロード】・【スナップショットを撮影】・【URL】・【あなたのアルバム】・【Googleドライブ】・【検索】から選べます。

・自分のパソコンから画像を挿入する場合は、[アップロードする画像を選択]をクリックし、保存先から挿入します。
・「ドラッグ&ドロップ」で挿入する場合は、「ここに画像をドラッグ」に画像をドロップし挿入します。
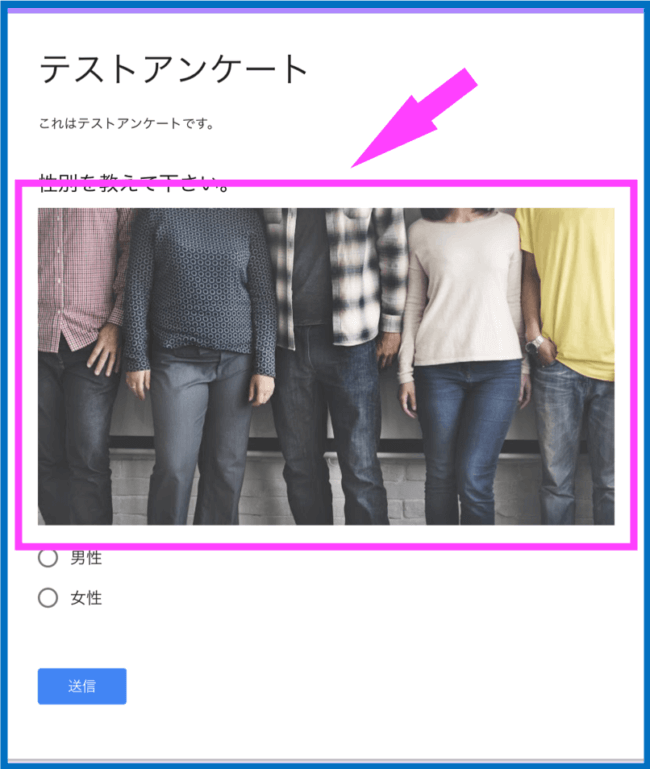
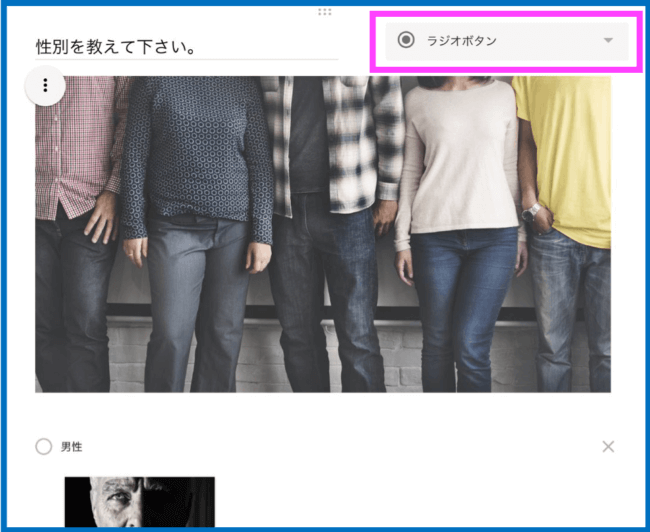
↓画像挿入すると、回答フォームではこのように表示されます。

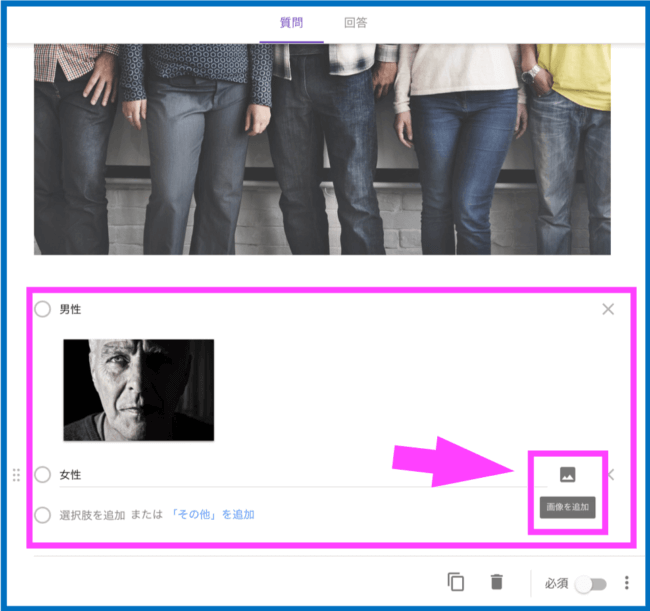
↓回答欄にも画像を挿入できます。※画像が挿入できない回答形式もあります。

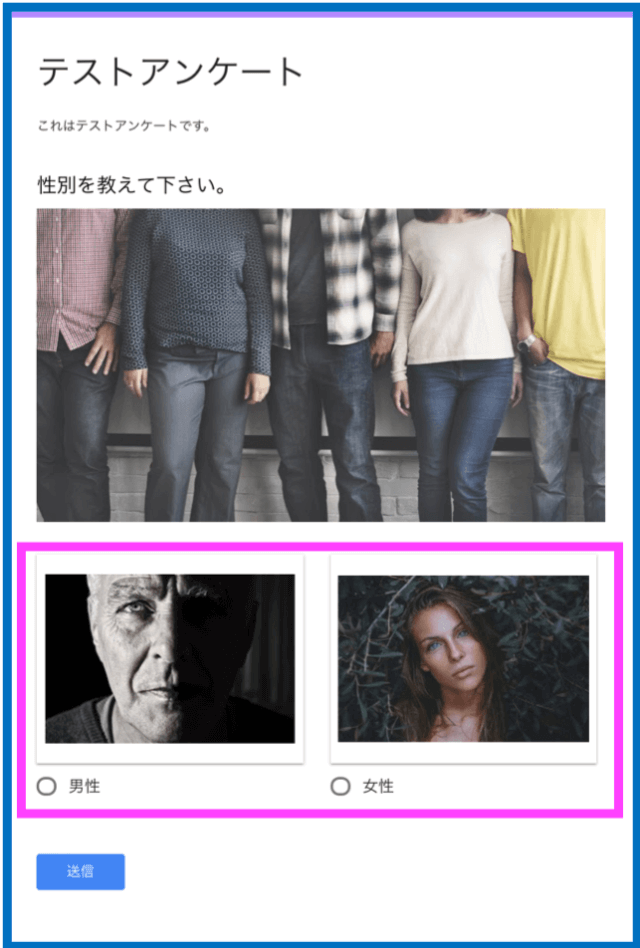
↓回答フォームではこのように表示されます。

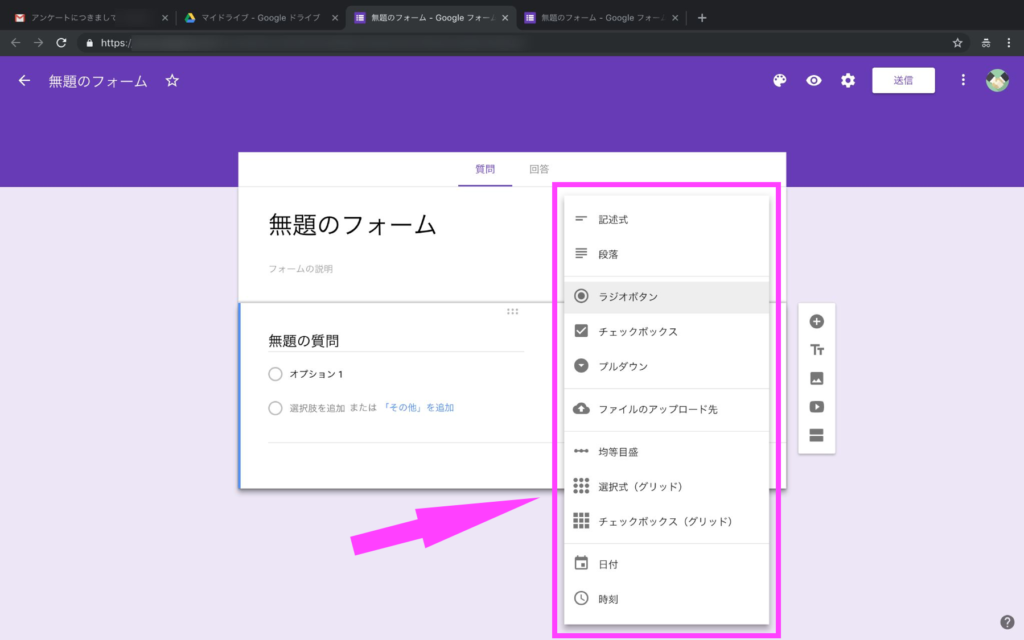
回答形式を選択
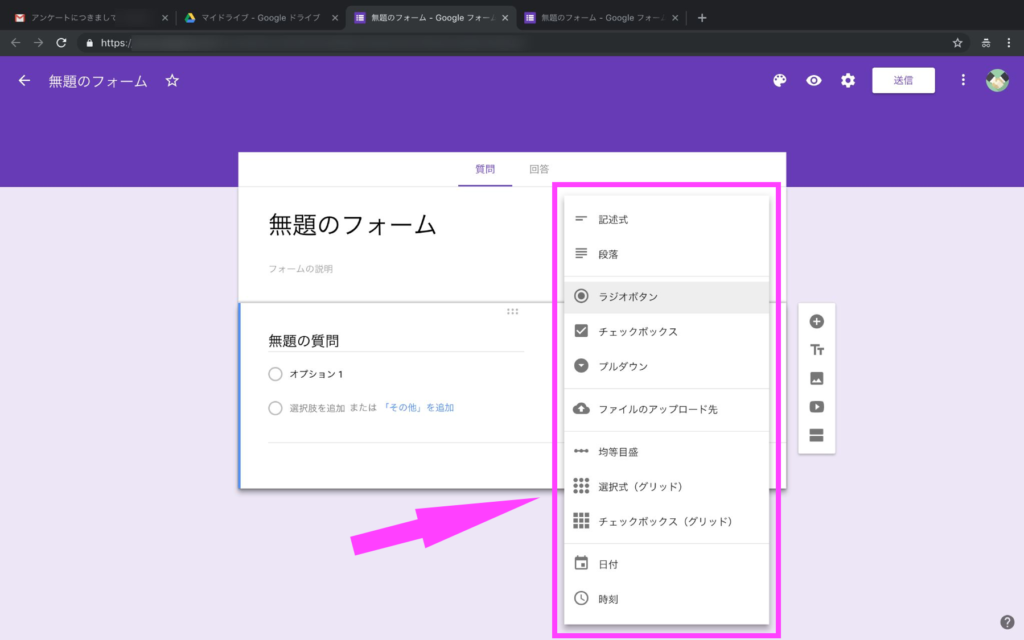
クリックするとプルダウンメニューが表示され、その中から回答方法を選べます。※各回答形式は、次項【アンケートの種類と操作方法】で詳しく解説します。

↓11個の回答形式が選ぶことができます。

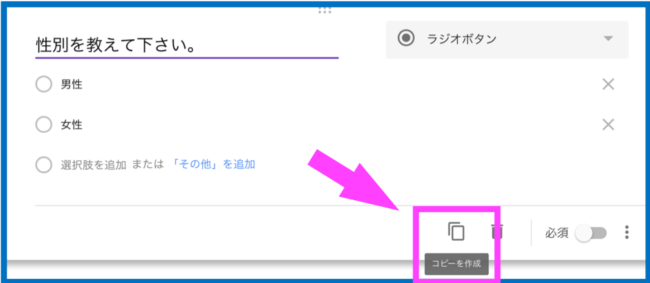
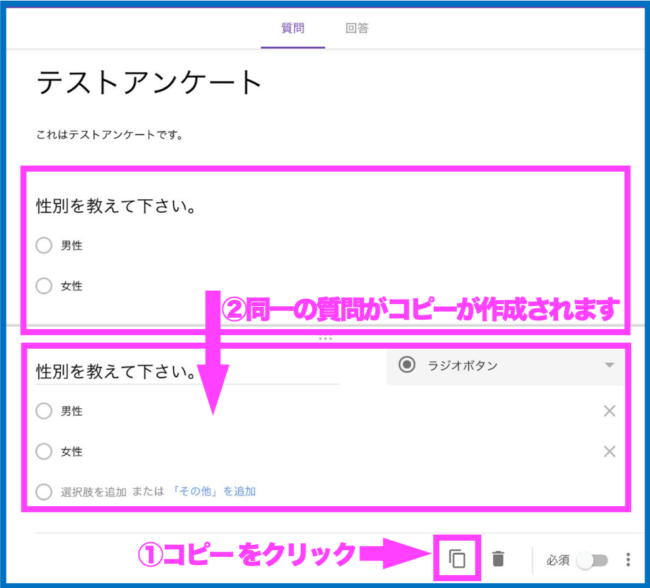
コピーを作成
同じ形式の質問ブロックを作りたい場合は、ここからコピーを作成します。

↓「コピー」を押すと全く同じアンケートが作成されます。

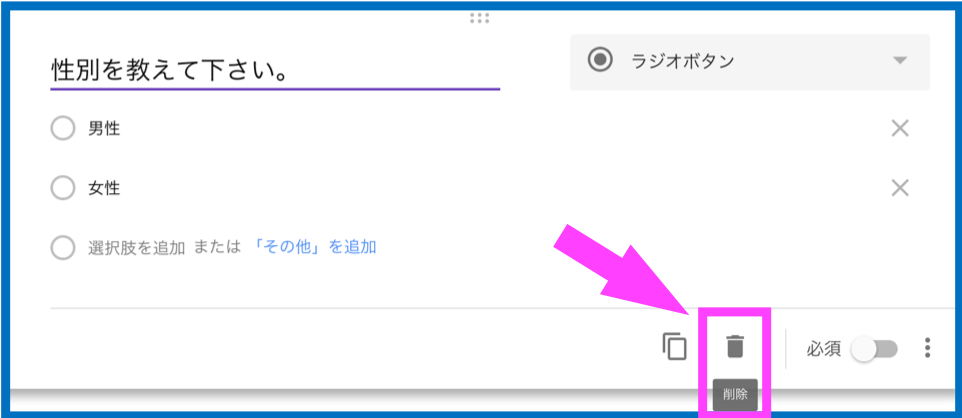
削除
作成した質問が削除できます。※この削除ボタンで削除する場合は、そのブロックのみが削除されます。それ以外の作成した質問ブロックは削除されません。

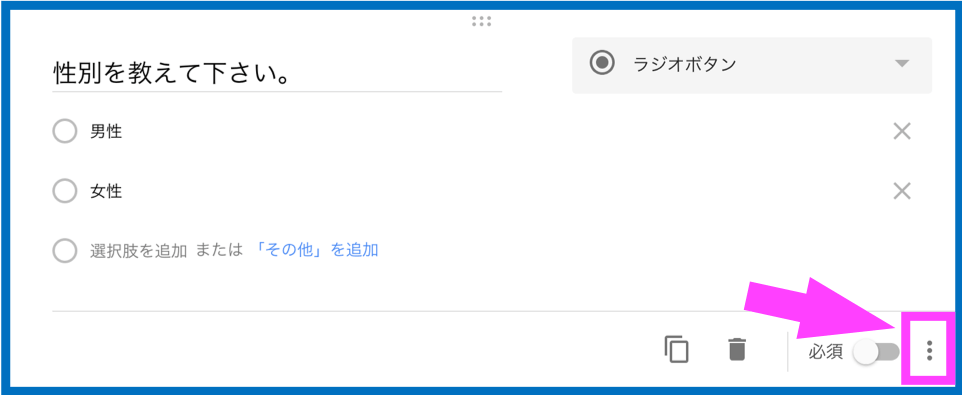
必須
回答を必須回答にするか自由回答にするかが選べます。

・カーソルをクリックすると右にスライドし、必須に変わります。
・もう一度クリックすると自由回答に戻ります。
・[必須]にすると、回答者が回答しないとアンケートが完了しません。

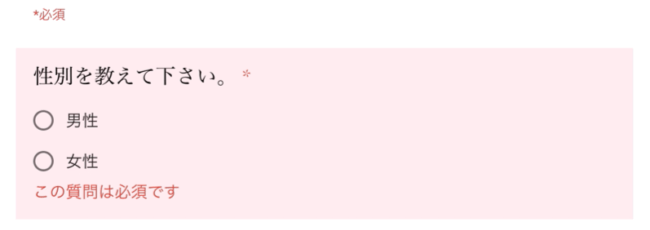
・回答者が必須を回答しないとこのように表示され、必須回答しない限りアンケートが終了できなくなります。
・必ず回答して欲しい質問には、必須を設定しておきましょう。
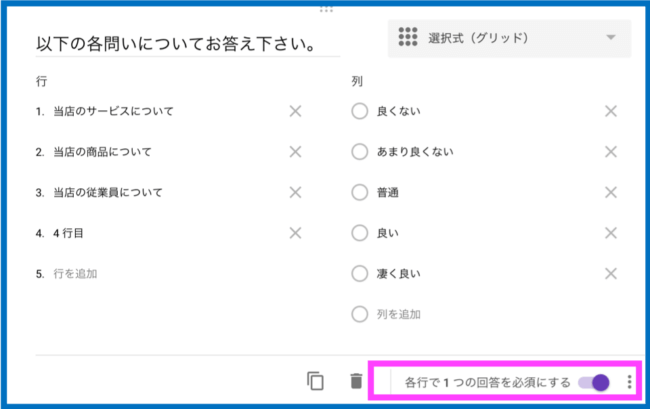
各行で1つの回答を必須にする:
複数回答がある場合の回答漏れを防ぎたい場合に使用します。※回答形式で【グリッド】などを設定した場合に選択できます。

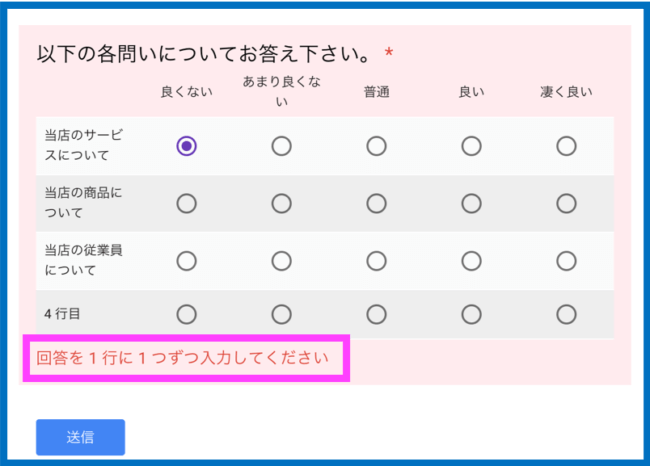
↓回答フォームはこのようになります。

・回答漏れがあるとこのように表示され、各行(横軸)の回答漏れを防ぐことができます。
メニューアイコン
クリックすると以下のメニューが現れます。※メニューの内容は各回答形式によって異なります。

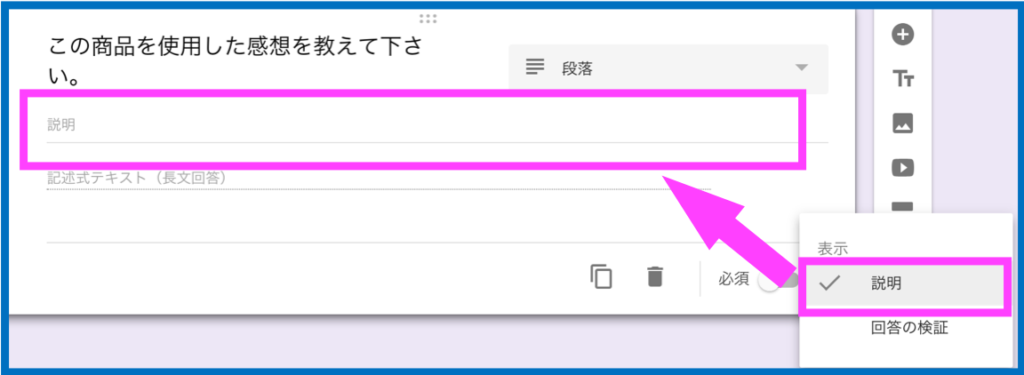
説明:
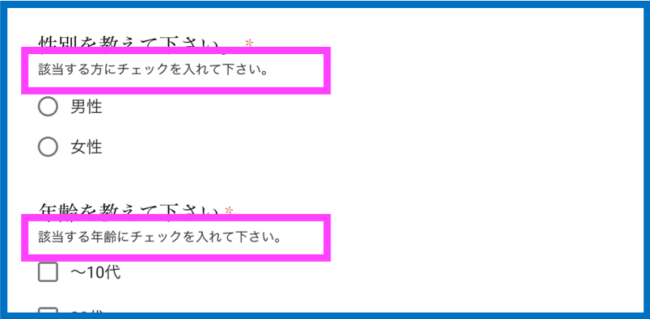
選択すると[無題の質問]の下に説明が表示され、アンケートの詳細や補足説明を入力できます。

↓回答フォームには、このように反映します。

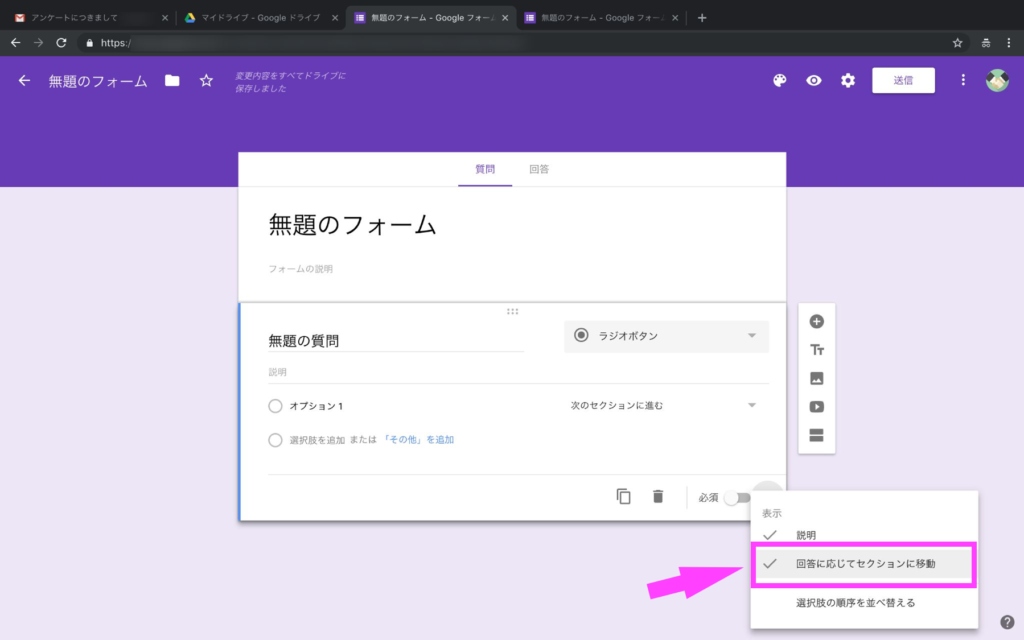
回答に応じてセクションに移動:
回答が
・「いいえ」だった場合は【Bのセクション】へ
このように回答内容に応じて、次の質問を分岐させたい場合に使用します。※回答形式の[ラジオボタン]・[プルダウン]を選択した場合のみ使えます。

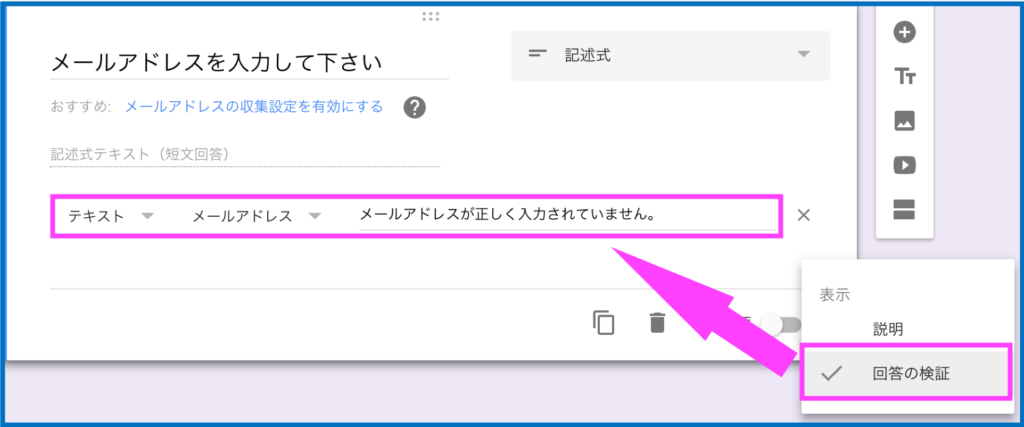
回答の検証:
記述回答を検証することができ、条件を満たさない場合はエラーテキストを表示させ、回答者に修正を促すことができます。

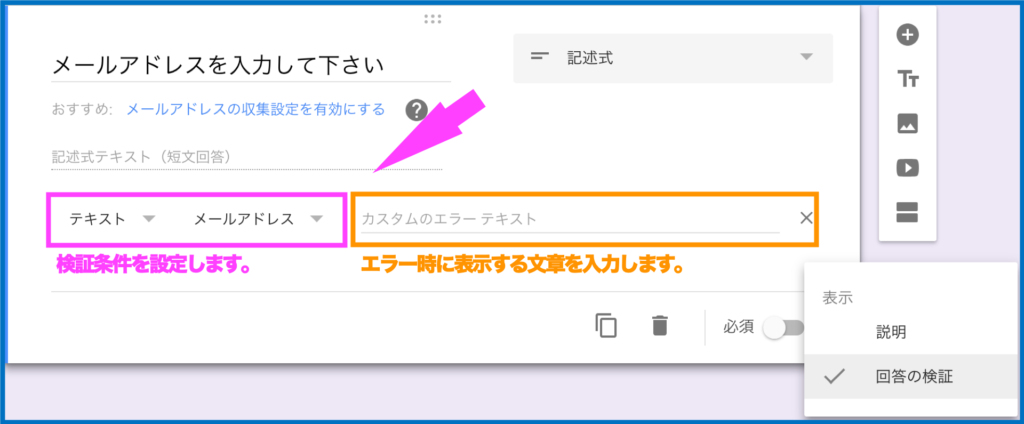
・検証の条件を細かく設定可能です。※回答形式の[記述式]・[段落]を選択した場合のみ使用可能です。
↓設定方法は「検索条件を設定」「エラー時に表示する文章」を設定します。

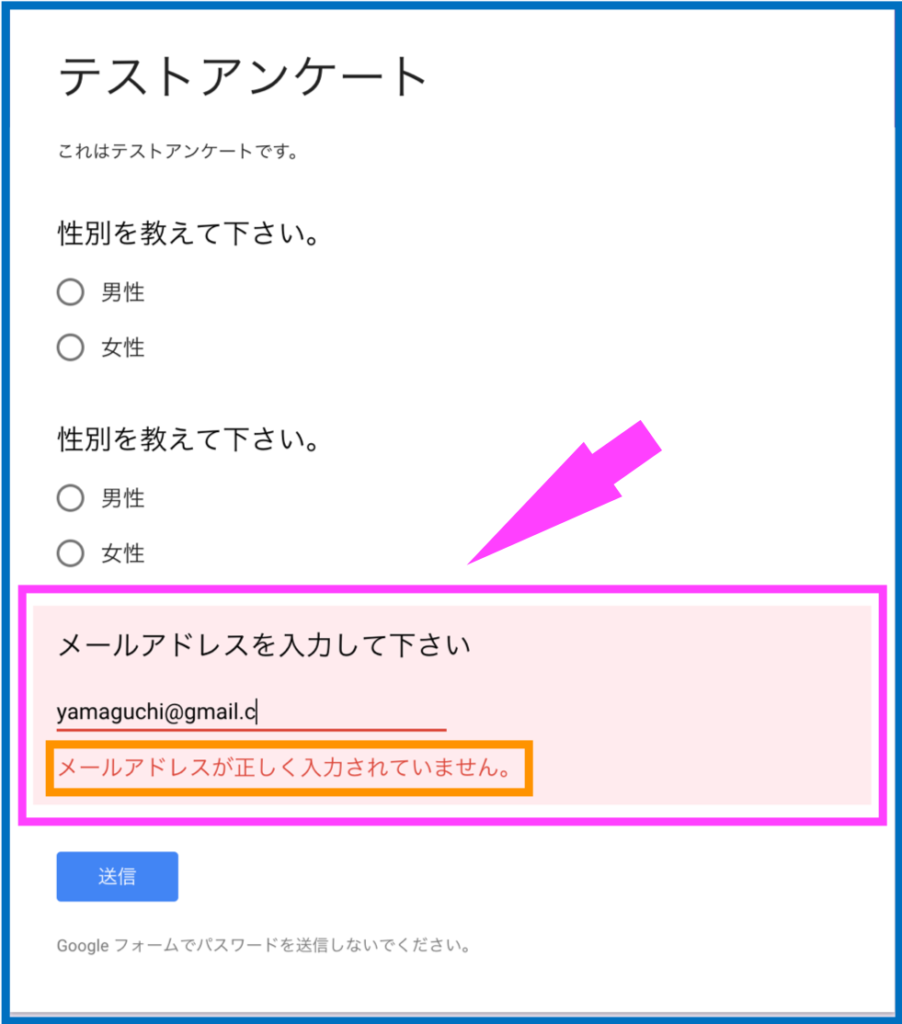
↓回答フォームはこのようになります。

・回答が条件を満たしていないと、設定したエラーテキストを表示させることができます。
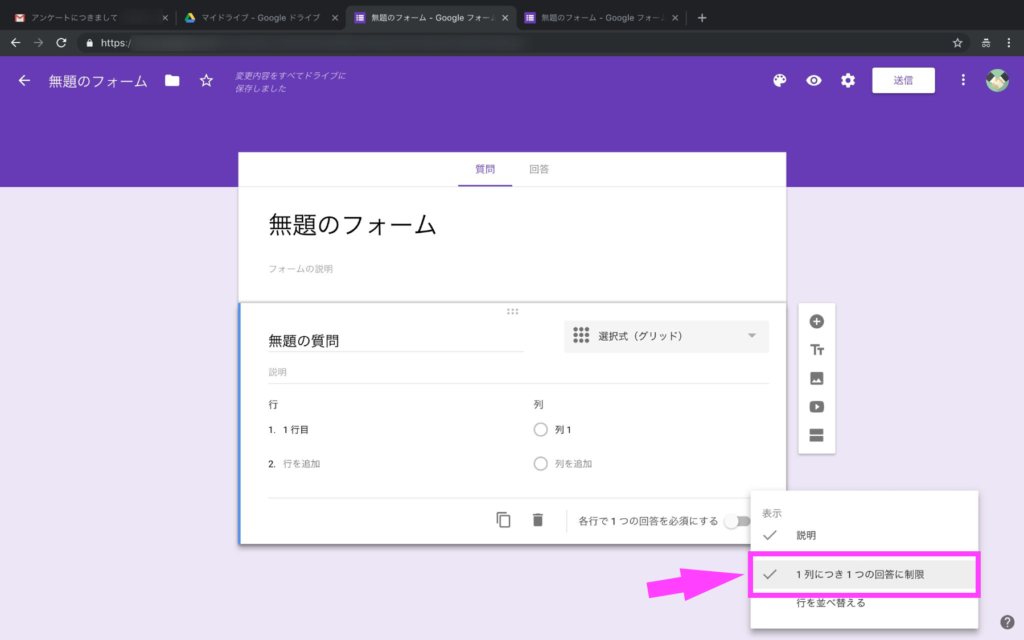
1列につき1つの回答に制限:
1列(縦列)で複数の回答を選択できないよう設定できます。※回答形式の[選択式(グリッド)]・[チェックボックス(グリッド)]を使用の場合のみ使えます。

↓回答フォームはこのようになります。

・回答者が1列に1つ以上答えるとこのように表示されます。
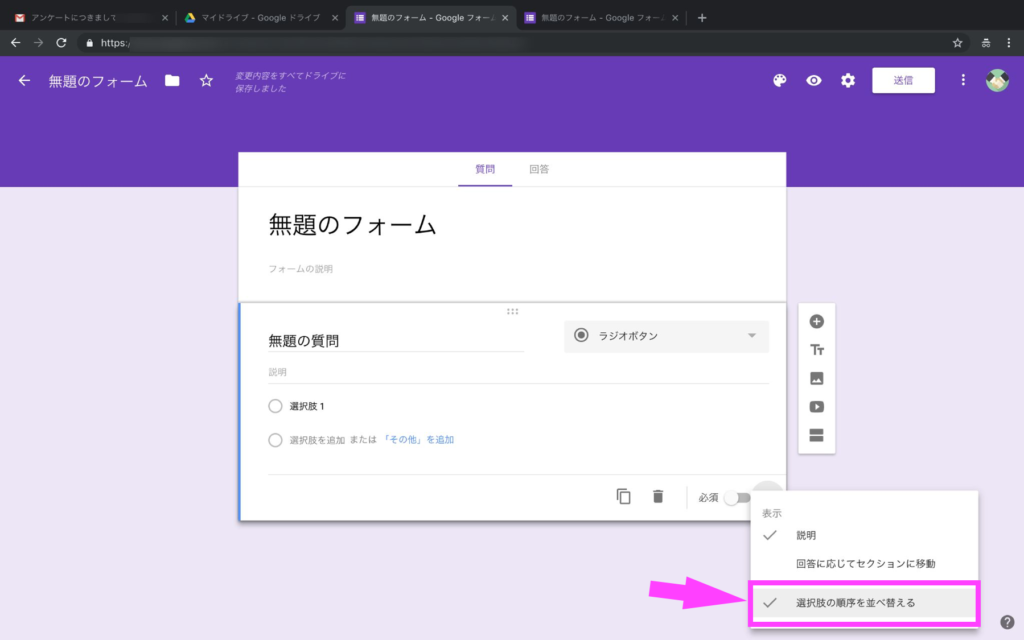
選択肢の順序を並べ替える:
複数選択肢(縦軸)を回答者ごとに自動でランダムに並べ替えることができます。※回答形式の[ラジオボタン]・[チェックボックス]・[プルダウン]を使用の場合のみ使えます。

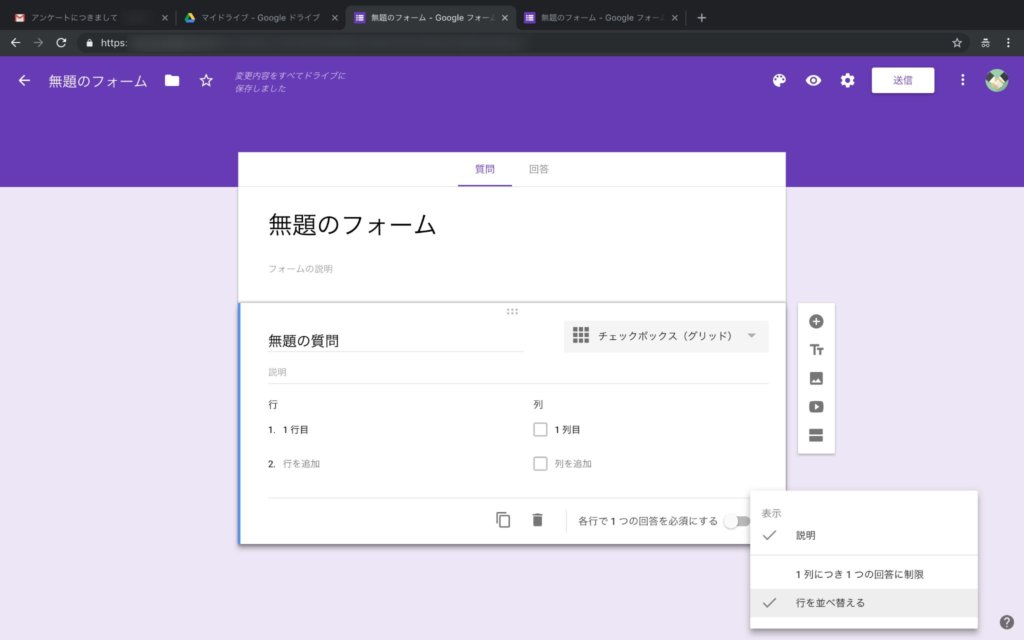
行を並べ替える:
各行(横軸)の順番を、回答者ごとに自動でランダムに並べ替えることができます。※回答形式を[選択式(グリッド)]・[チェックボックス(グリッド)]を使用の場合のみ使えます。

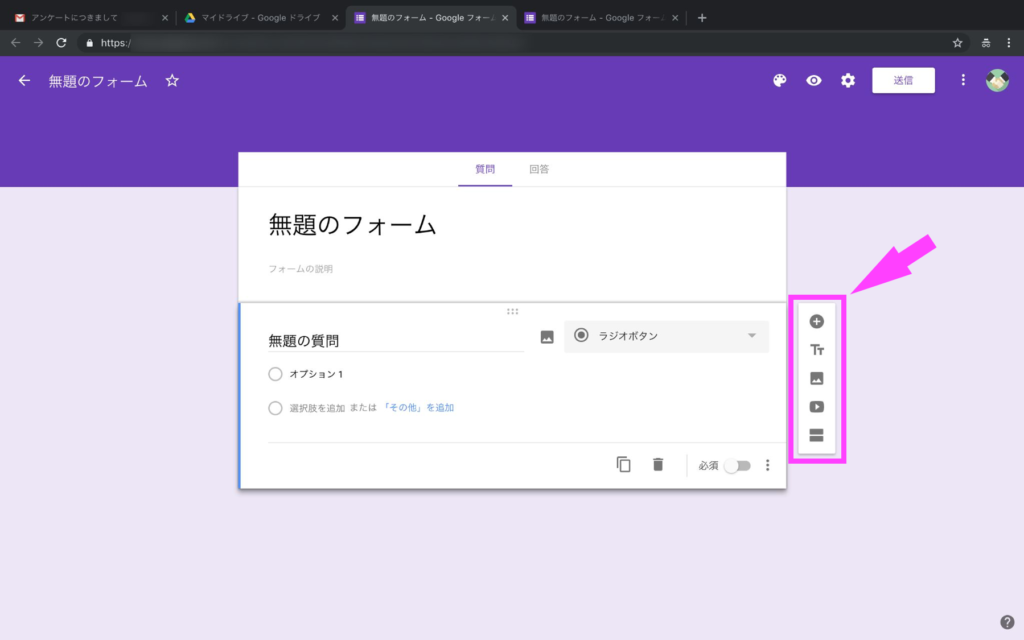
サイドバー

呼び方がわからないので「サイドバー」って勝手に呼んじゃいます。
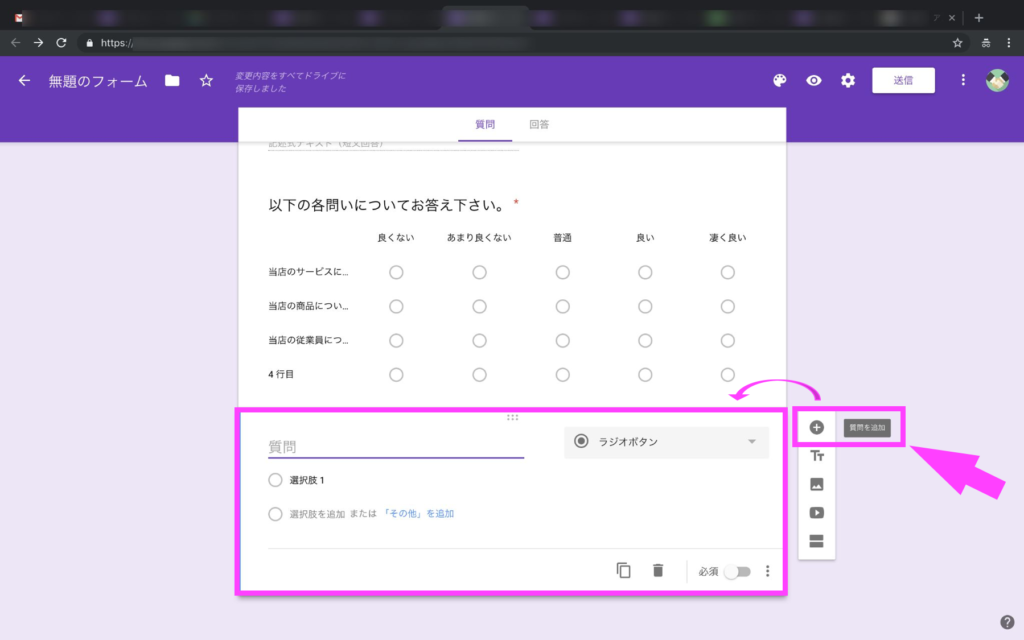
質問を追加:
クリックすると新規の質問が追加されます。

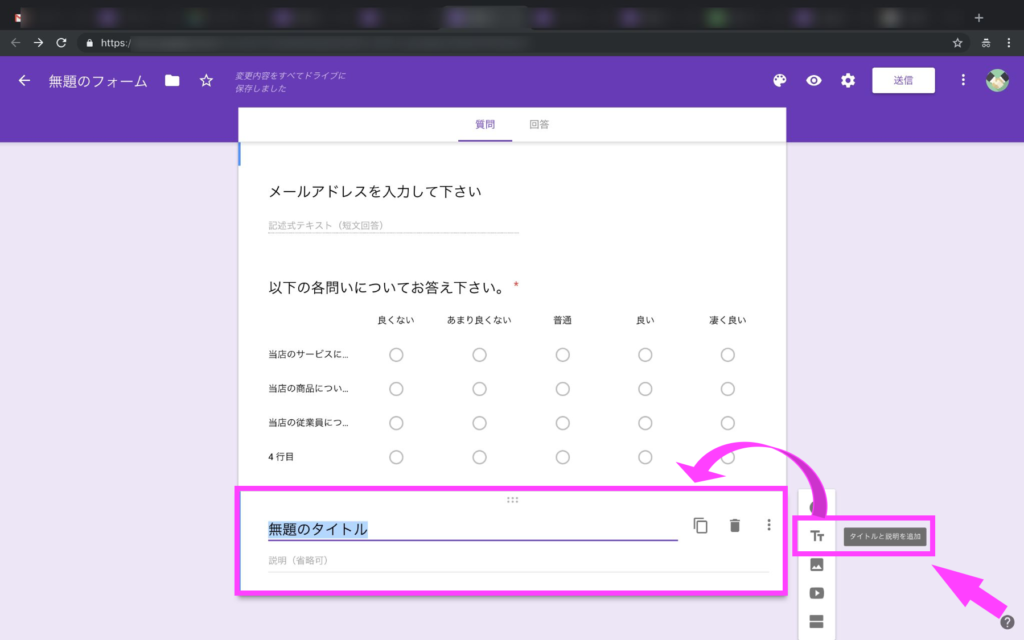
タイトルと説明を追加:
フォームにタイトルと説明を追加したい場合に使用します。※この中に質問は追加できません。

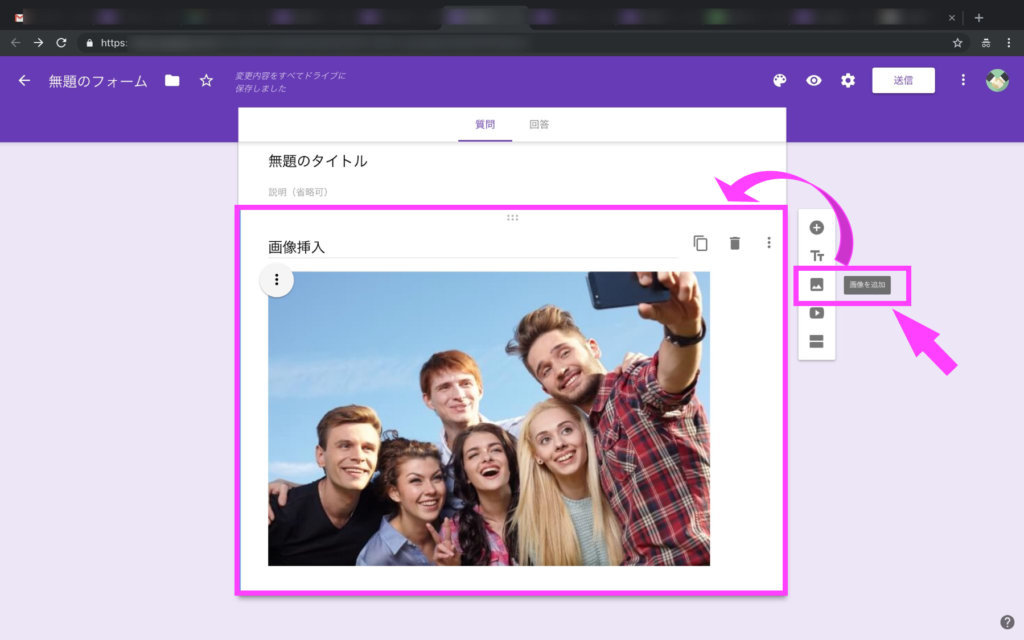
画像を追加:
フォームに画像を追加する場合に使用します。

・クリックすると【画像の挿入】が表示されるので、そこから画像を追加します。
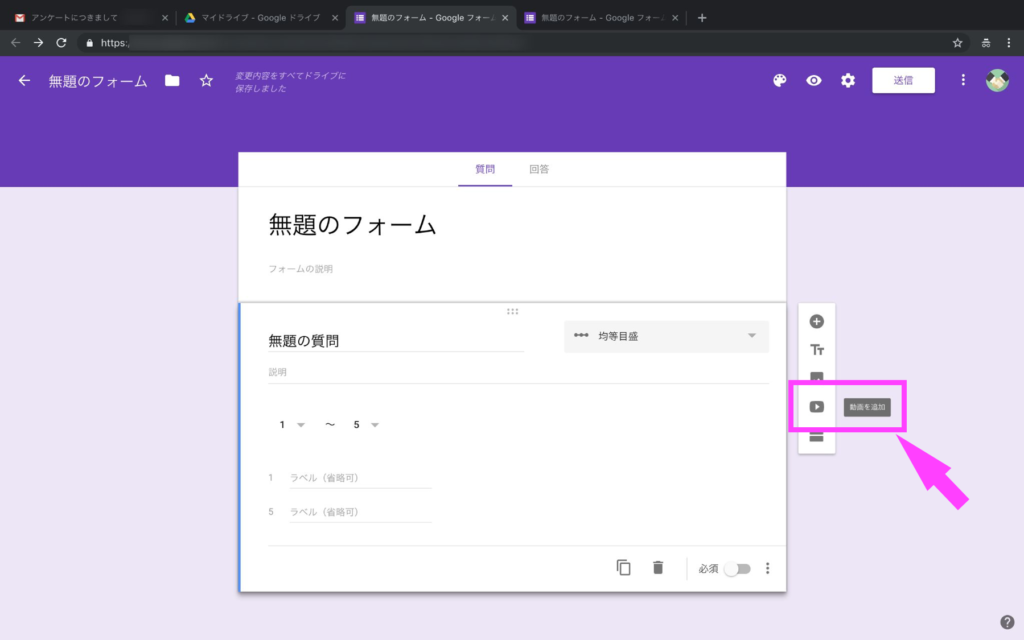
動画を追加:
Youtube上の動画を追加できます。

・挿入したい動画は【キーワード検索】か【動画URL】で追加します。
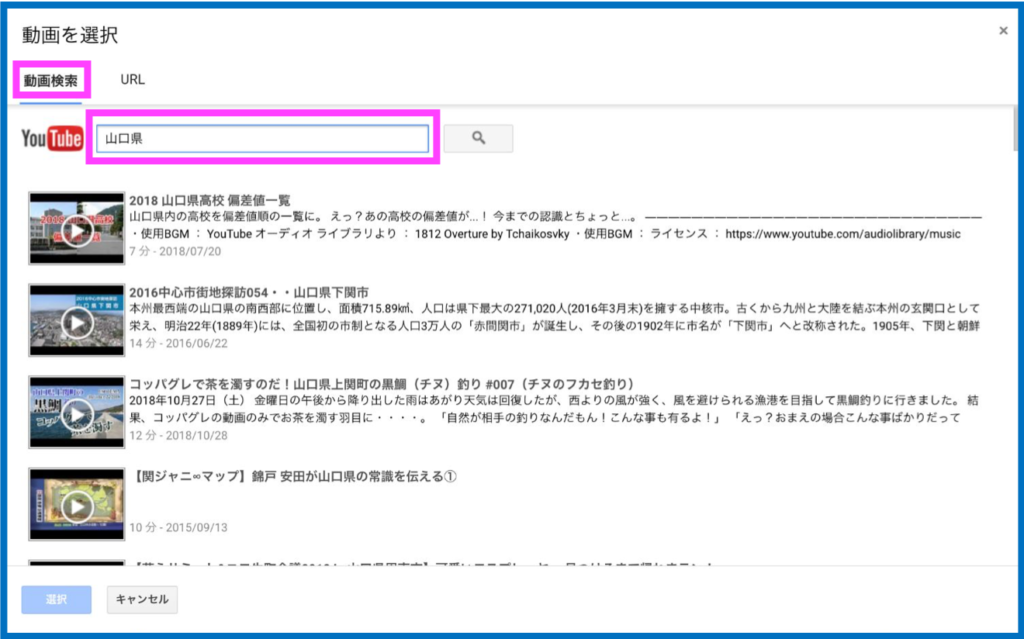
【Youtube検索から追加】
↓追加したい動画のキーワードもしくはタイトルを入力し、該当動画を検索します。

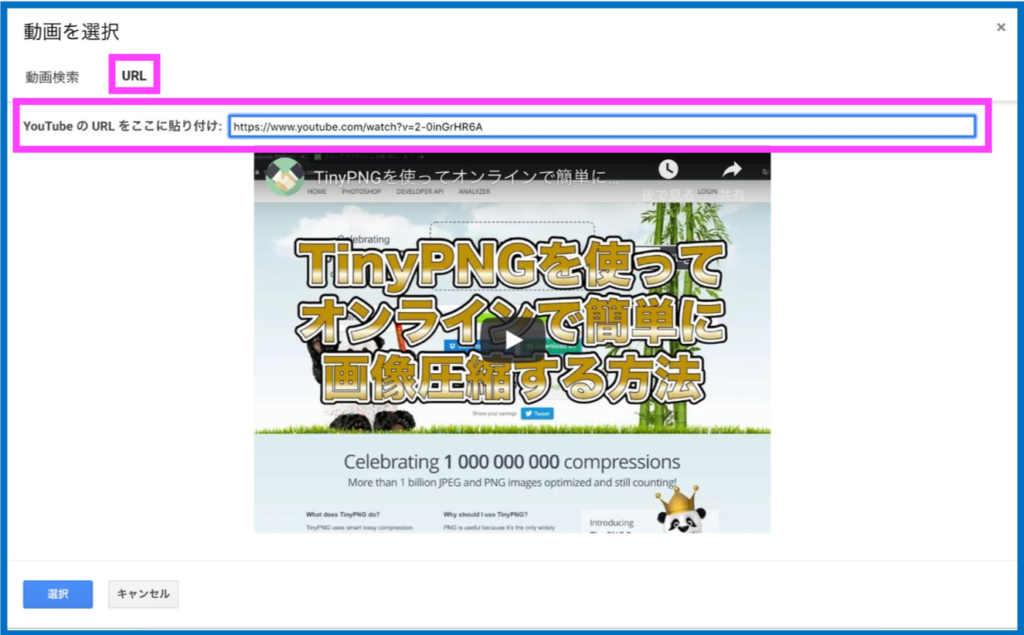
【Youtubeの動画URLから追加】
↓追加したいYoutube動画のURLを直接貼り付け検索します。

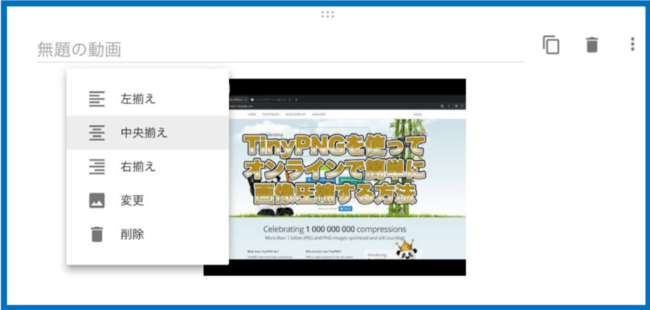
↓動画位置を左揃え・中央揃え・右揃えから選択できます。

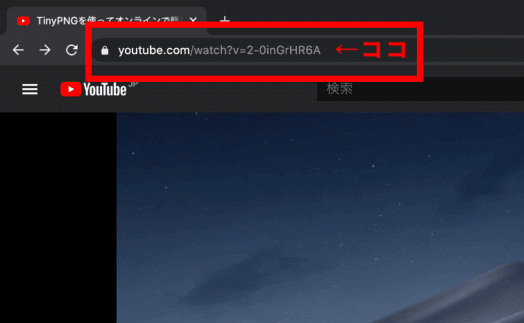
YouTubeの左上に表示されているのがURLです。

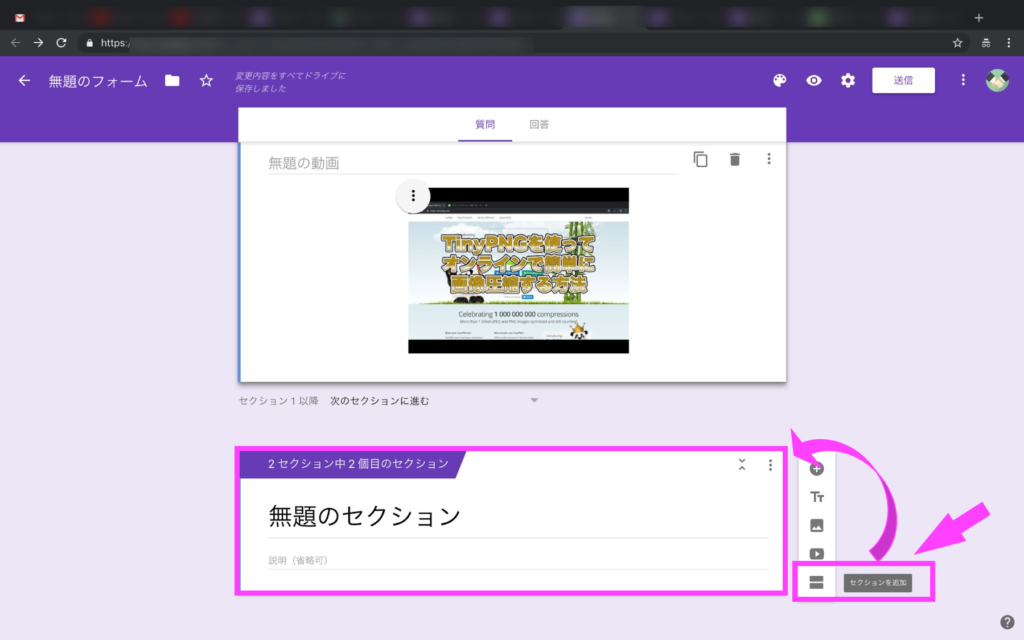
セクションを追加:
メニューアイコンの設定のところで「回答内容によって次の質問を分岐させる」ことができると説明しましたが、その分岐先をこの【セクションを追加】で作成します。

Googleフォームでアンケートを作成:回答形式の種類と操作方法
質問の回答形式の種類と操作方法を説明します。
↓この位置にあるプルダウンメニューをクリックします。

↓11の回答形式から、回答者が質問を答えるのに最適な回答形式を選択します。

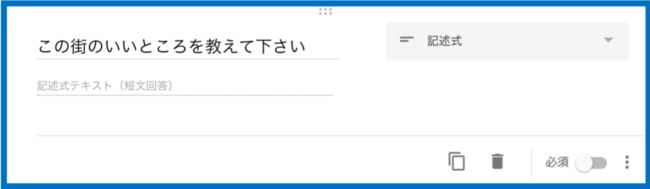
記述式:
短文回答の場合に使用します。

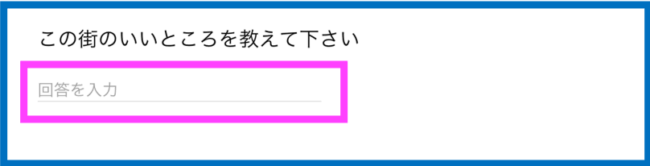
↓回答フォームはこのようになります。

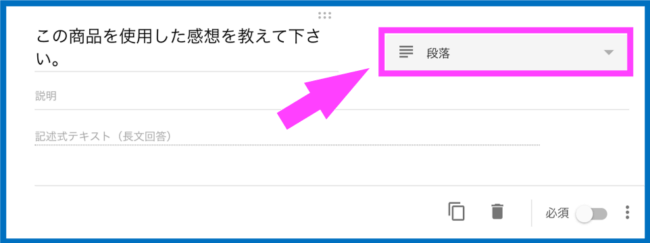
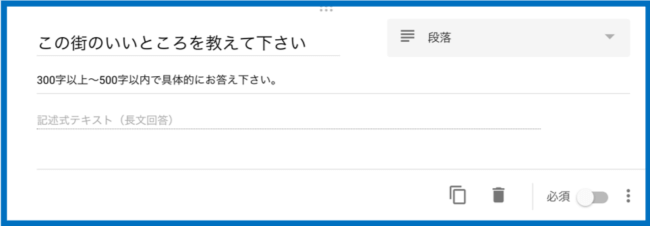
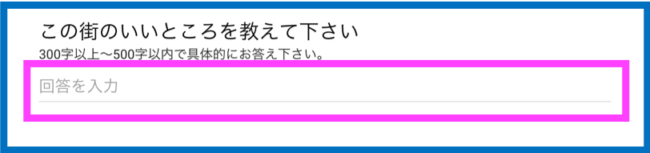
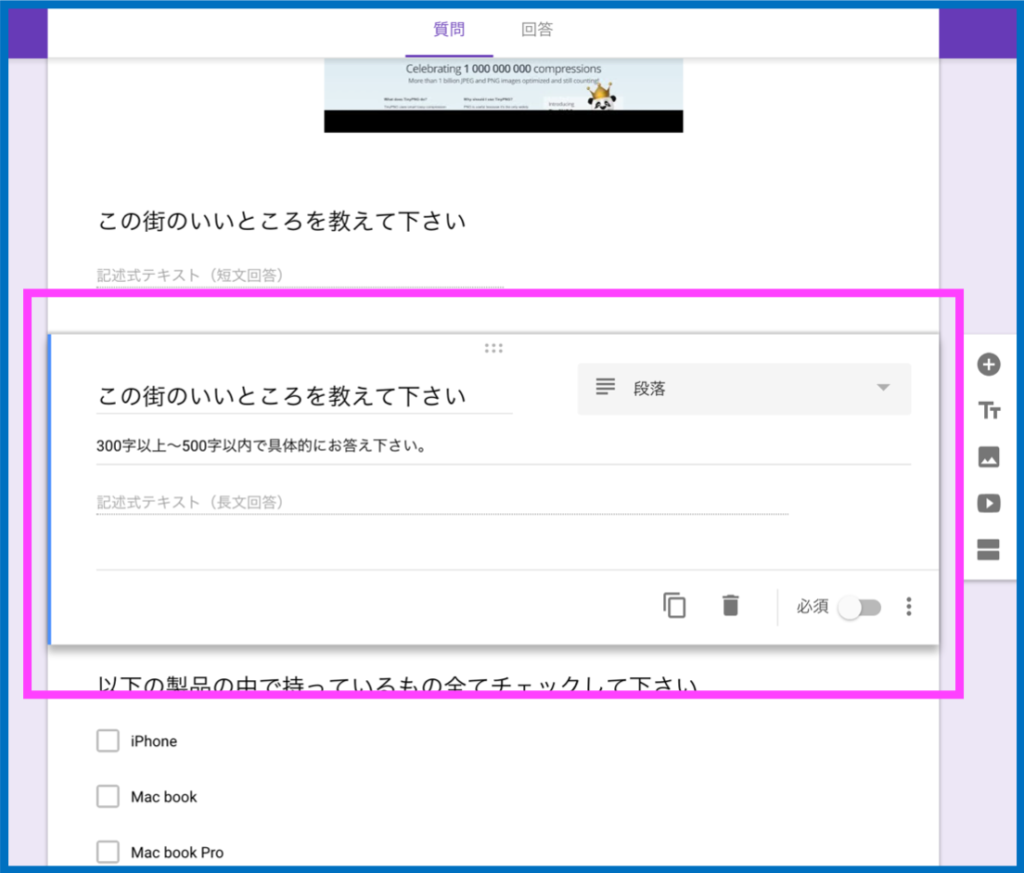
段落:
長文回答の場合に使用します。

↓回答フォームはこのようになります。

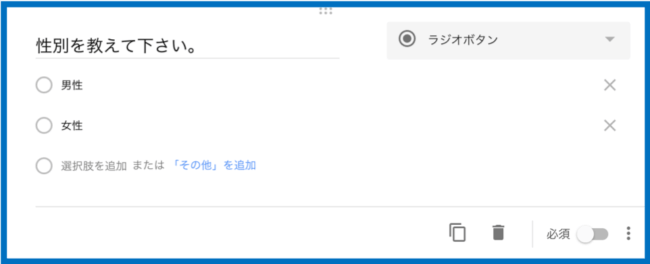
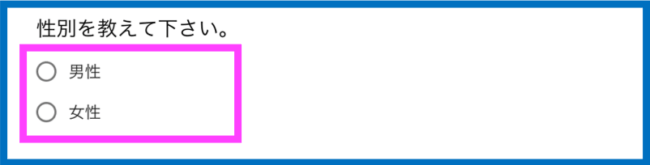
ラジオボタン:
選択肢の中からどれかを選ぶ場合に使用します。

・選択できるものは1つだけです。
↓回答フォームはこのようになります。

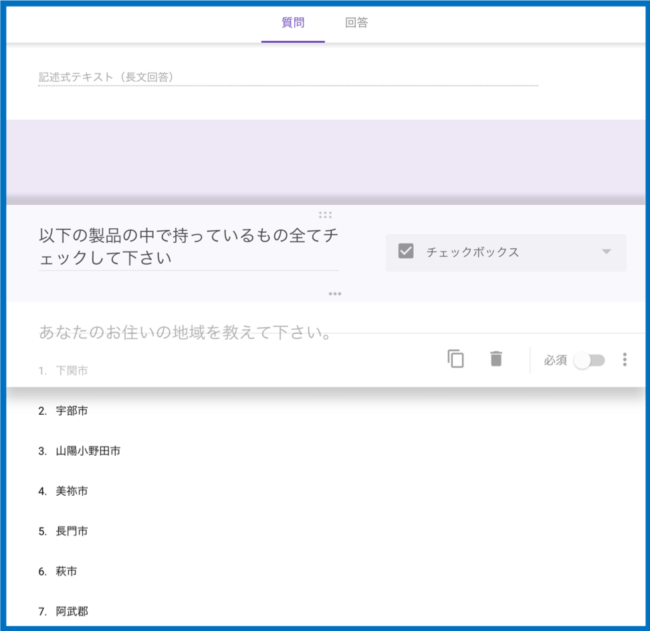
チェックボタン:
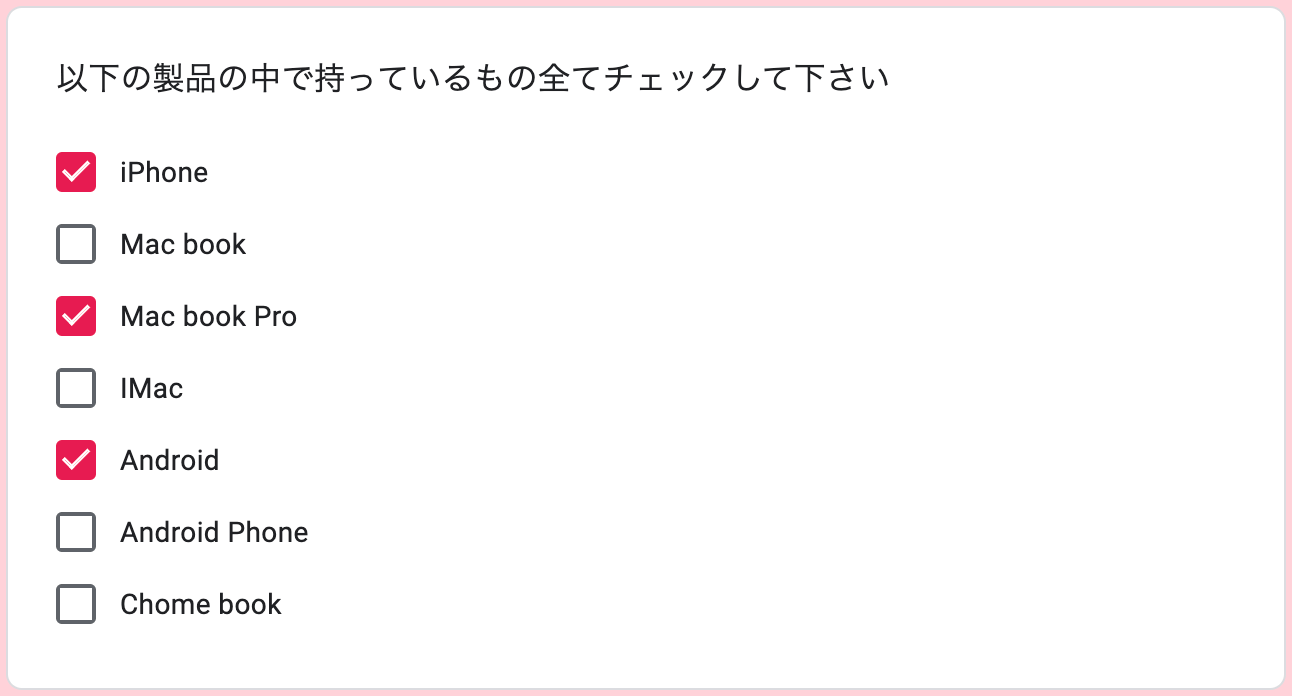
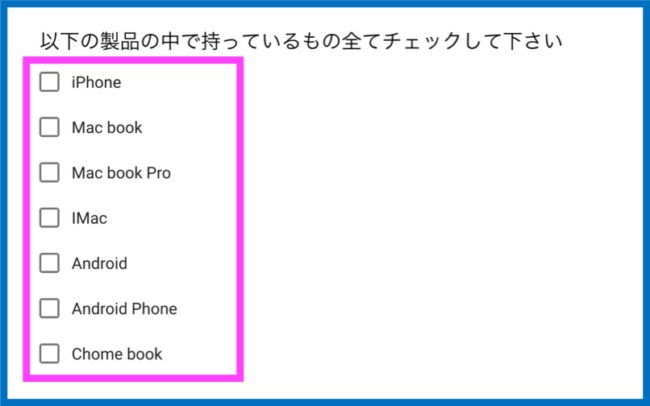
選択肢の中からどれかを選ぶ場合に使用します。

・複数回答が可能です。
↓回答フォームはこのようになります。

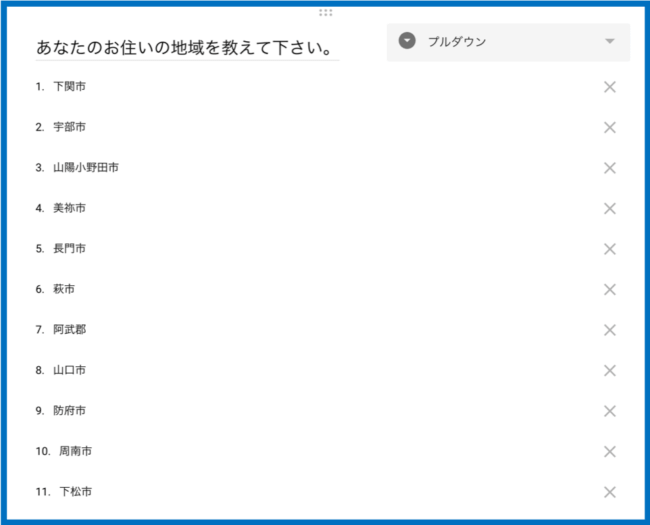
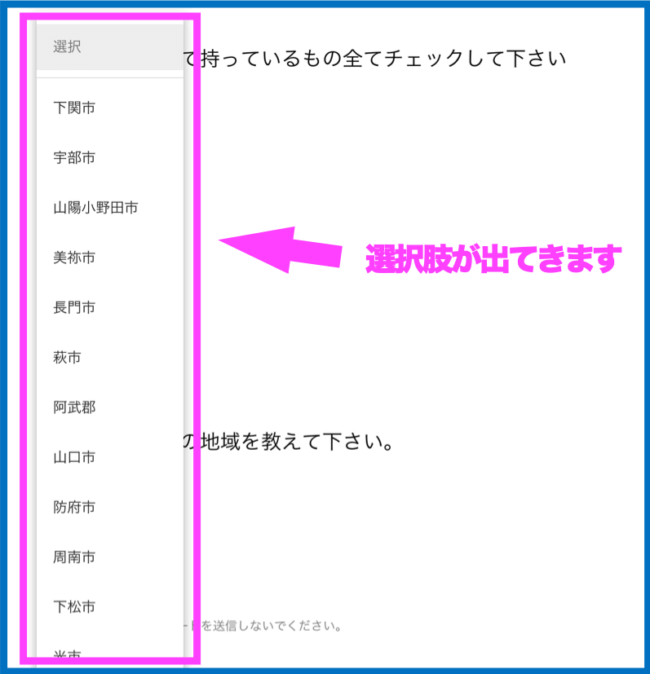
プルダウン:
プルダウンメニューの中から回答を指定してもらう場合に使用します。

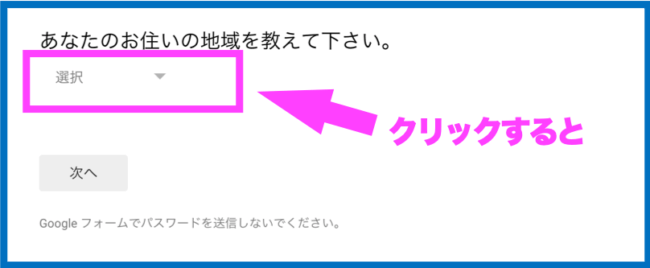
↓回答フォームはこのようになります。

・[選択]プルダウンメニューをクリックすると、

・選択肢が出てきます。
・その中から該当を選び回答してもらいます。
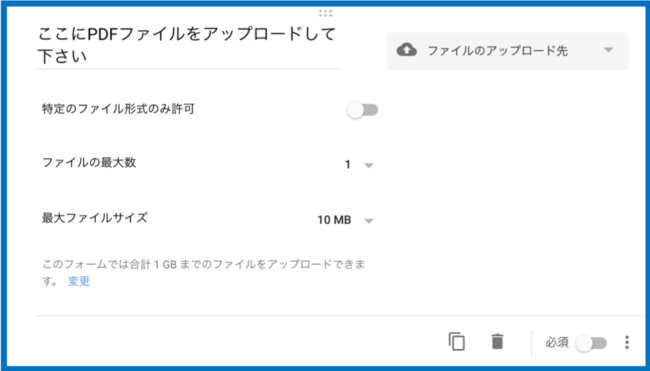
ファイルのアップロード先:
回答者にデータをアップロードしてもらう場合に使用します。※回答者がGoogleにログインしないと回答できません。

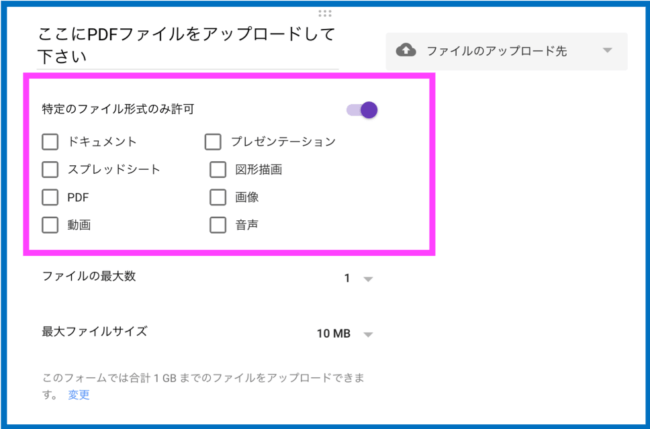
特定のファイル形式のみ許可

・カーソルをクリックしスライドすると、アップロードできるファイル形式を選択できます(複数指定できます)。
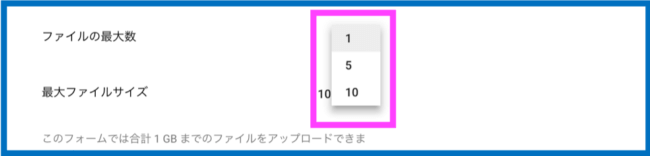
ファイルの最大数

・プルボタンメニューをクリックすると、アップロードできるファイル数の最大数を設定できます(最大10個)。
最大ファイルサイズ

・プルボタンメニューをクリックすると、アップロードできるファイルサイズの最大数を設定できます(最大10GB)。
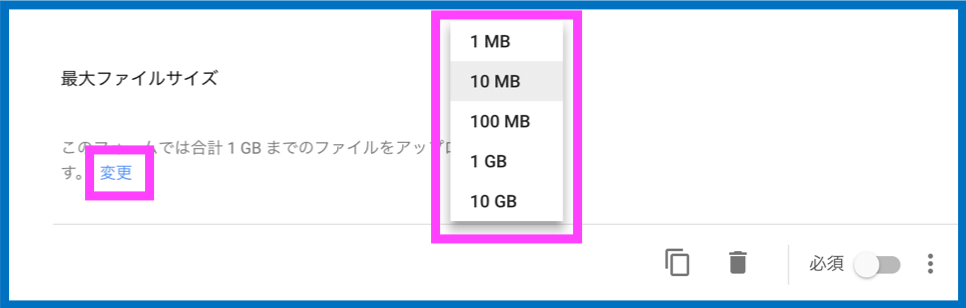
※最大ファイルサイズ変更
↓アップロードできるファイルサイズを変更できます。

・[変更]をクリックします。
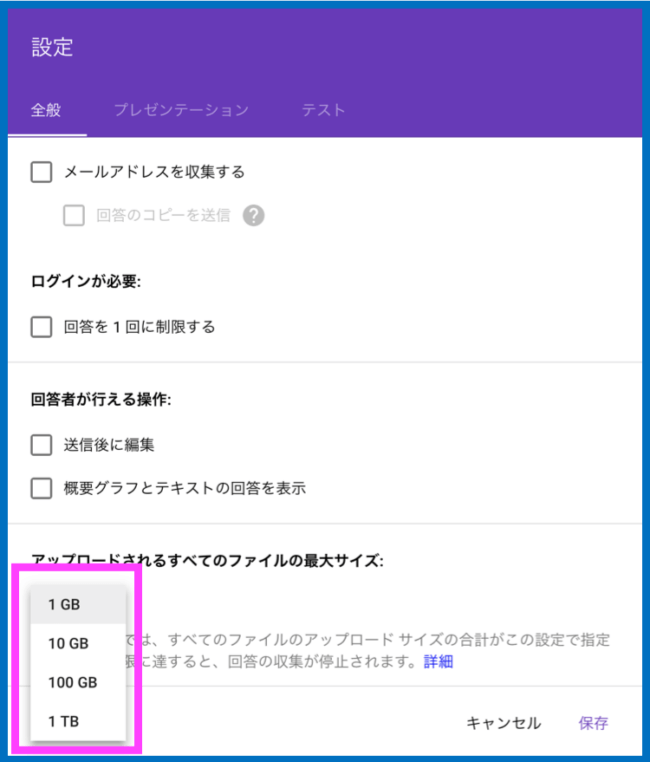
↓設定画面が開きます。最大サイズを変更します(1G〜1TB)。

↓回答フォームはこのようになります。

・[ファイルの追加]をクリック。
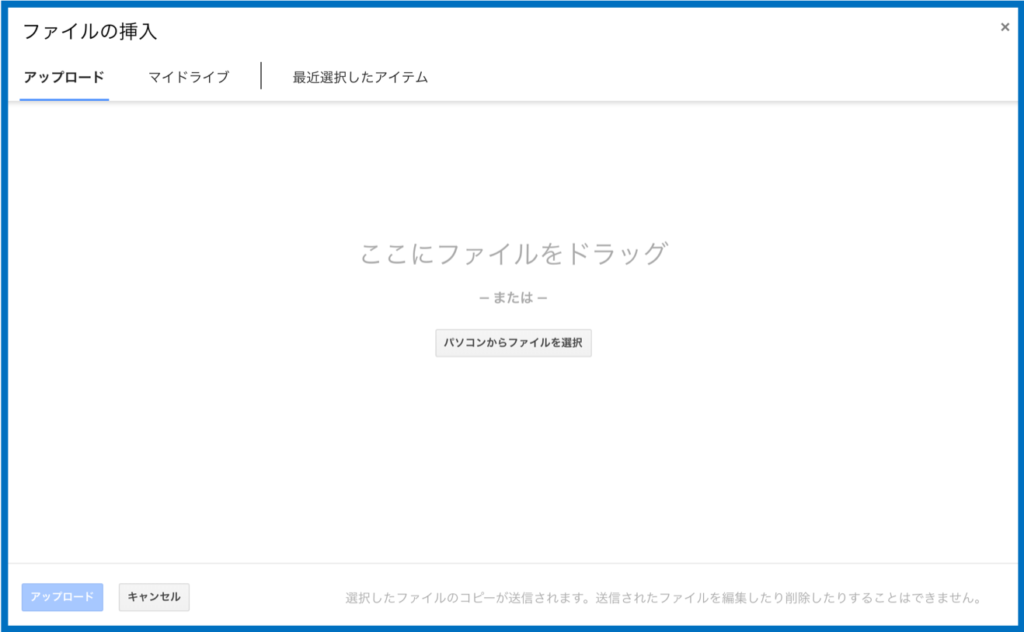
↓ファイルの挿入が表示されます。

・ここにデータを貼り付けるとアップロードが完了します。
均等目盛:
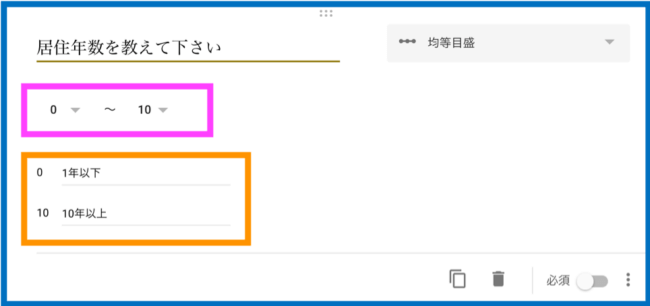
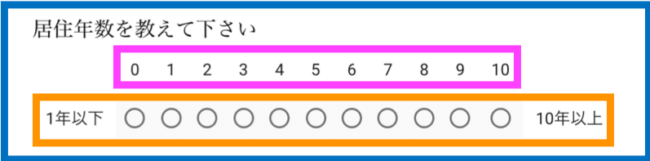
1つの指標について段階的評価してもらう場合に使用します。

↓回答フォームはこのようになります。

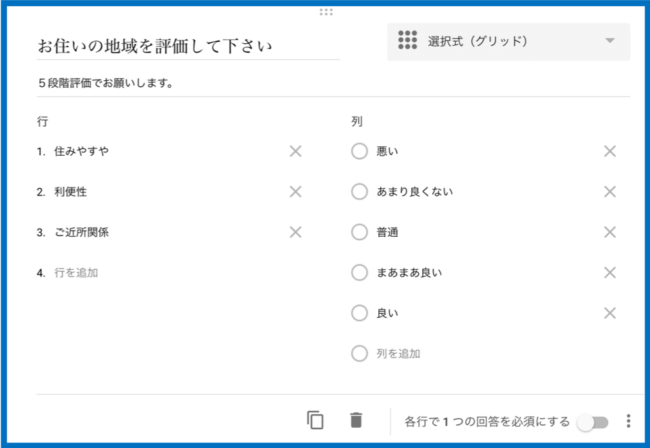
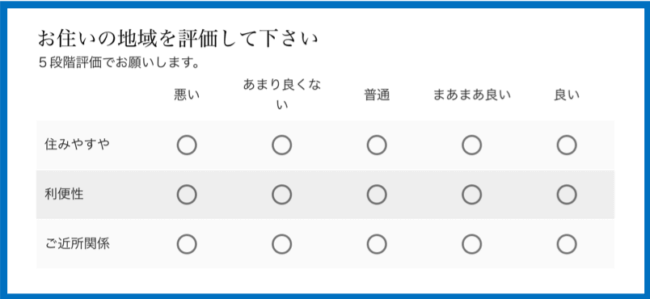
グリッド:
複数の指標について段階的評価してもらう場合に使用します。
↓行と列を設定します。

↓回答フォームはこのようになります。

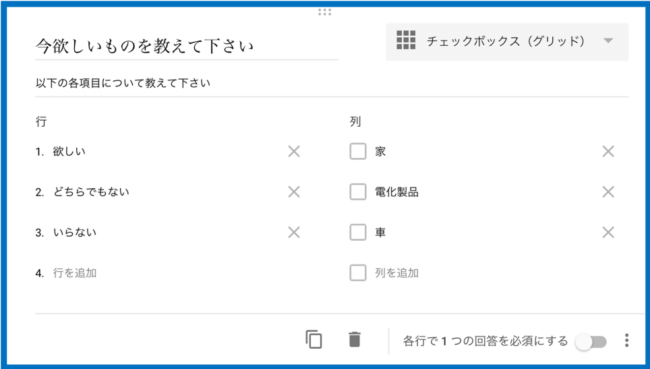
チェックボックス(グリッド):
複数の指標について複数選択してもらうことが可能な回答形式です。
↓行と列を設定します。

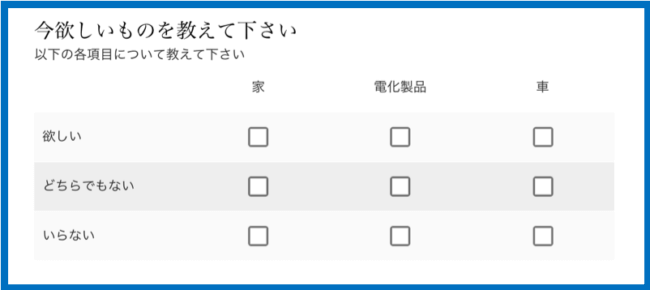
↓回答フォームはこのようになります。

・チェック形式です。
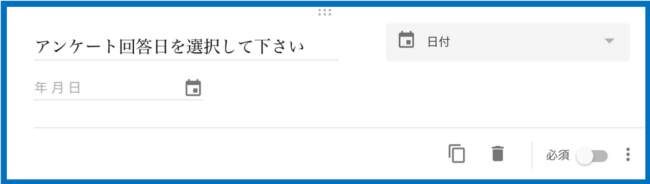
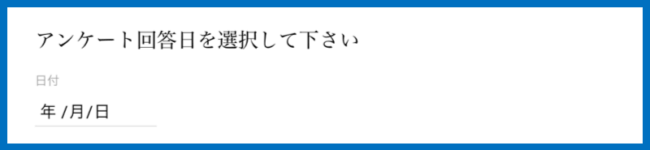
日付:
日付を回答してもらう場合に使用します。

↓回答フォームはこのようになります。

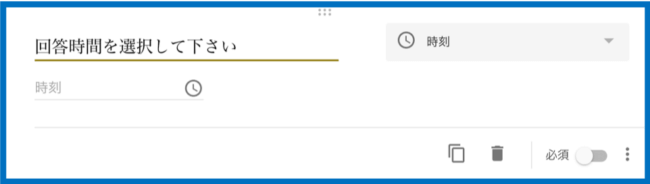
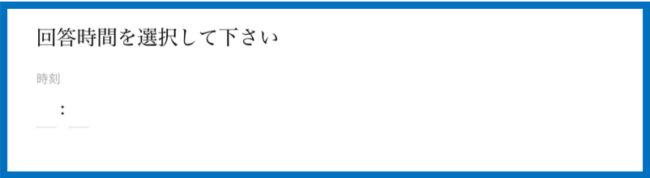
時刻:
時間を回答してもらう場合に使用します。

↓回答フォームはこのようになります。

Googleフォームでアンケートを作成:その他設定と使い方
細かい設定や機能、その使い方について説明します。
アンケートの順番を変更する
質問の順番を変更したい場合に使用します。

↓順番を変更したい質問をクリックします。

・クリックすると質問が浮いた(選択された)状態になります。
↓移動させます。

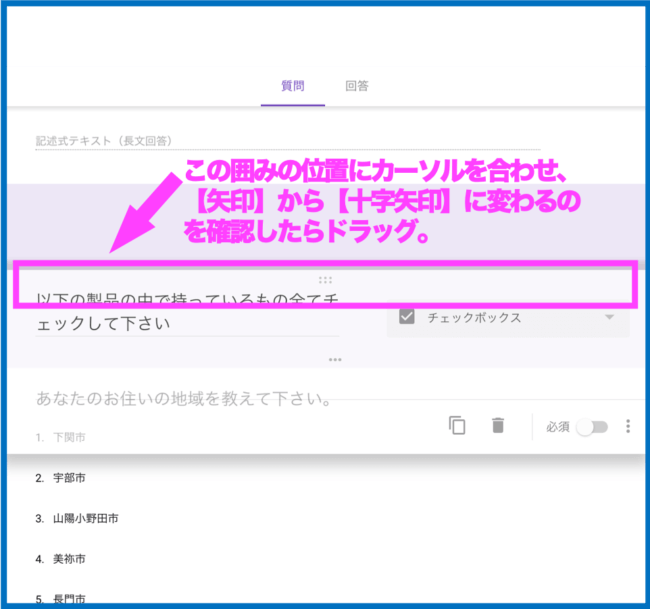
・マウスカーソルを質問ブロック上部に合わせると、カーソルが矢印の状態から十字矢印になります。
・その状態でドラッグすると質問ブロックの移動が可能になります。
・そのままドラッグ(左クリックしたまま)し、アンケートを移動したい場所まで移動後、ドロップ(左クリックを離します)します。
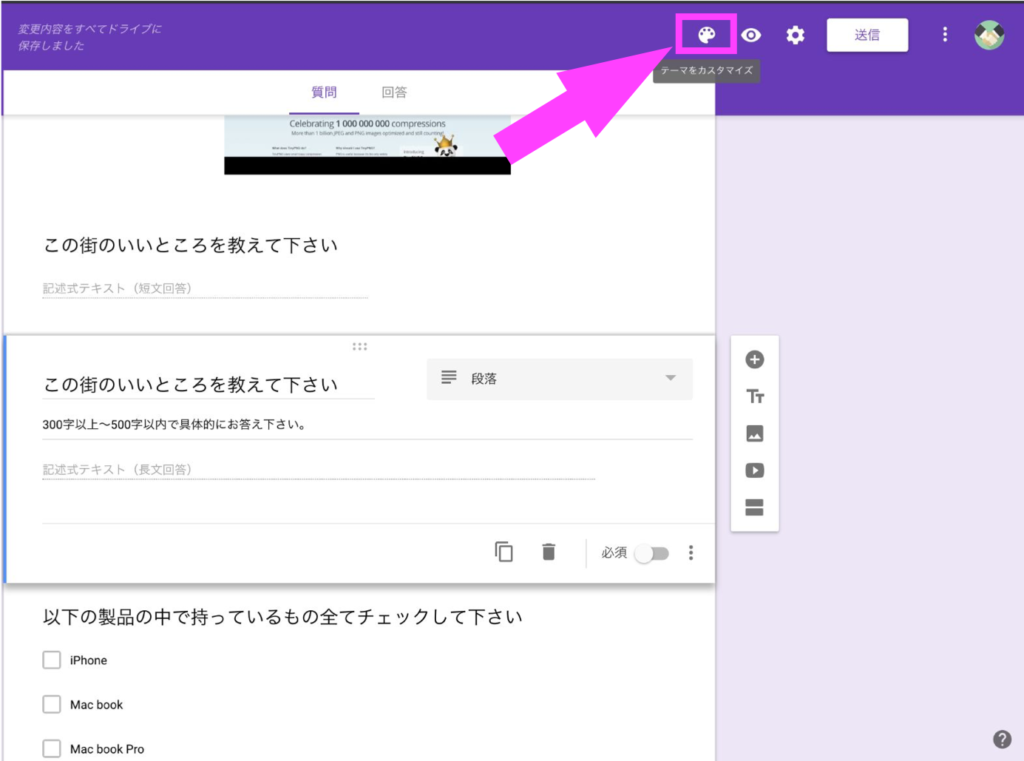
テーマをカスタマイズ
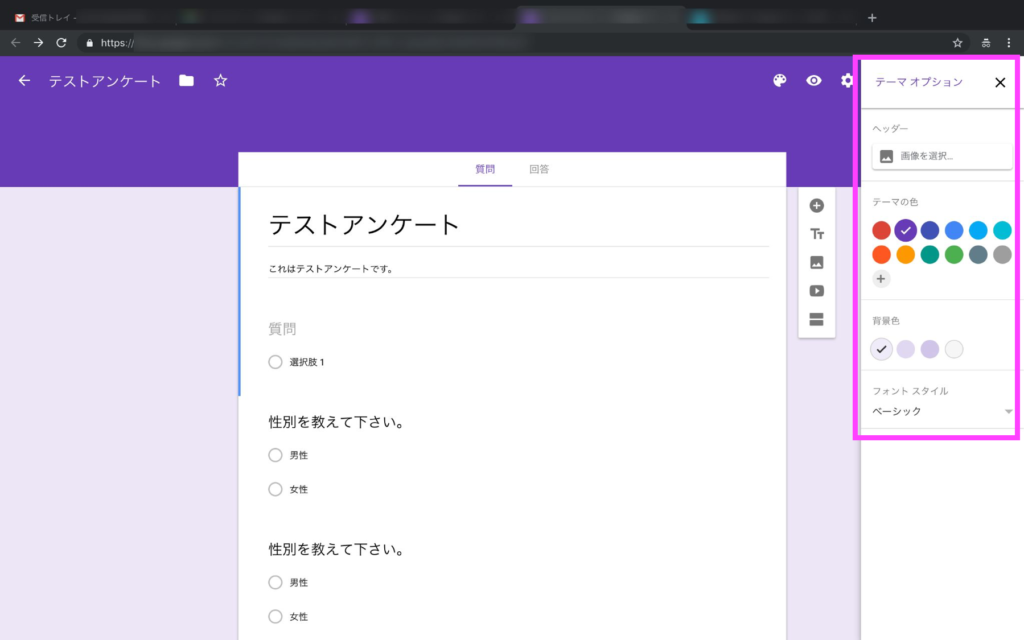
テーマの色や背景、フォントなどをカスタマイズできます(テーマオプション)。

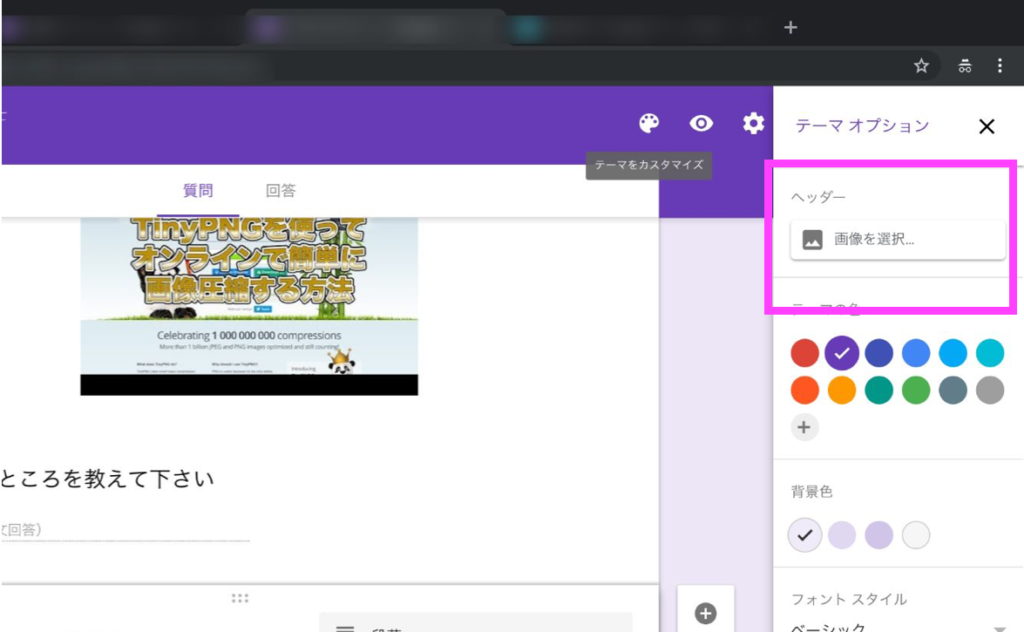
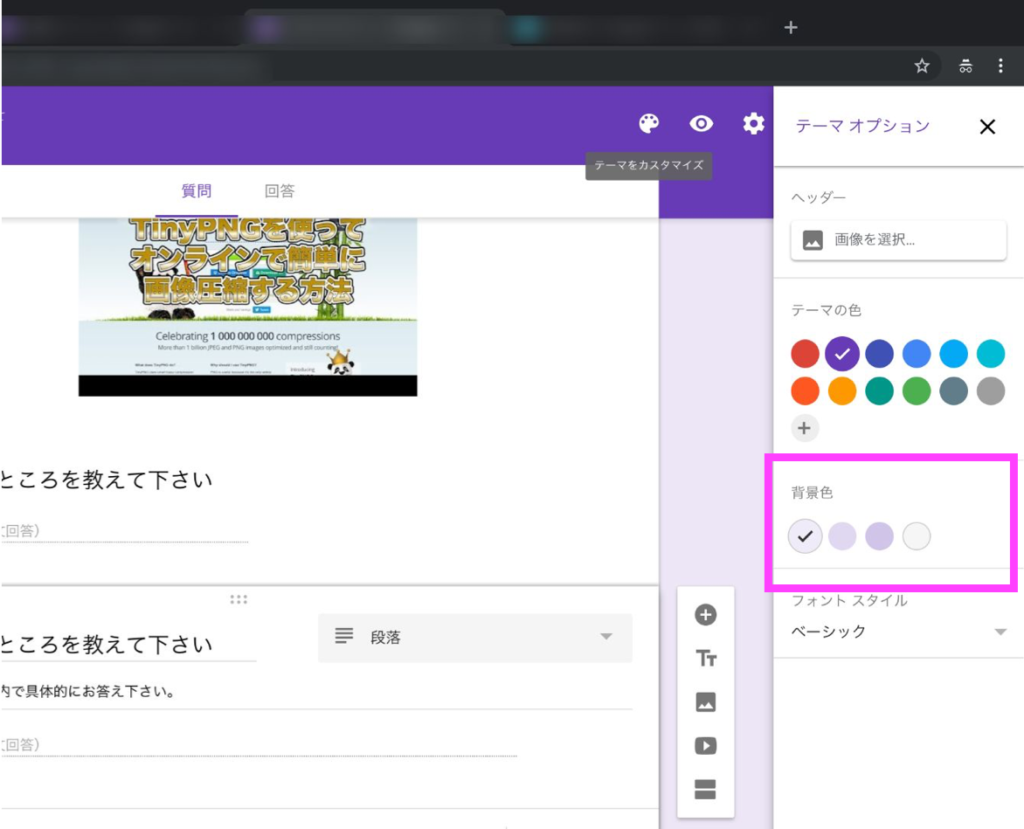
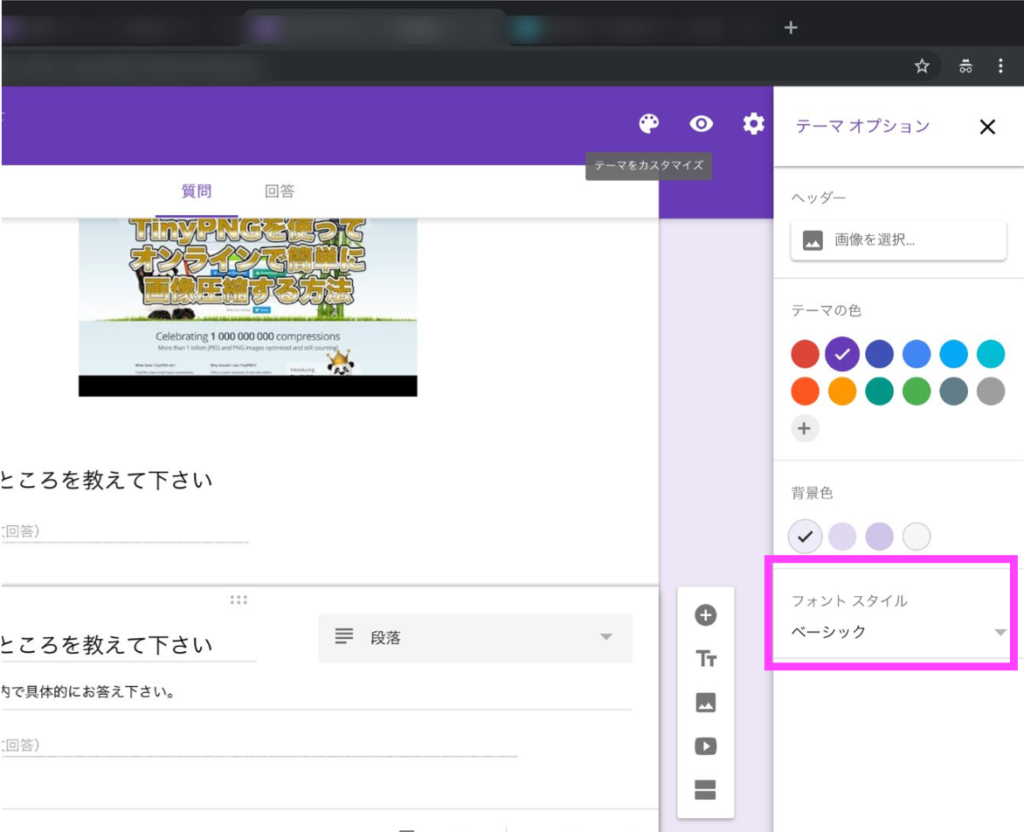
↓[テーマをカスタマイズ]をクリックするとテーマオプションが出てきます。

ヘッダー
ヘッダーを変更することができます。
↓[画像を選択]をクリックします。

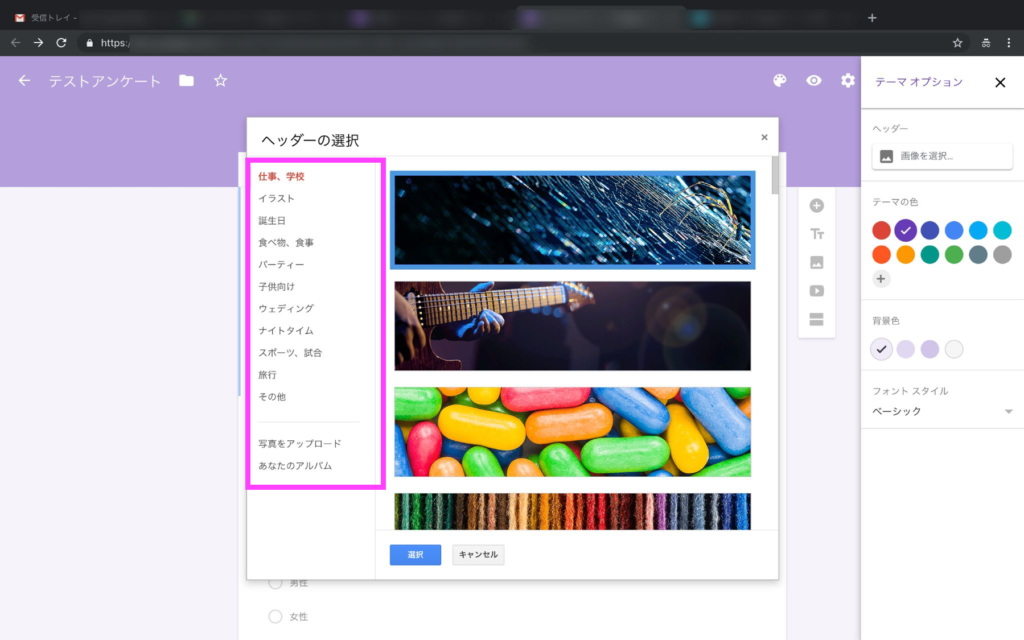
↓【ヘッダーの選択】が出てきます。

・あらかじめ用意された中から選ぶか、ご自身が所有している写真をアップロードすることもできます。
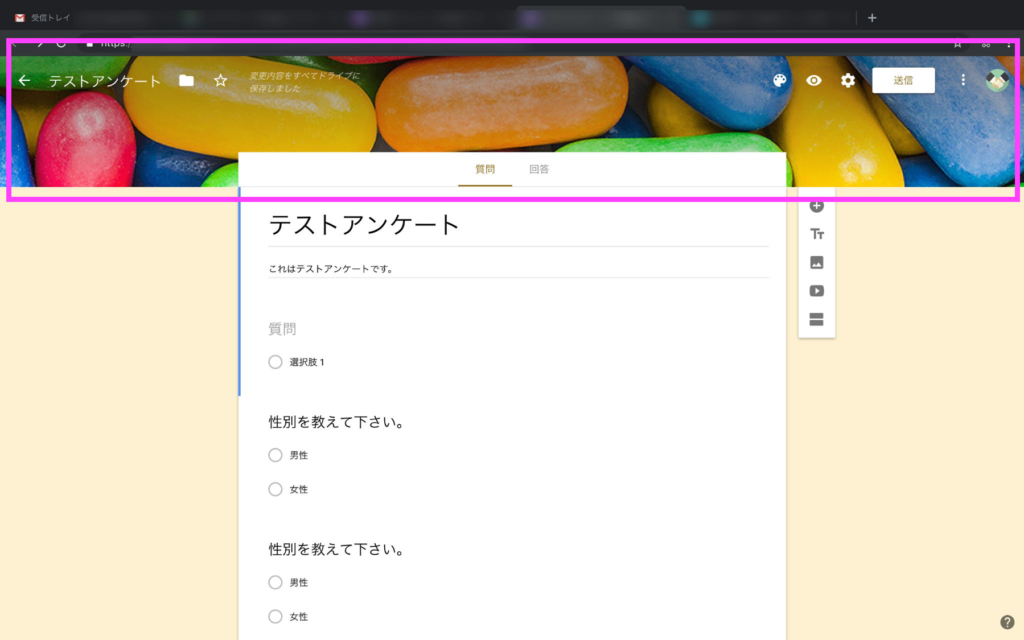
↓[選択]をクリックすると変更されます。

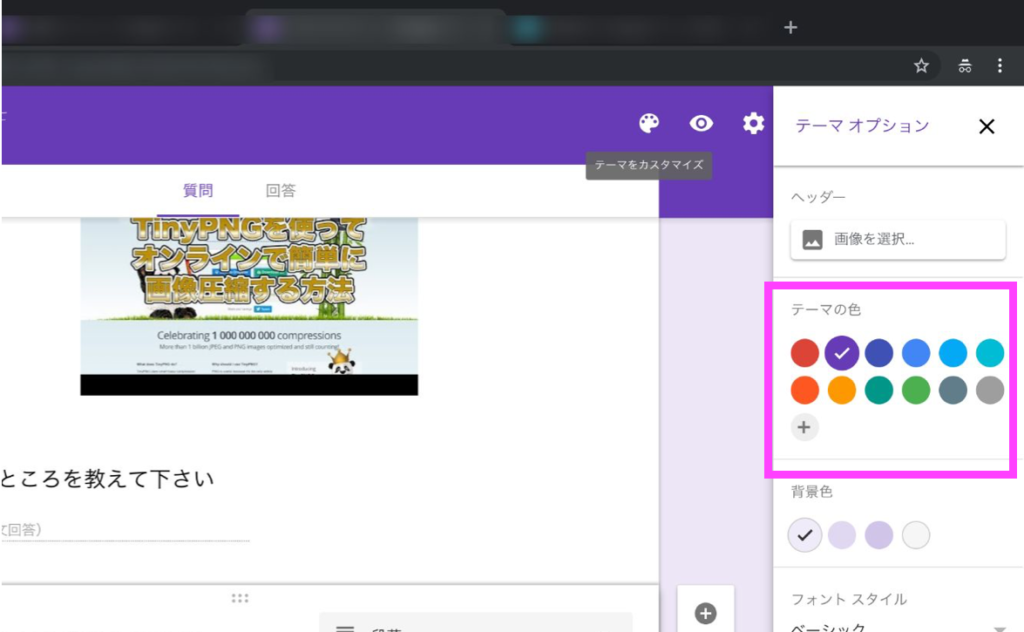
テーマの色
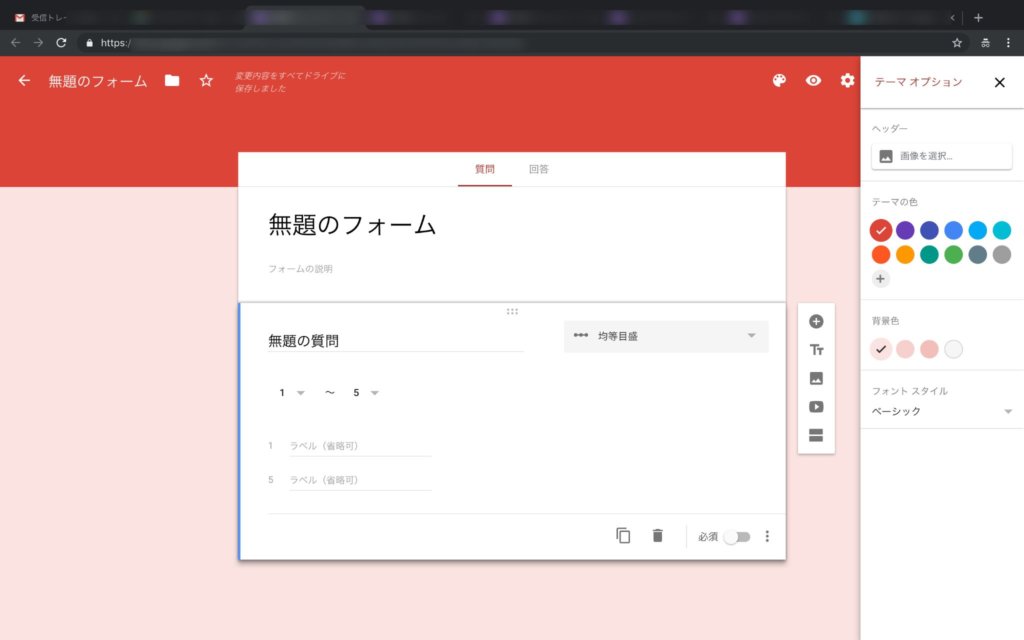
テーマの色を変更できます。

・あらかじめ用意されている色から選択できます。
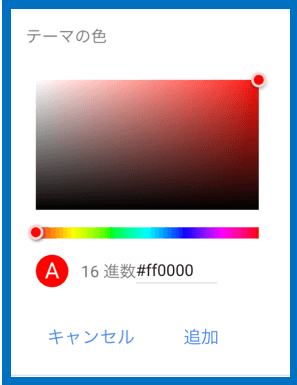
↓[プラス]ボタンを押して自分な好きな色を設定することもできます。

↓変更するとこのように反映します。

背景色
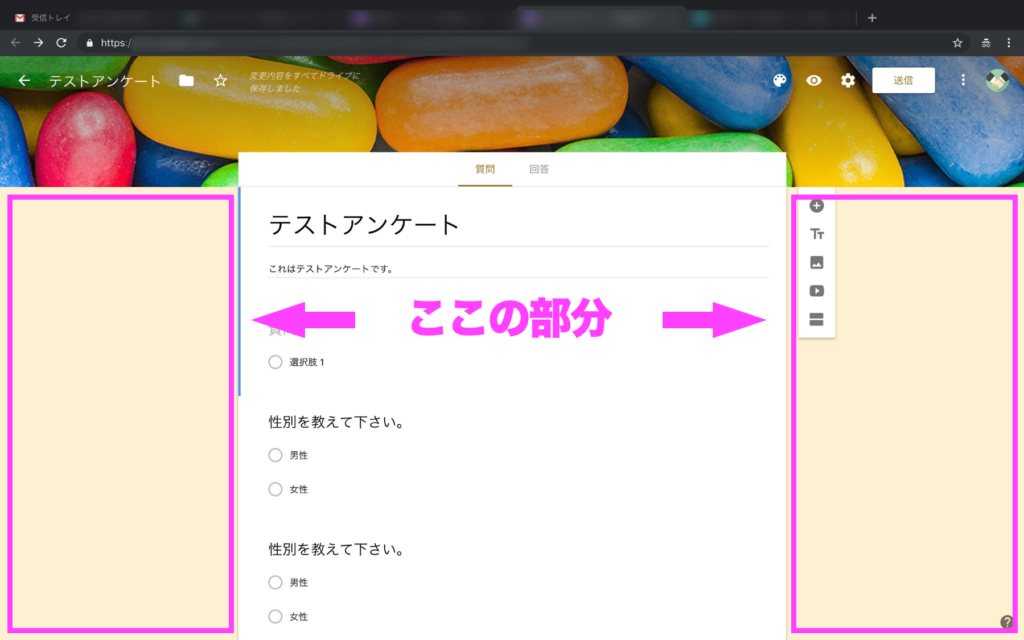
背景色を変更できます。

・あらかじめ用意された中からのみ変更できます。
↓背景色はこの部分のことです。

フォントスタイル
フォームのフォント(文字の種類)を変更できます。

↓4種類の中から選べます。

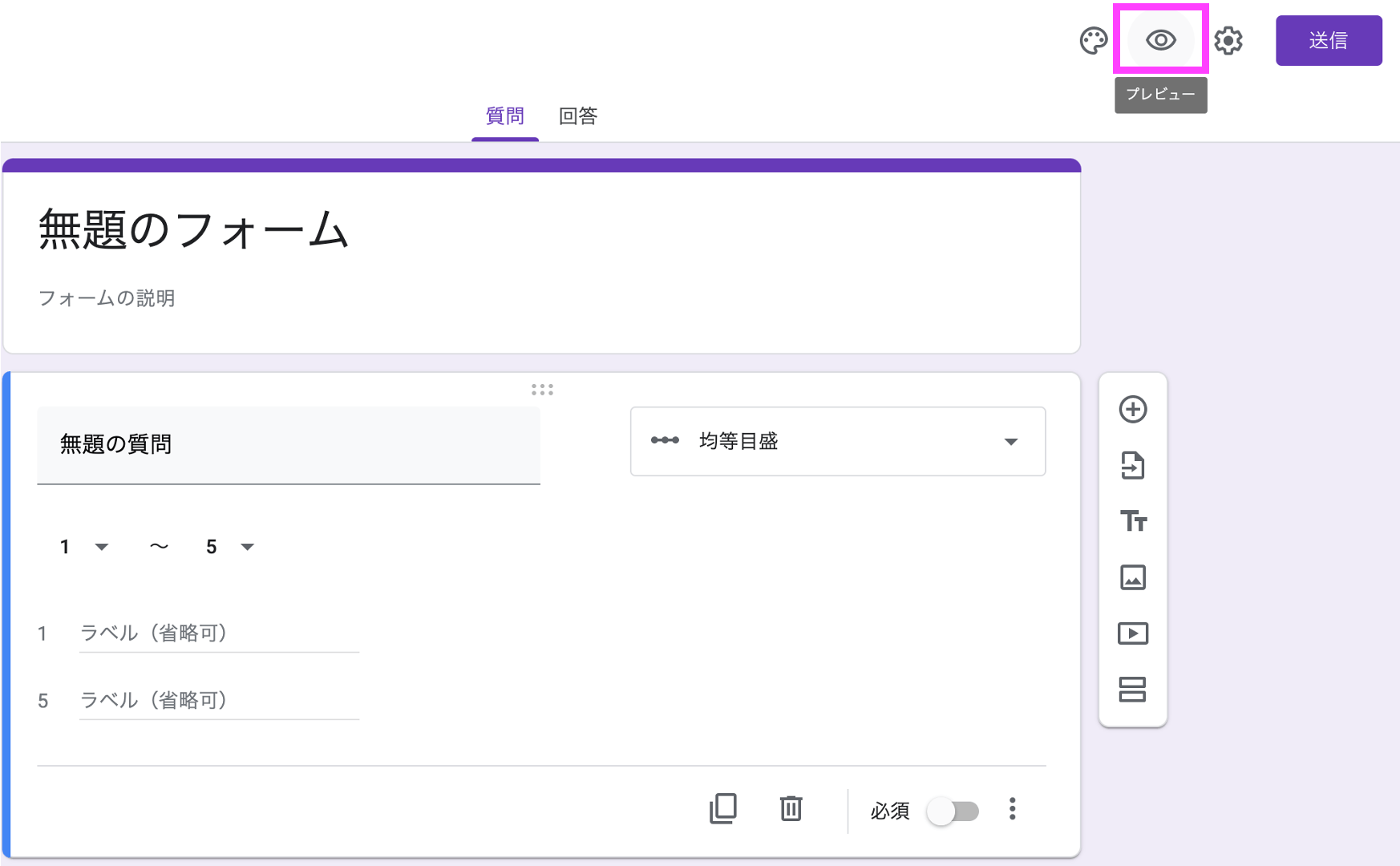
プレビュー
編集中のフォームがどのように表示されるかを確認できます。※編集内容は自動保存される為、変更内容が即座にプレビューに反映します。
↓プレビューをクリックします。

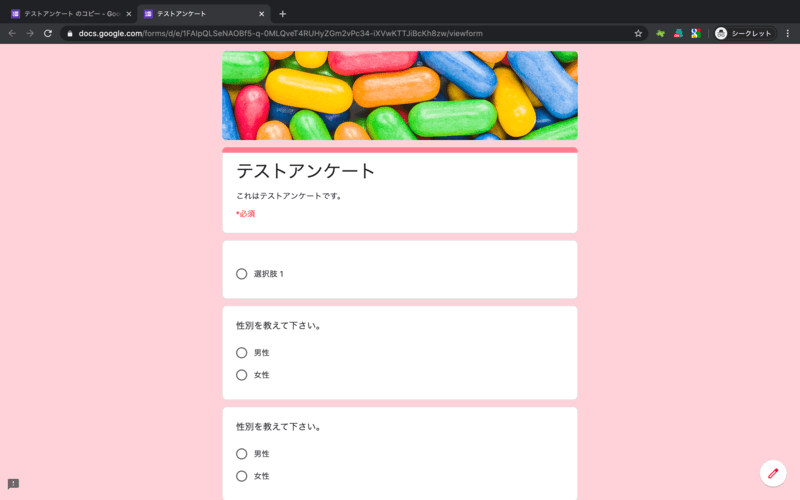
↓作成した回答フォームの確認ができます。

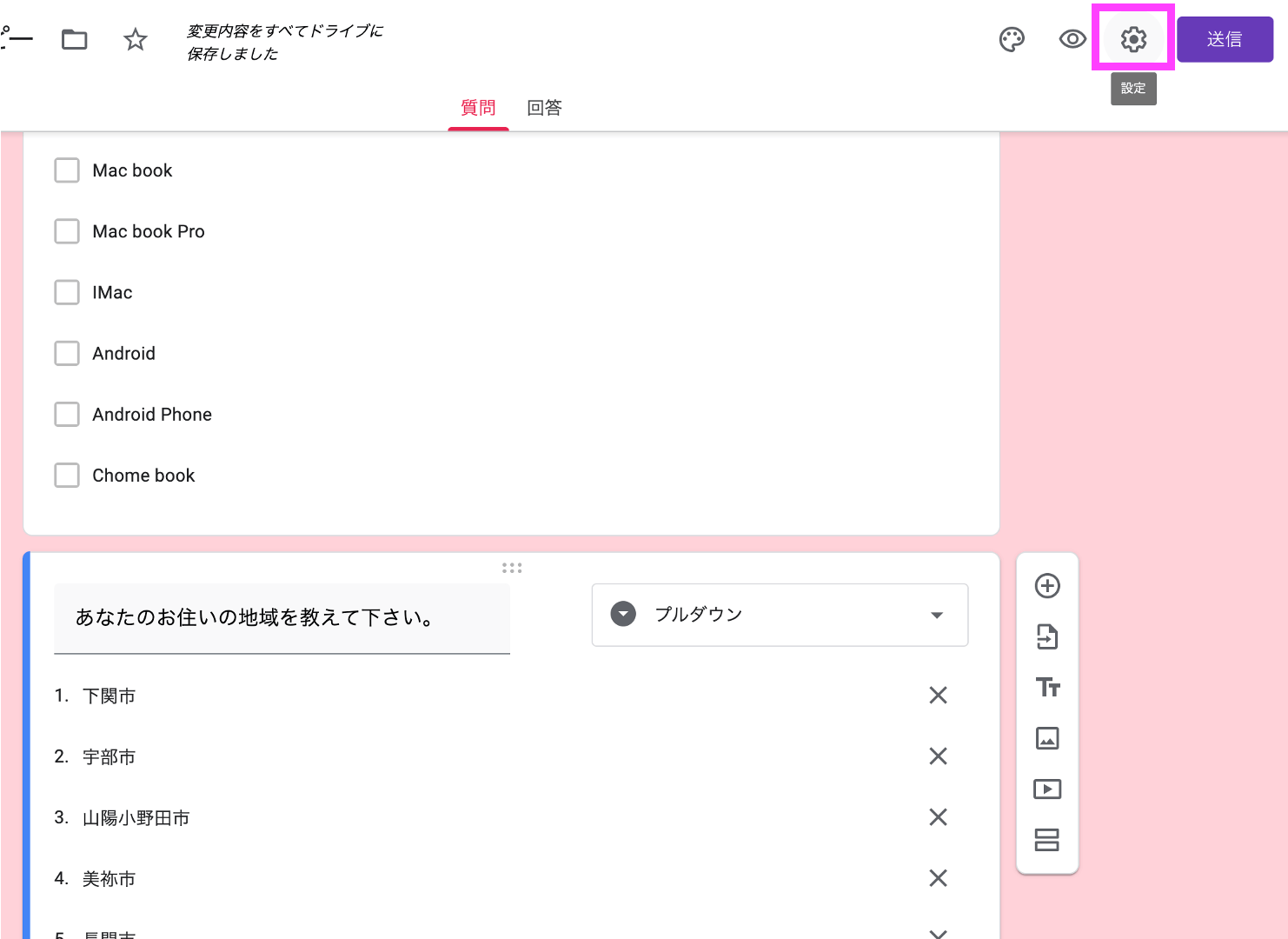
設定
フォームに対しての各種設定ができます。

・ここの設定は、フォームのデフォルトとして適用されます。
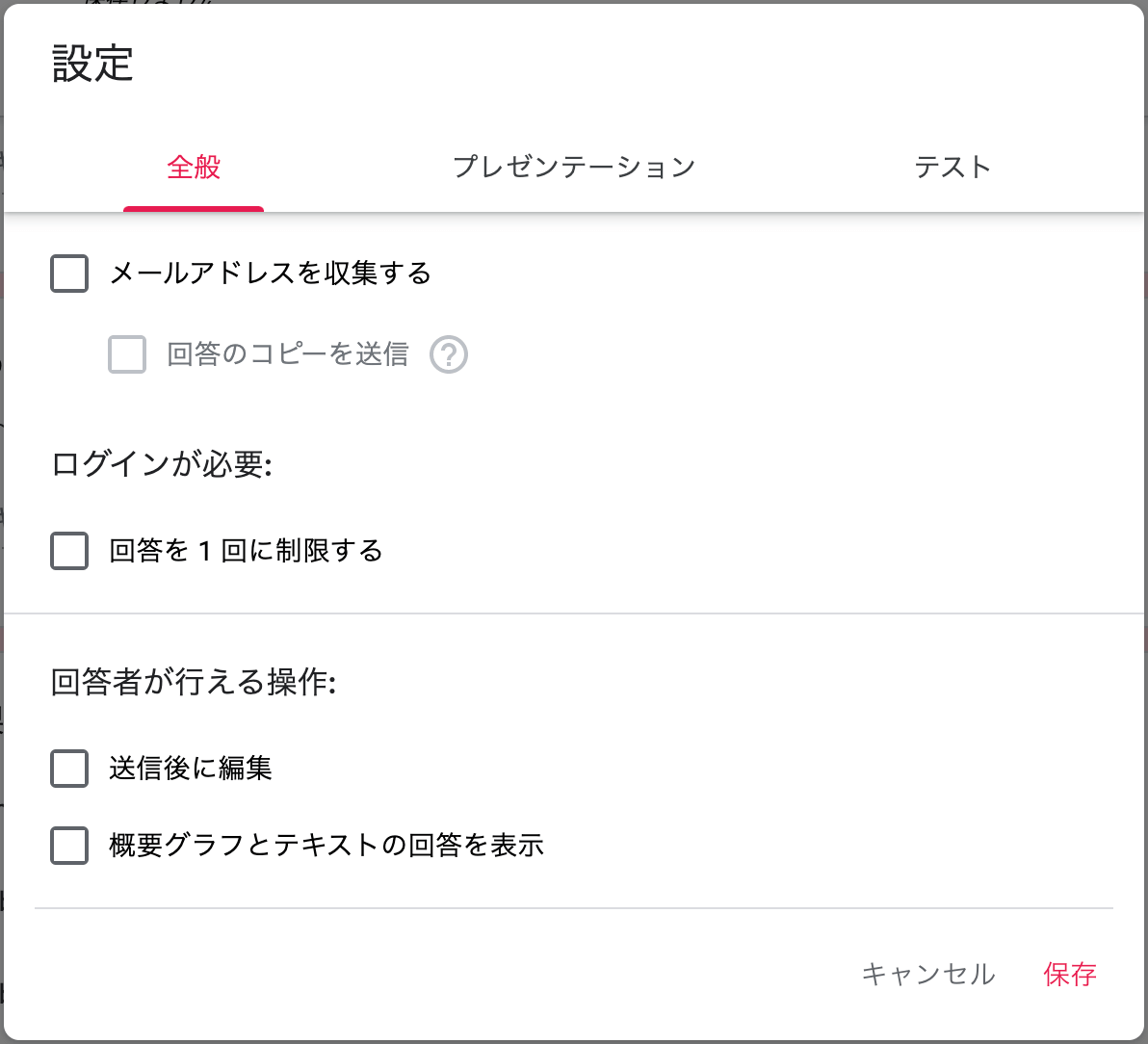
全般

メールアドレスを収集する
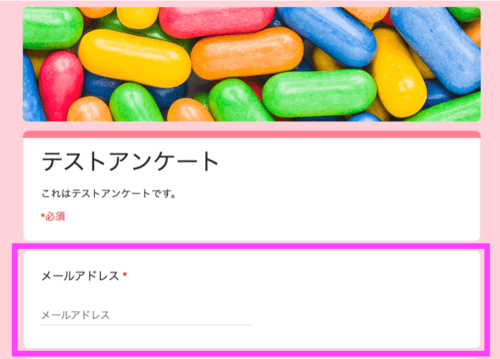
↓チェックを入れると、アンケート内容に自動で【メールアドレス】の回答が必須項目としてが追加されます。

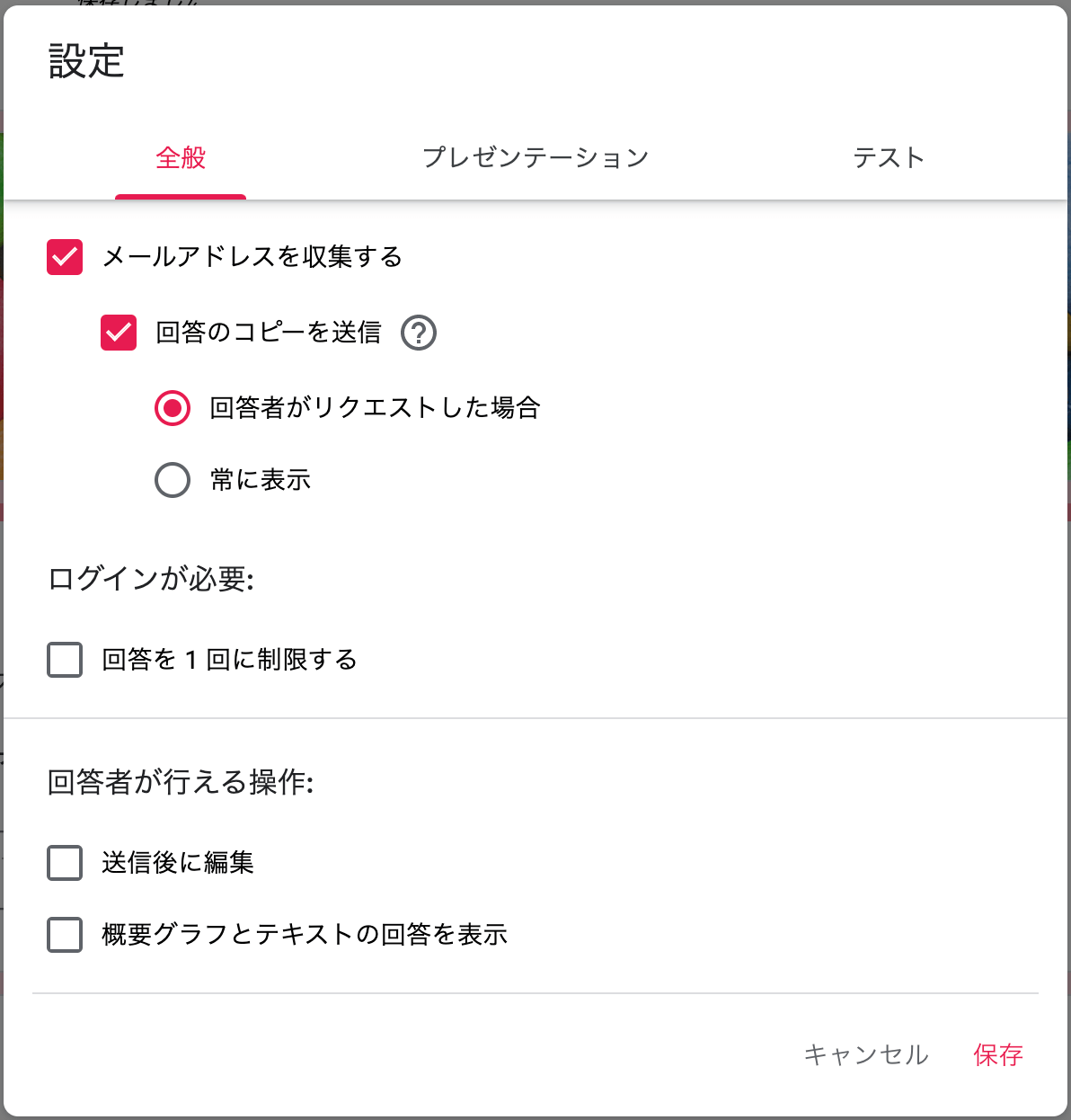
【回答のコピーを送信】

・【回答者がリクエストをした場合】か【常に表示】するかを選べます。
ログインが必要:
【回答を1回に制限する】
・チェックすると、回答者が1回しか回答できなくなります。
※注意…【回答を1回に制限する】を選択すると、回答者によるGoogleアカウントへのログインが必要になります。Googleアカウントを持っていない回答者は回答することができなくなりますので注意が必要です。
回答者が行える操作:
【送信後に編集】
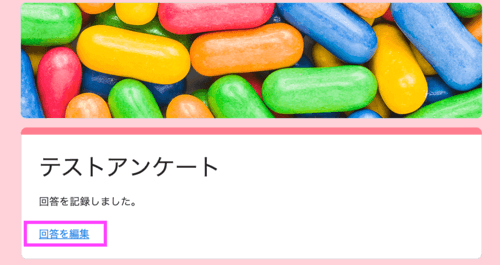
・チェックをすると、回答者が送信後にもう一度回答を編集できるようになります。
↓回答者が回答を送信すると、このように表示されます。

【概要グラフとテキストの回答を表示】
・チェックすると、回答者に結果へのリンクが表示されます。
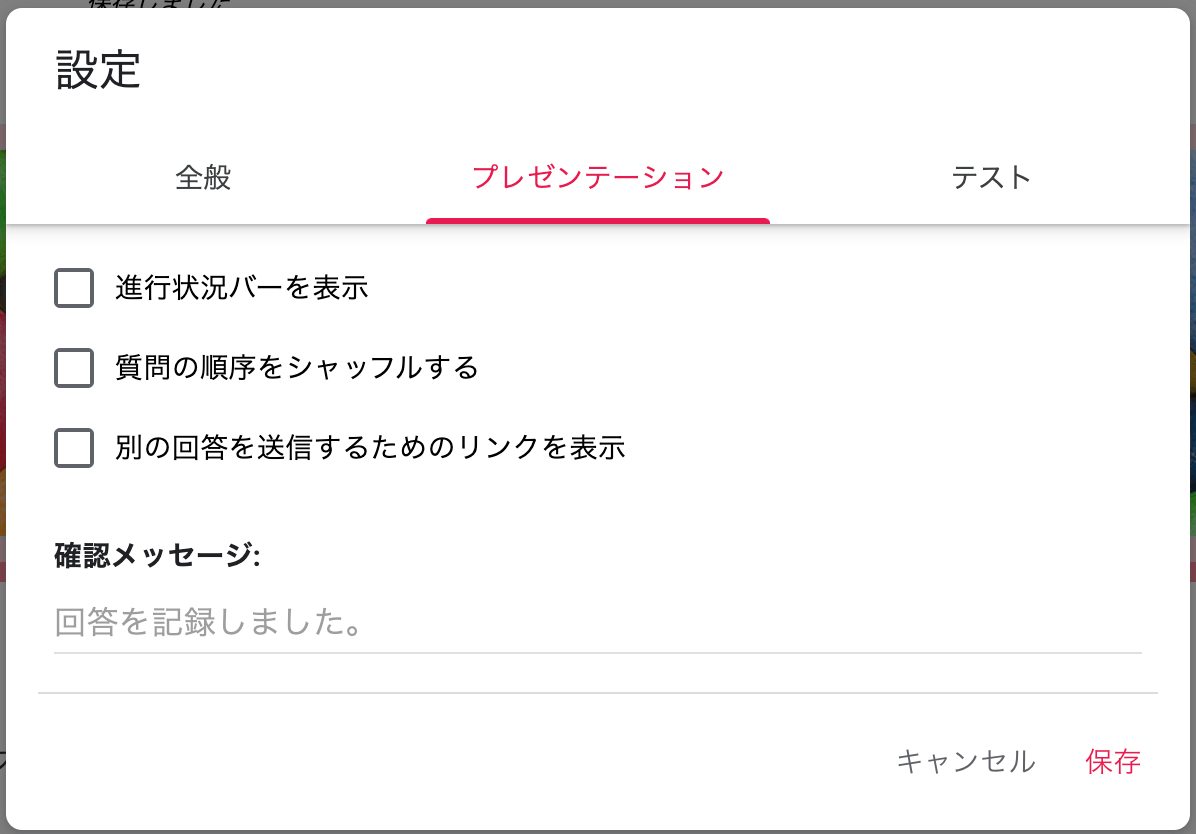
プレゼンテーション

【進行状況バーを表示】
・チェックすると、回答者にアンケートの進捗状況が表示されます。
【質問の順書を並べ替える】
・チェックすると、質問ブロックの順番を自動で並び替わります。
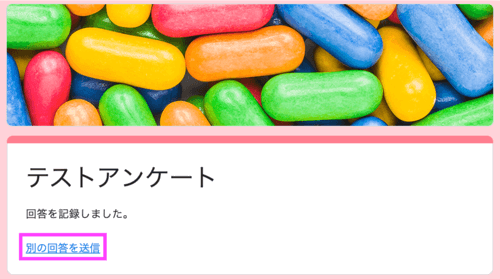
【別の回答を送信するためのリンクを表示】

・チェックすると、回答後の画面に別の回答が編集できるリンクが表示されます。
【確認メッセージ:】
・回答終了後の回答者に対するメッセージを設定できます。
※デフォルトでは【回答を記録しました。】になっています。
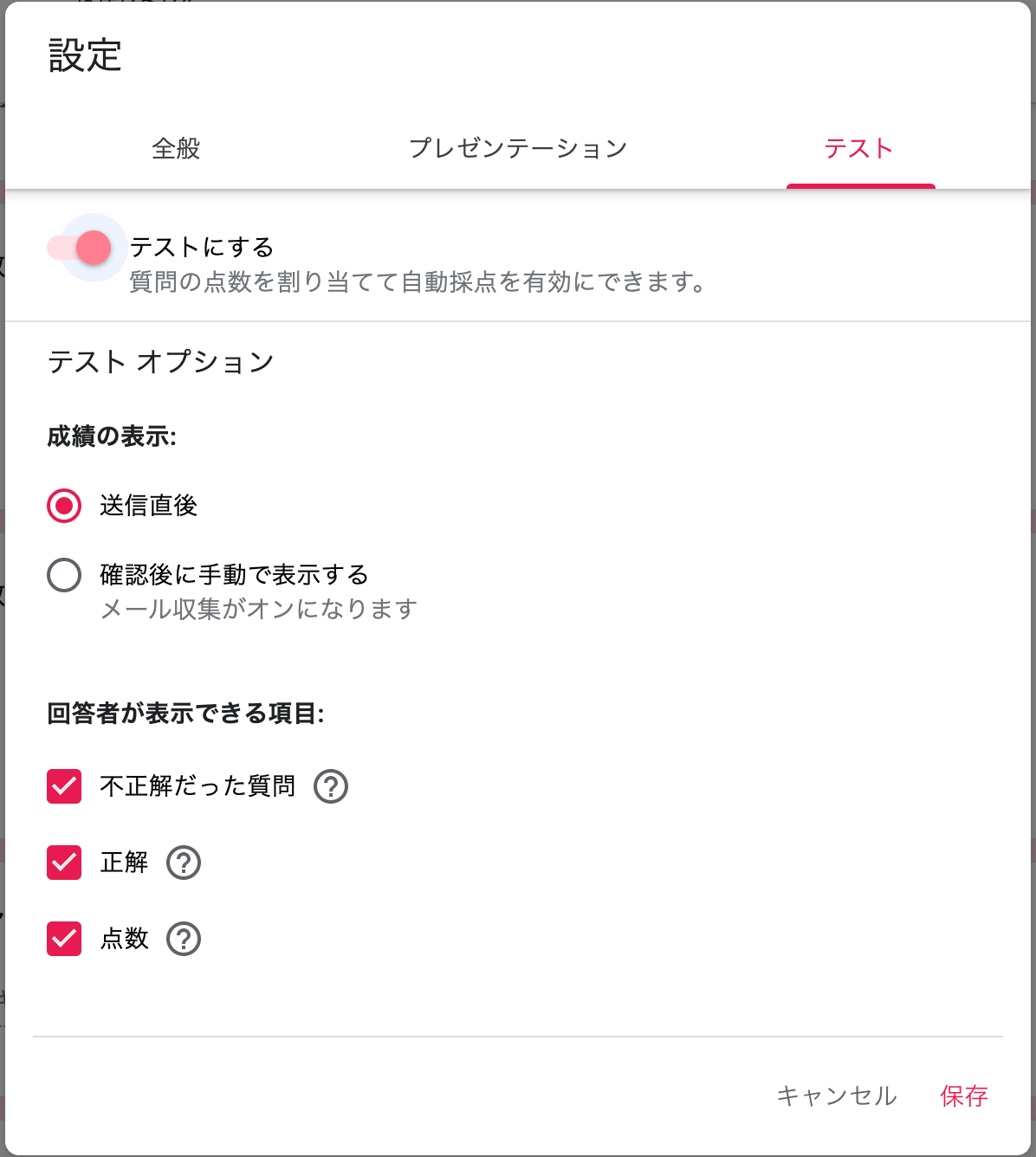
テスト

テスト形式でのフォームが作成できます。(今回はアンケート作成とは異なる内容なので詳細は省略します)
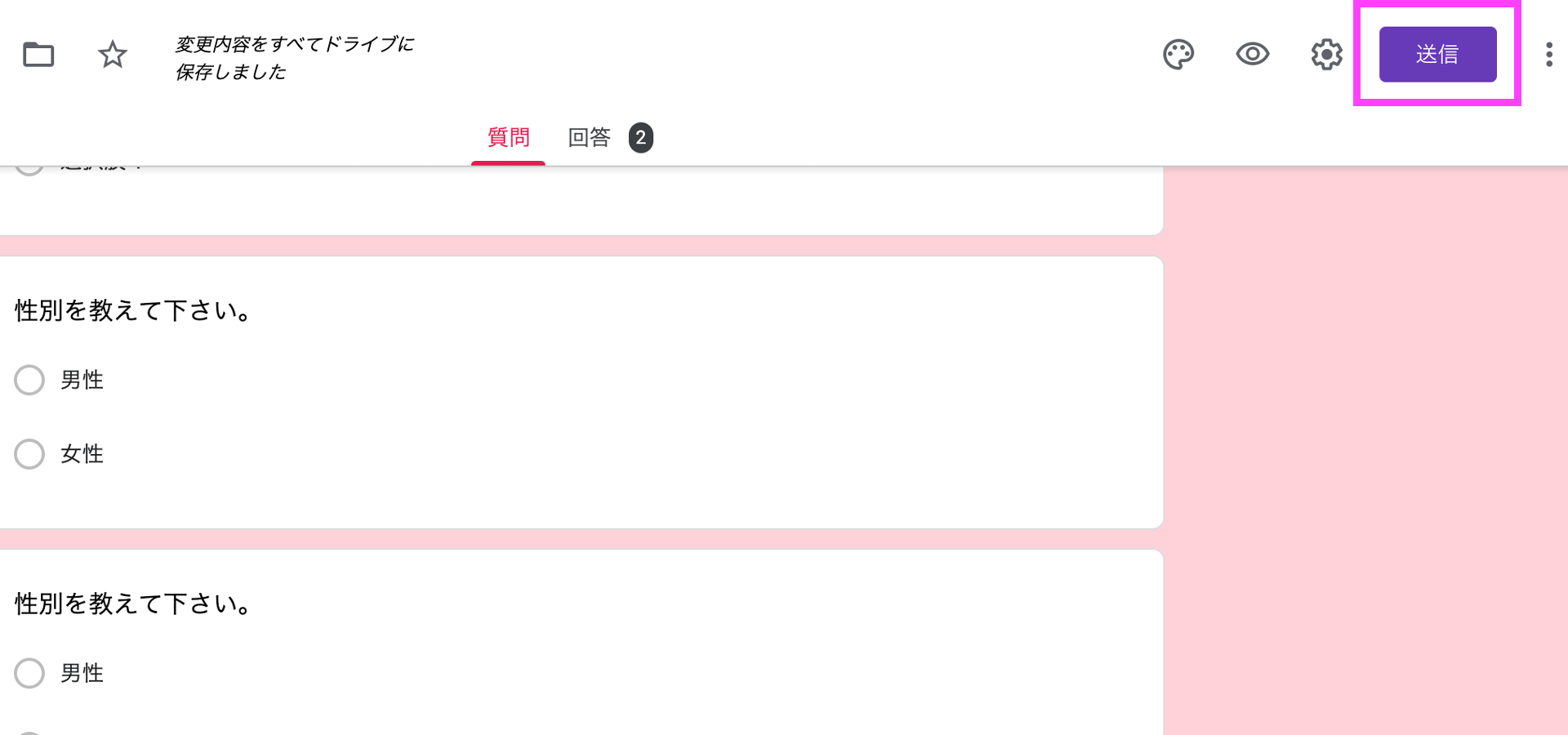
送信
完成した(アンケート)フォームを回答者に送信する方法を選択します。

【メールアドレスを収集する】
・チェックするとアンケート内容に自動でメールアドレス入力が追加されます(必須回答となります)。
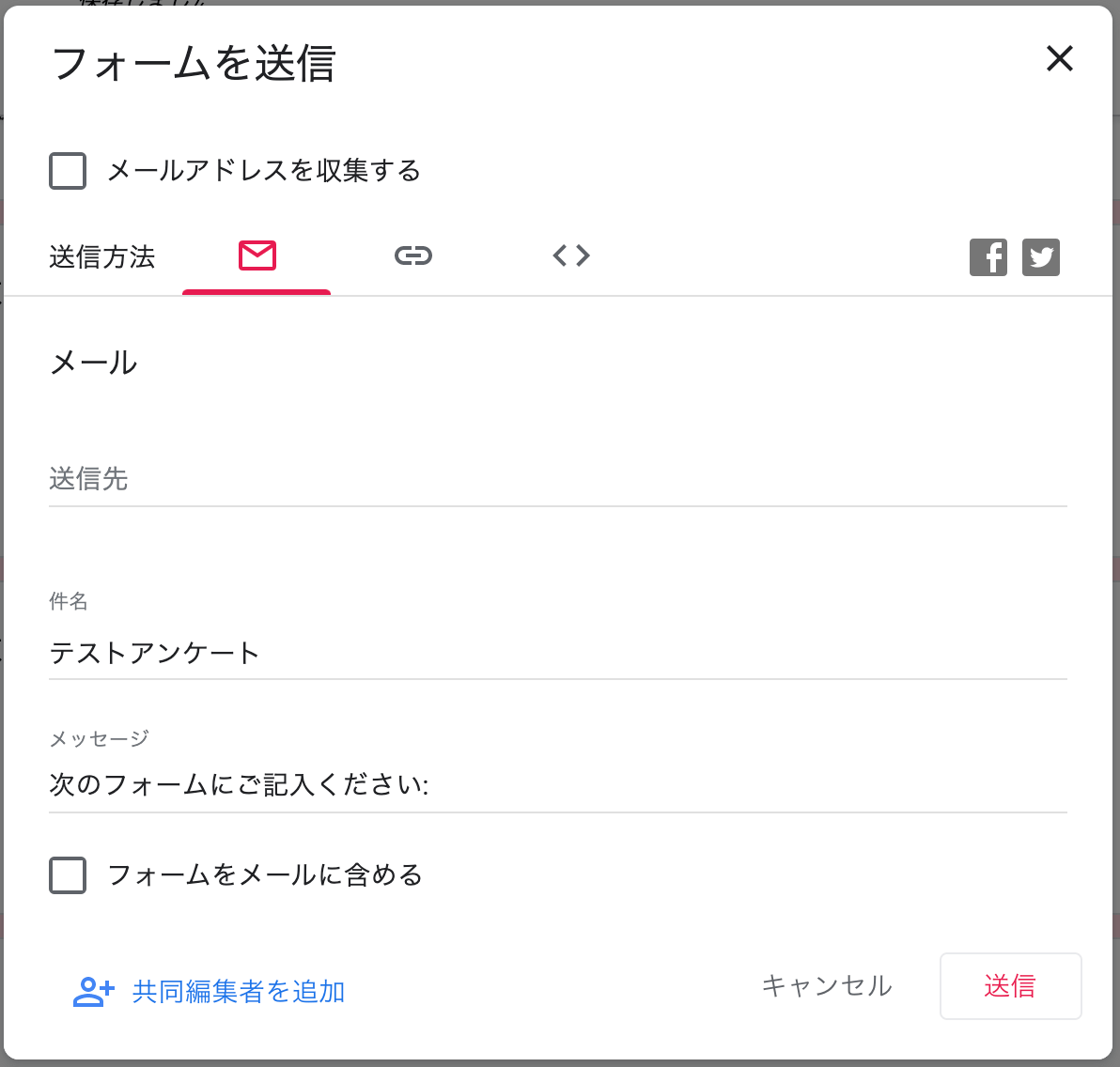
送信方法:メール
フォームをメールで送信する方法です。

【送信先】
送信したいメールアドレスを入力します。
・複数のメールアドレスに送りたい場合は、メールとメールの間にカンマ( , )を入力します。
【件名】
メールの件名を設定します。
・初期値では[フォームのタイトル]が設定されています。
【メッセージ】
メール本文中のメッセージを入力します。
・初期値では[次のフォームにご記入ください:]が設定されています。
【フォームをメールに含める】
・チェックするとメール本文にアンケート内容が追加されます。※メール本文内のアンケートはクリックすると反応しますが、[送信]を押すとGoogleフォームに移動し再度入力が必要になります。回答者の事を考えると[フォームをメールに含める]をチェックせずに送ることをおススメします。
以上を設定し、[送信]をクリックすれば送信完了です。
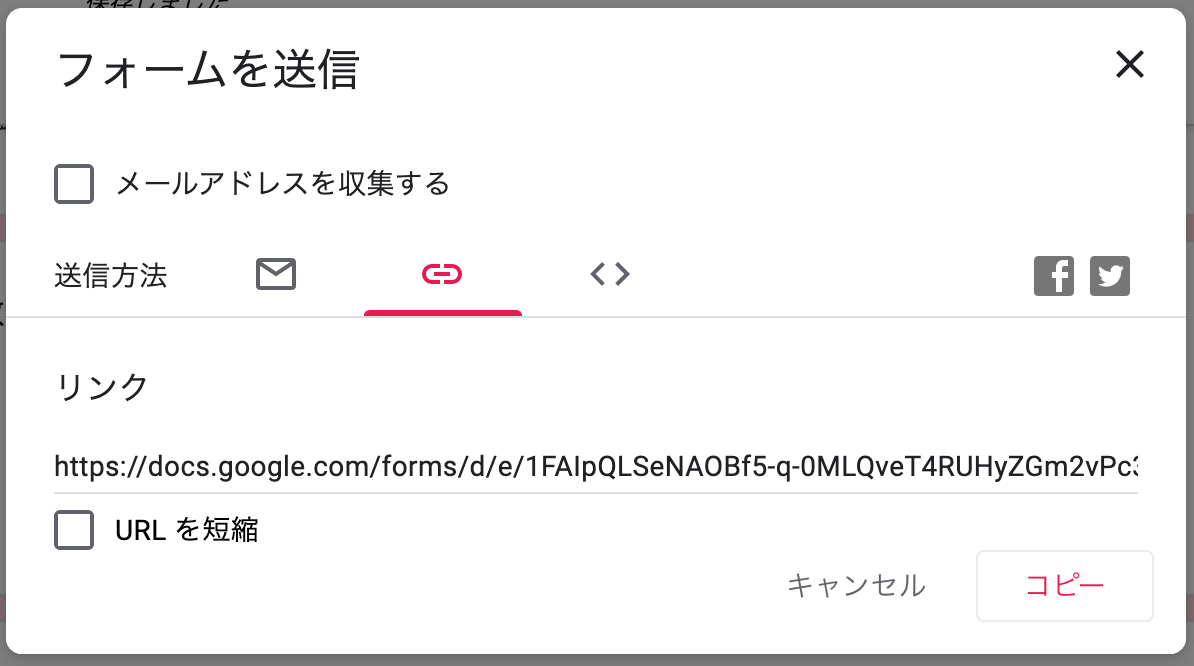
送信方法:リンク
フォームをリンクを送信する方法です。

・表示されたURLをリンクとして貼り付けます。
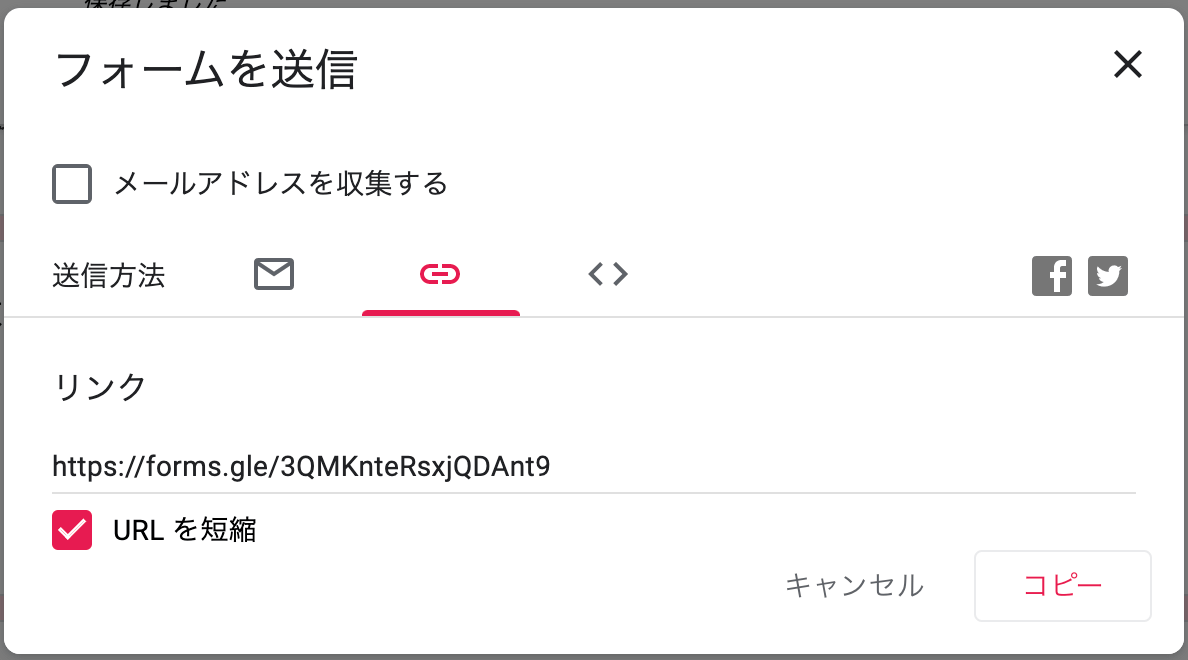
【URLを短縮】
・チェックすると短縮されたURLが表示されます。SNSやメッセージ本文に貼る際に便利です。

[コピー]をクリックするとリンクURLがコピーされます。リンクとして媒体に貼付ければ完了です。
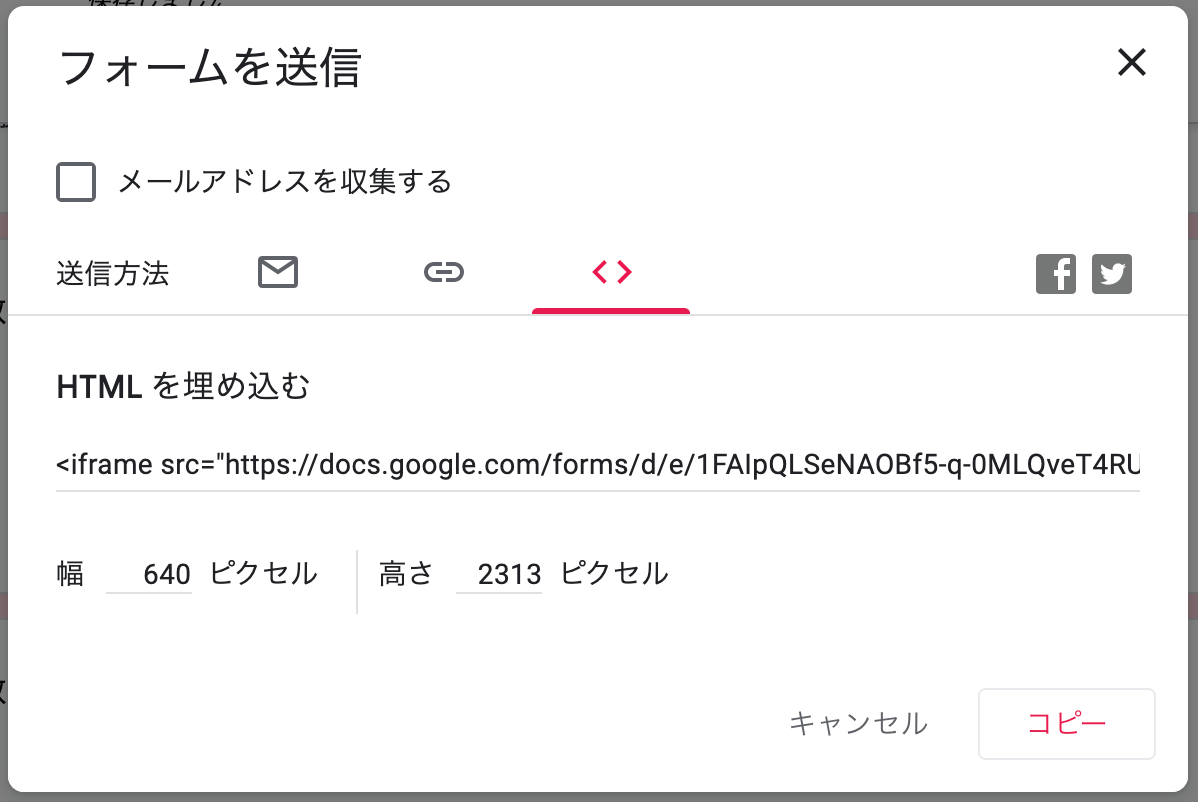
送信方法:HTMLを埋め込む
フォームを自社サイトやメディア内、ブログ等にHTML形式で埋め込む際に使用します。

【幅_ピクセル | 高さ_ピクセル】
・(アンケート)フォームの幅と高さを変更できます。
[コピー]をクリックするとコードがコピーされます。埋め込みたい媒体に貼り付ければ埋め込み完了です。
質問形式で【ファイルのアップロード】を利用している場合は、【HTMLを埋め込む】を使用することはできません。
以上、ここまでがアンケートフォームの作成〜送信方法の解説です。ここまでできれば、実際にアンケートを作成し共有することができます。
ここからは、実際に回答してもらった内容を確認する方法を解説していきます。
回答内容の確認方法
Googleフォームを使用して得た回答を確認する方法です。
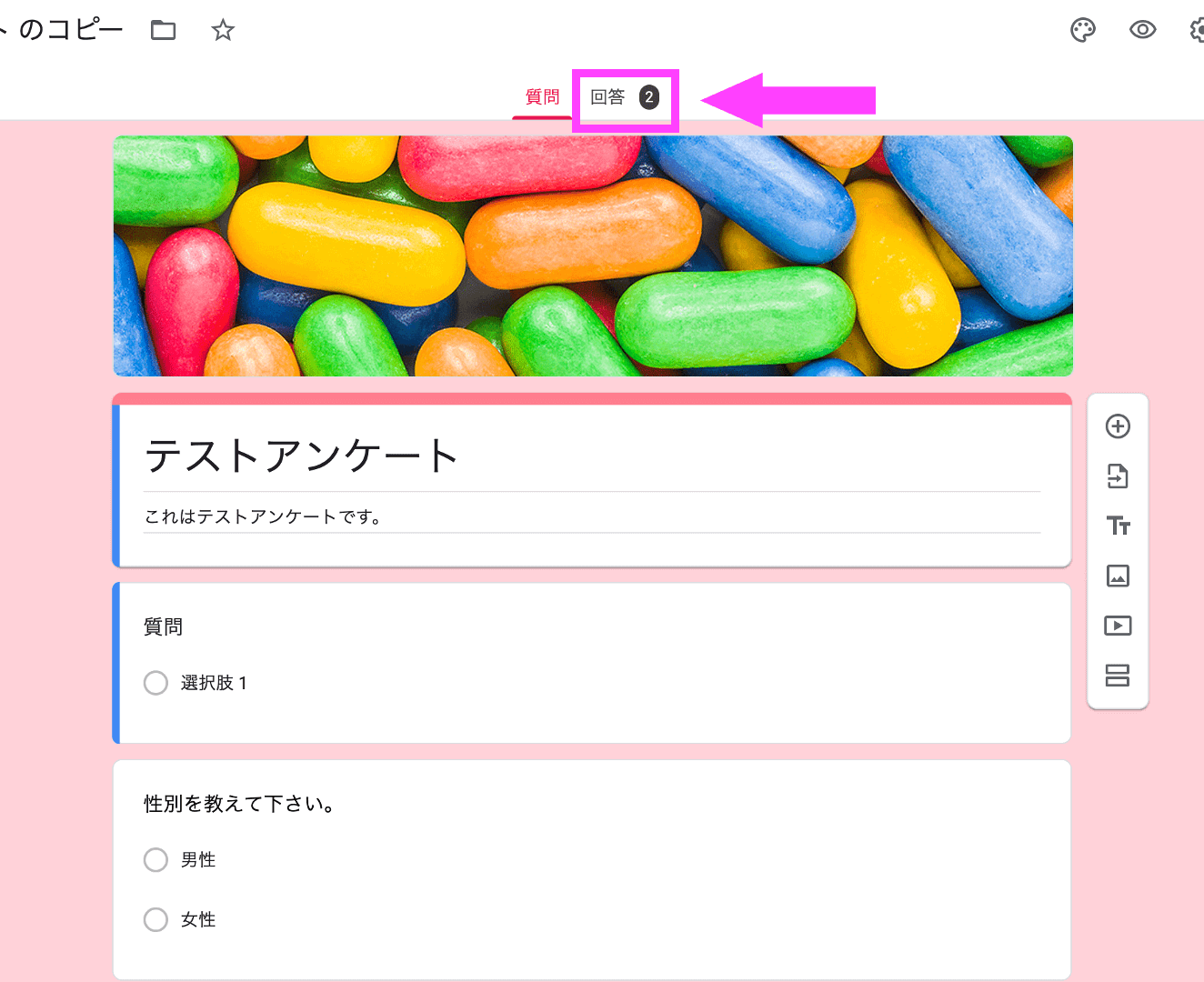
↓上部の回答をクリックします。右にある数字は回答数です。

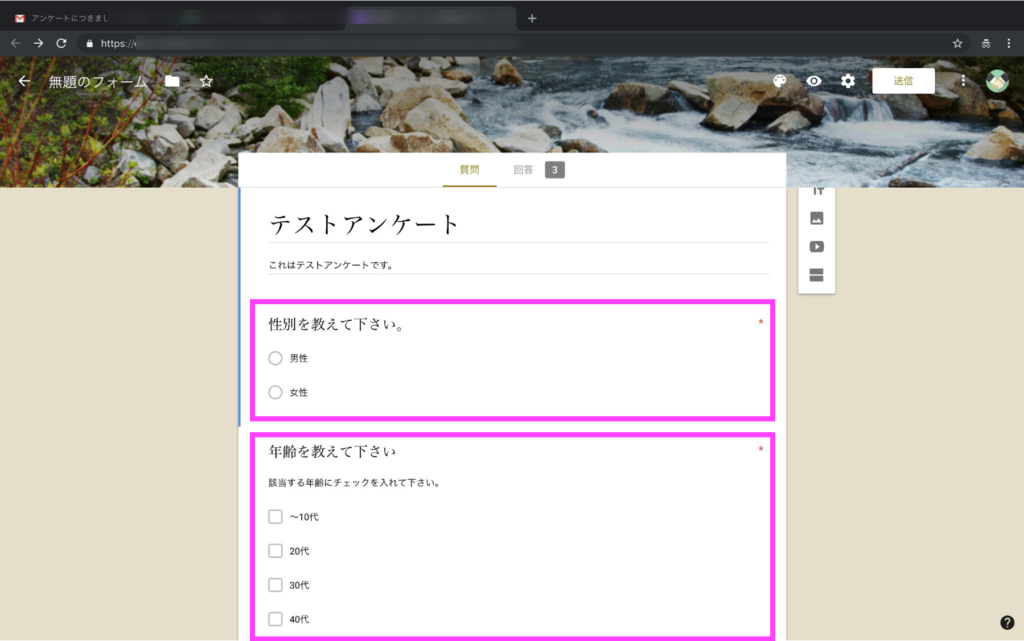
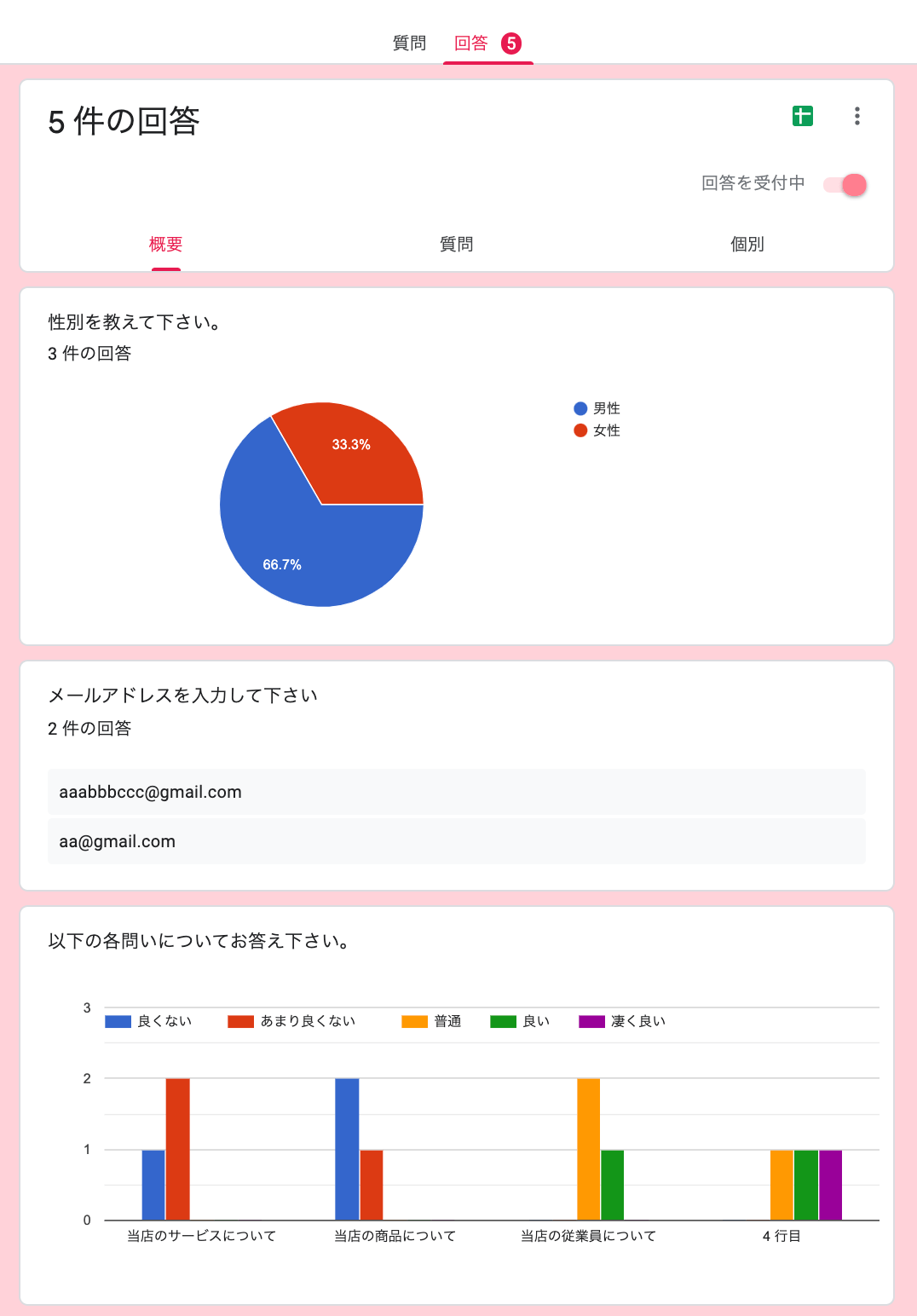
↓回答内容はこのように表示されます。

・アンケートの回答は、自動的にフォームに整理され、内容に対して最適なグラフ化などがされます。また、リアルタイムでの回答確認も可能です。
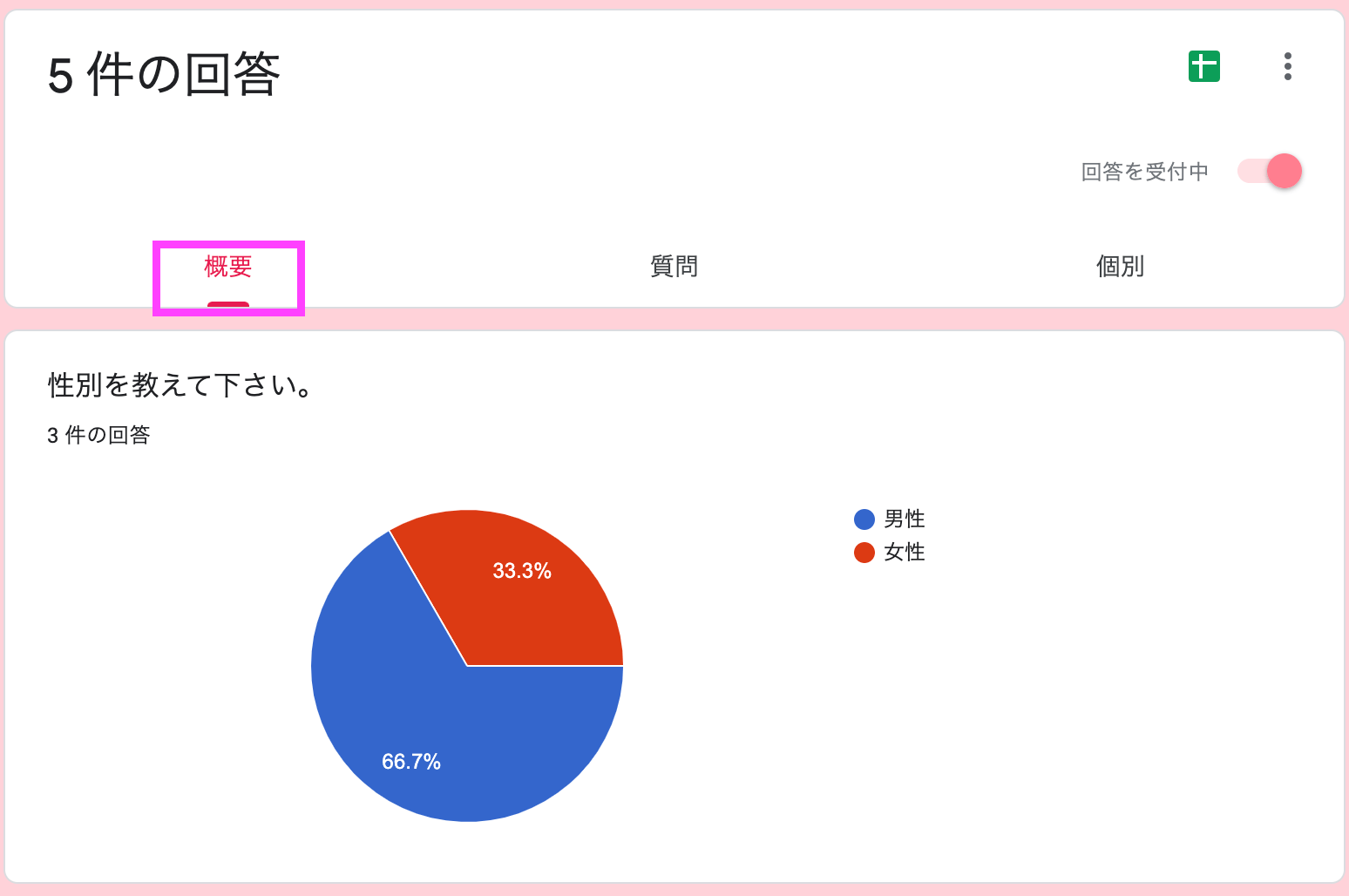
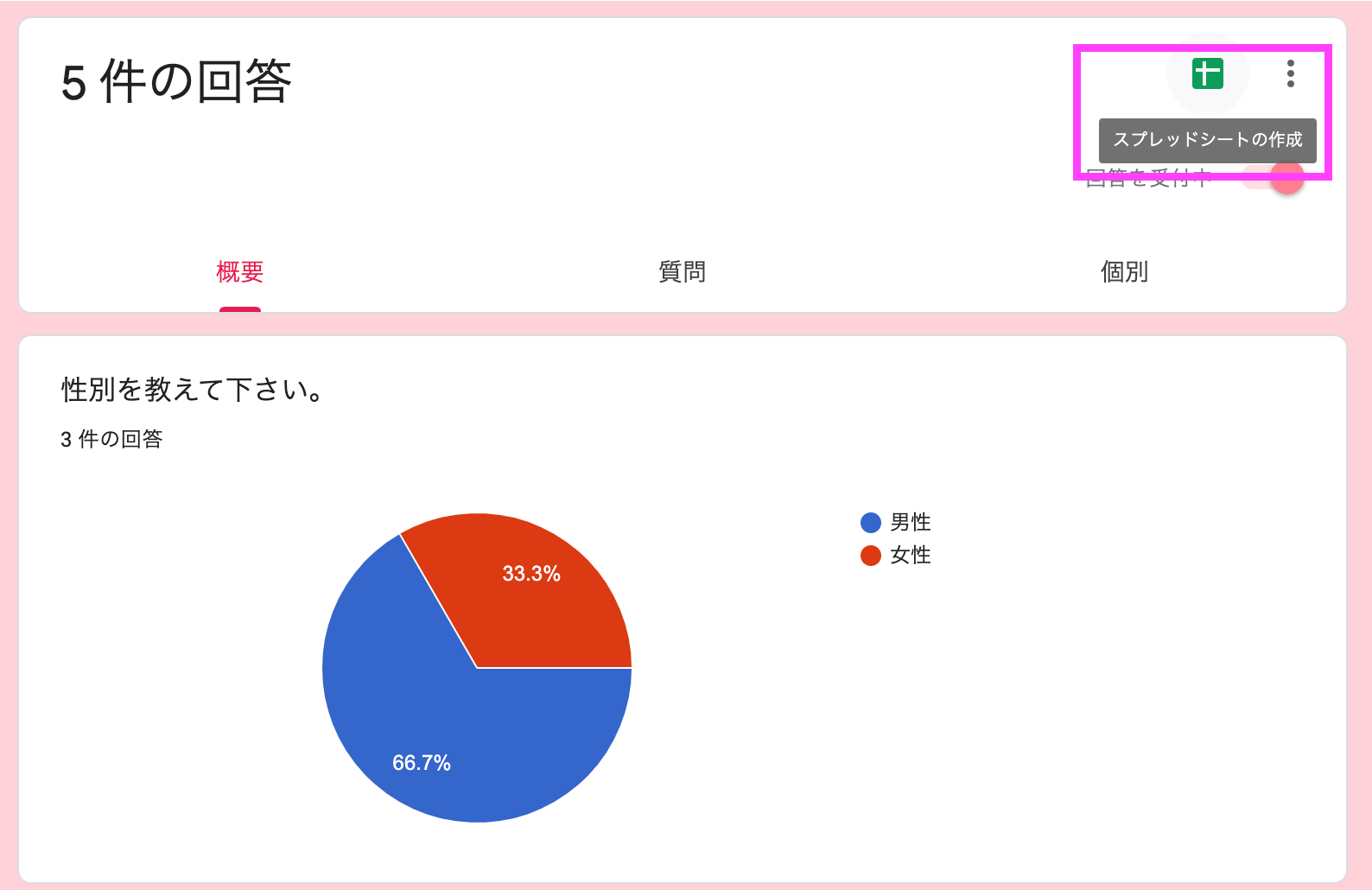
概要

・全ての回答の概要が表示されます。
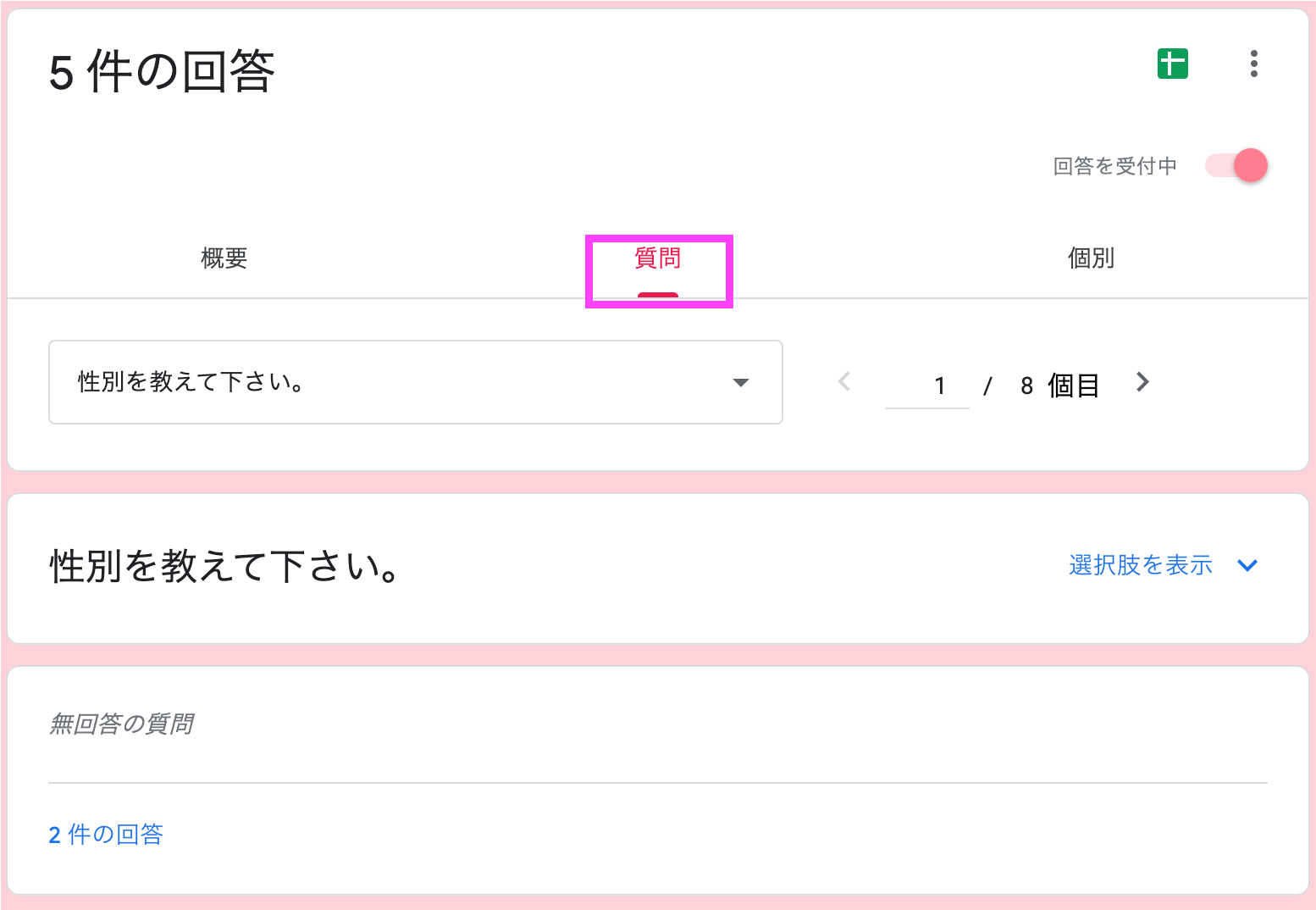
質問

・質問ごとの回答数および回答内容が確認できます。
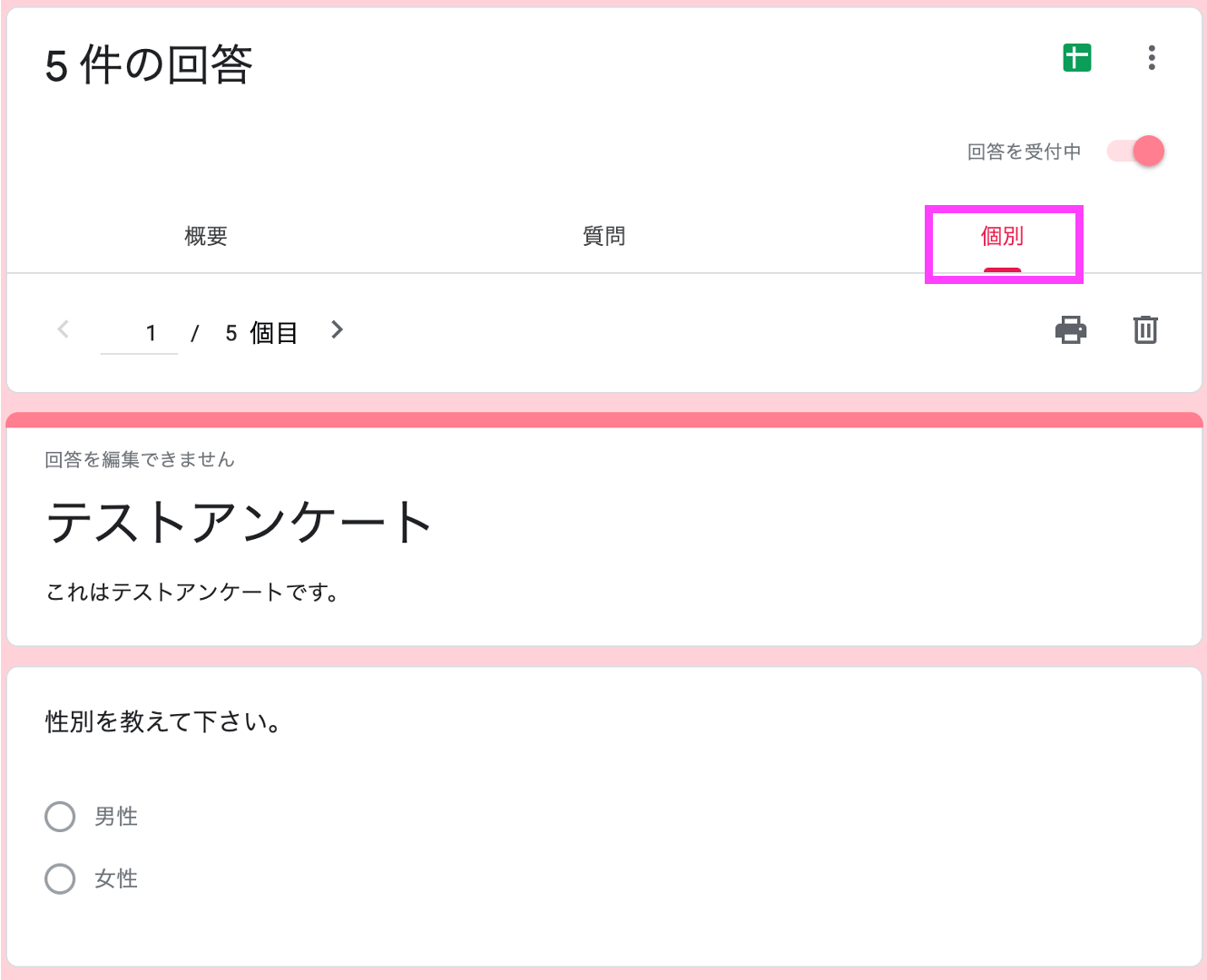
個別

・個別(回答者)ごとの回答内容が確認できます。
回答を抽出・ダウンロード方法
回答はスプレッドシートやCSVでのデータ作成(ダウンロード)が可能です。
スプレッドシートを作成する
スプレッドシートの作成方法を説明します。
↓[スプレッドシートの作成]をクリックします。

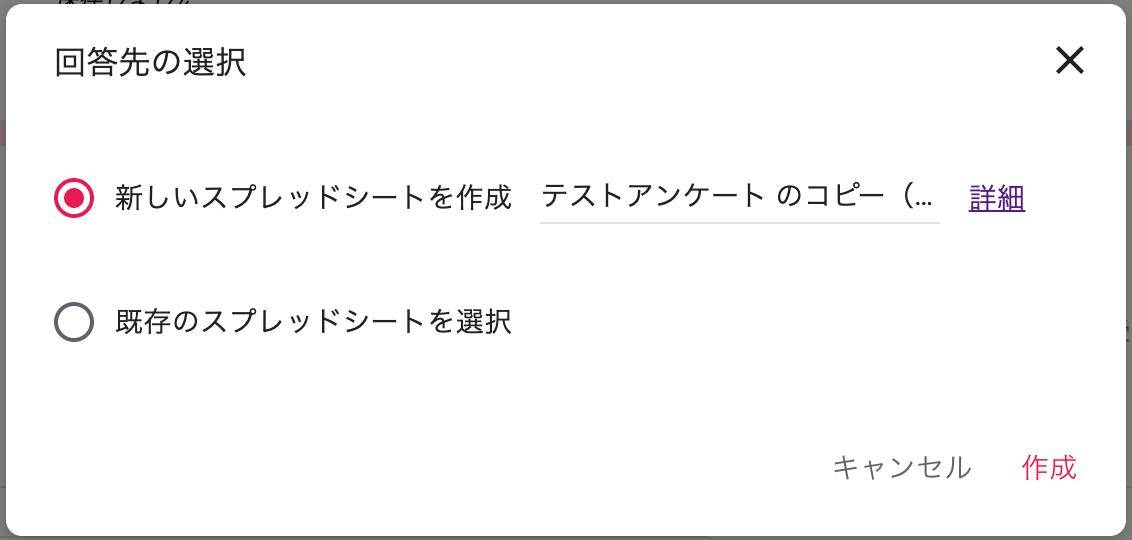
↓初めてスプレッドシートを作成する場合は[新しいスプレッドシートを作成]を選択し、[作成]をクリックする。

・[既存のスプレッドシートを選択]・・・一度スプレッドシートを作成したとします。その後アンケートが蓄積されたので、再度スプレッドシートを作成する場合、すでに作成したスプレッドシートにデータを追加したい場合は、こちらを選択するとデータが過去分とまとめらます。
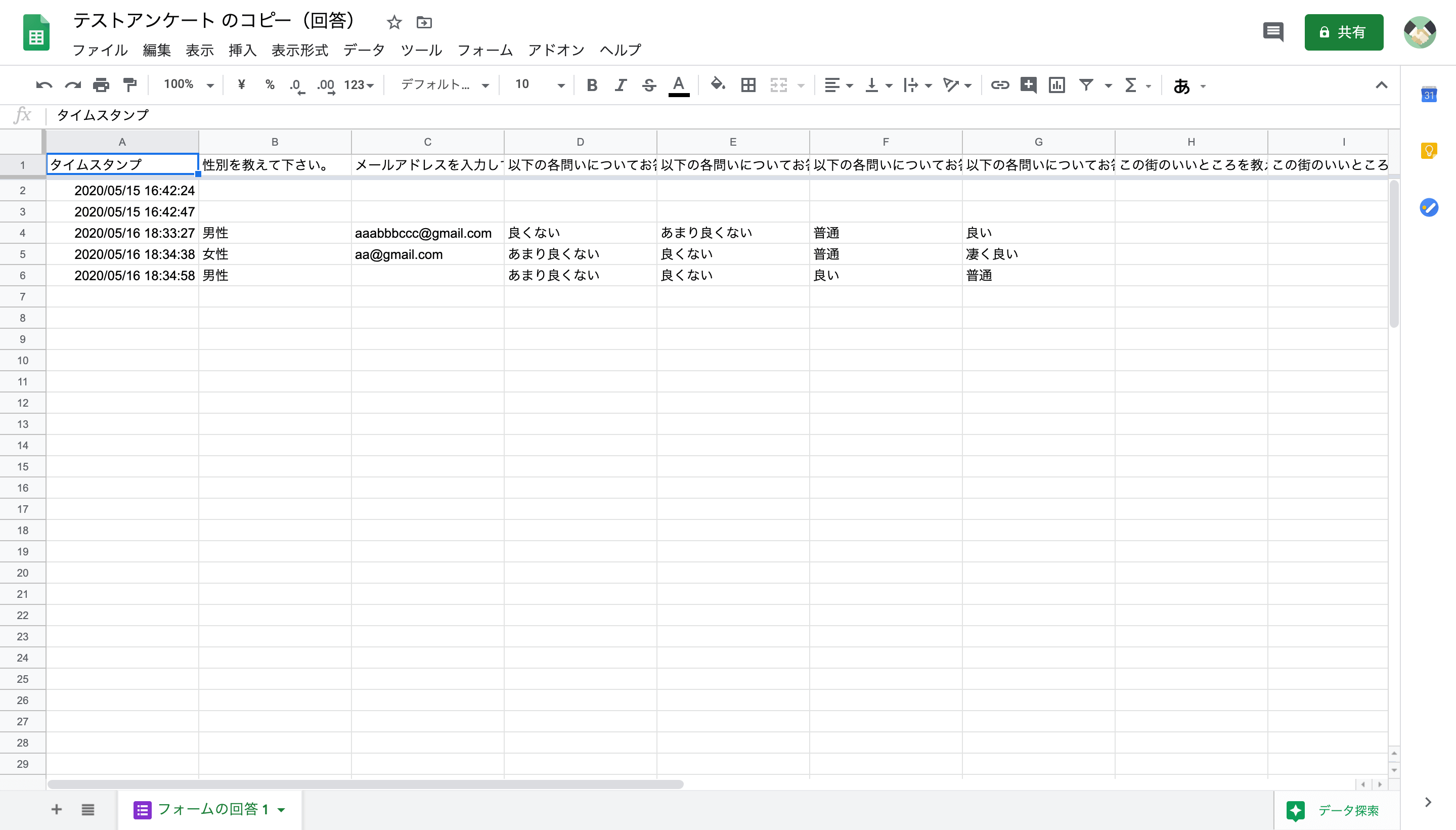
↓スプレッドシートが作成されます。

・このように回答が表計算ソフト上にまとめられます。アンケート結果の解析や資料を作成するのに便利です。
・作成したスプレッドシートはGoogleドライブに自動保存されます。
スプレッドシートとは、Googleが提供するオンライン表計算ソフトのことです。他社で有名な表計算ソフトで、MicrosoftのExcelなどがあります。
その他設定
回答内容のその他設定について説明します。
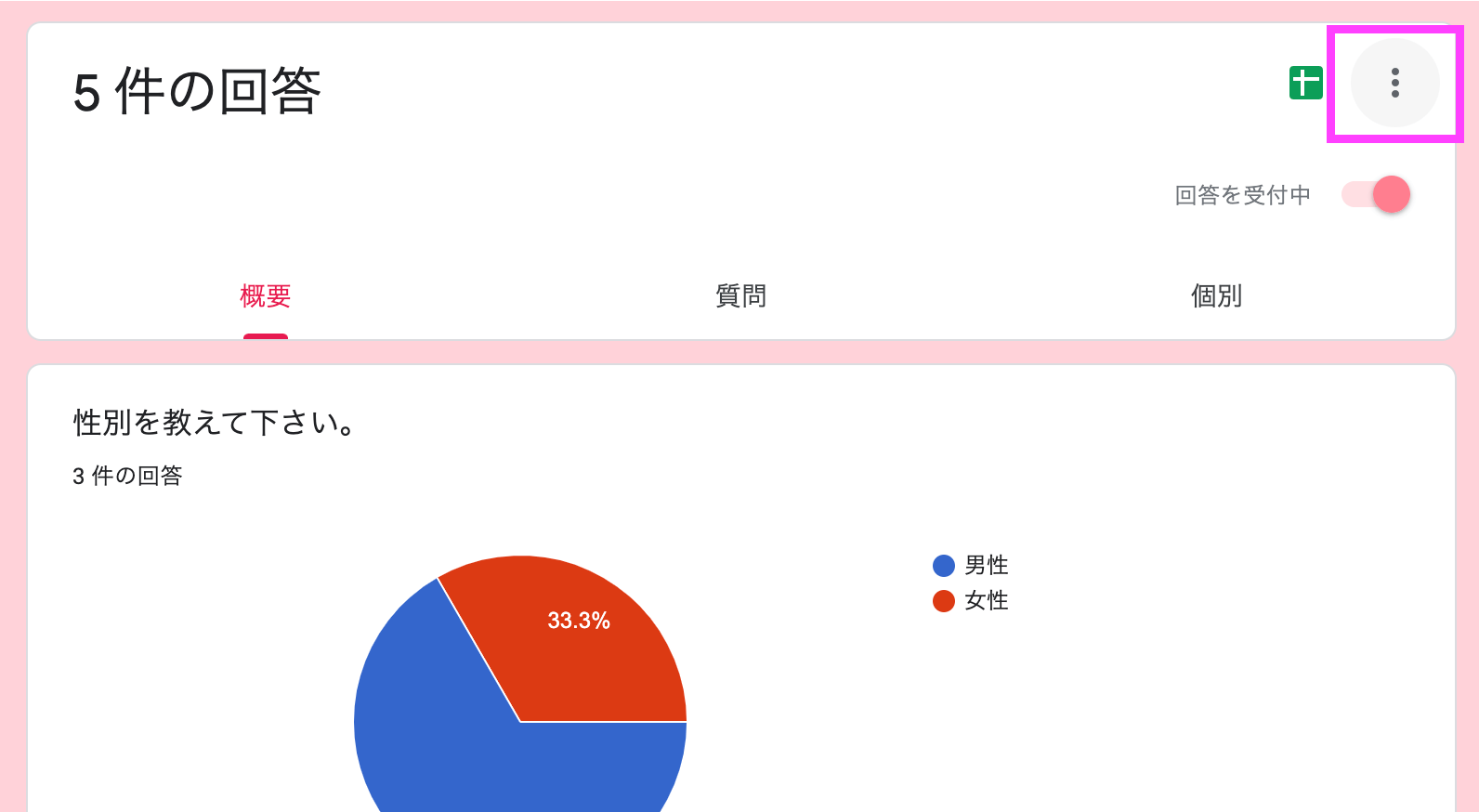
↓ケバブメニュー(3つのドットが垂直に並んだアイコンのこと)をクリックします。

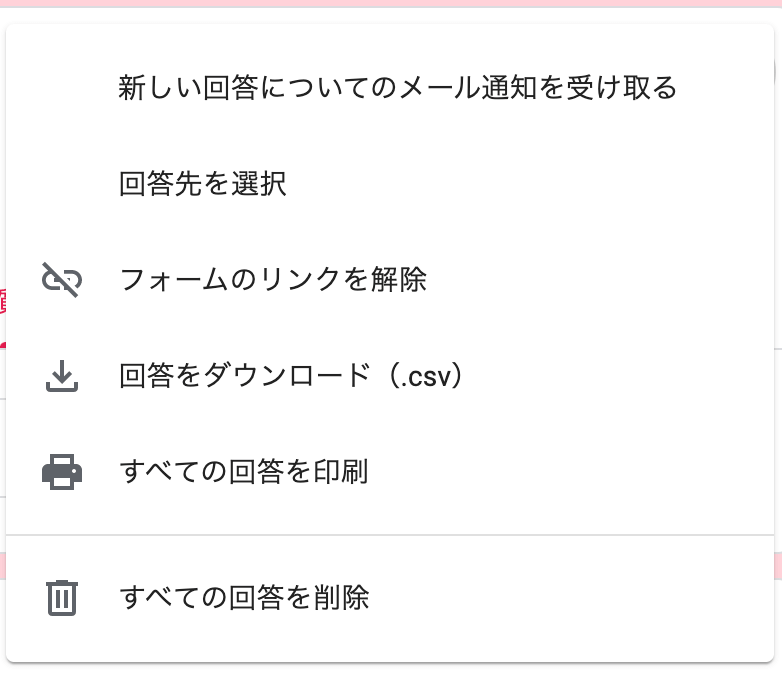
↓以下の項目について設定ができます。

【新しい回答についてのメール通知を受け取る】
新規回答があった場合、Gmail宛に通知が欲しい場合はチェックします。
【回答先を選択】
回答先を[既存のスプレッドシートを選択]もしくは[新規のスプレッドシートを作成]が選択できます。
【フォームのリンクを解除】
リンクを解除する場合はチェックします。
【回答をダウンロード(.csv)】
回答をCSV形式でダウンロードする場合はこちらを選択します。
【すべての回答を印刷】
回答を印刷する場合はこちらを選択します。
【すべての回答を削除】
回答を削除する場合はこちらを選択します。※削除すると、このフォームすべての回答が削除されます。
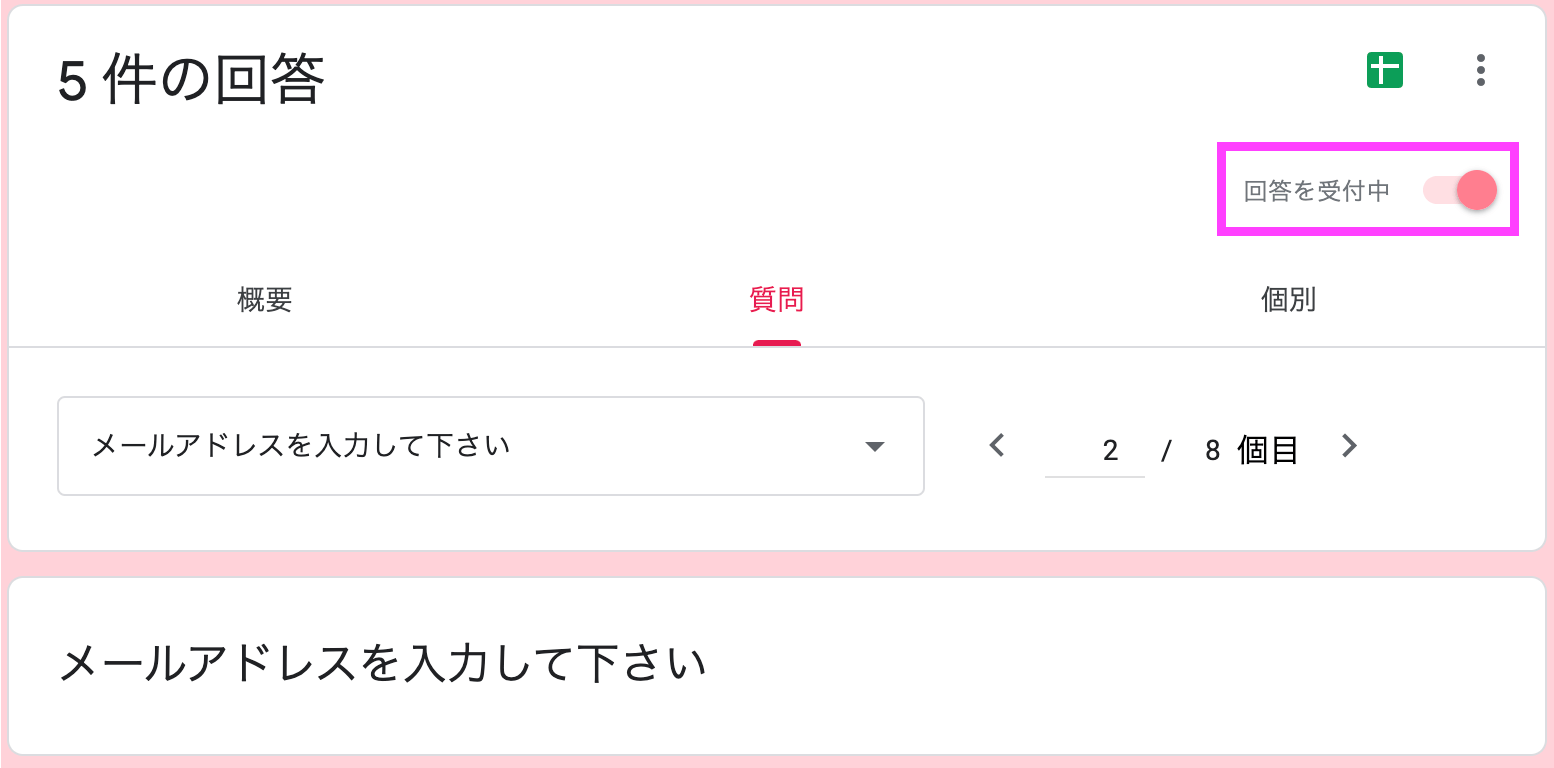
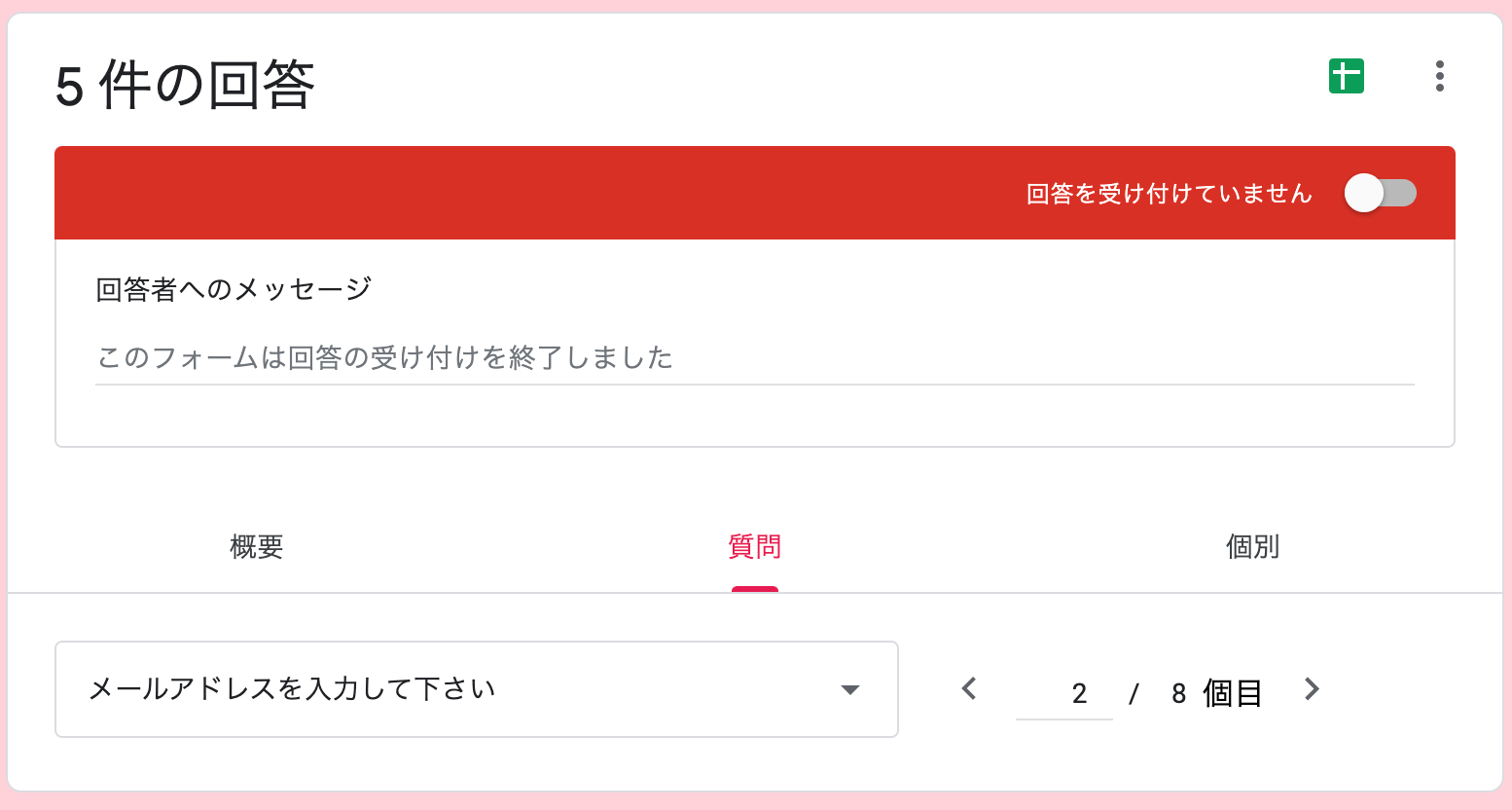
回答を受付中

↓チェックを外すと回答の受け付けが終了します。回答しようとリンクに入ると以下のように表示され、回答ができないようになります。

まとめ
大変お疲れ様でした!
以上、Googleフォームの使い方を解説しました。実際に作成して貰えばわかると思いますが、かなり詳細なアンケートが作れます。
私もGoogleフォームはよく使用しますが、簡単で使いやすく、また紙のアンケートでは、その後の回答集約がめんどくさかったりしますが、Googleフォームを活用すれば、回答がすべて自動で集約・グラフ化、スプレッドシート化できたりと、時間短縮にも繋がります。
回答者もスマホで回答できるので、紙に回答するアンケートよりも、わずわらしさが無く、回答率が上がる可能性もあります。
お客様の声を聞く場合や、取引先へのアンケート、地域の集会や学校行事の多数決取り・意見集約など、様々な活用方法があるGoogleフォーム。
ぜひ活用してみてください!
Googleマイビジネス登録代行サービス
ローカル検索に有効なGoogleマイビジネス登録代行サービスです
・登録したいけどITが苦手
・手を付ける暇がない
そんな方の為に弊社が登録代行致します